ファビコンはなくても特に困らないですが、あるとサイト全体がしまりますし、細部もちゃんとこだわる人のほうがアフィリエイトで成功できる感じがするのは僕だけでしょうかw
ちなみに、ファビコンというのはこの部分の画像のことを言います。

この記事では、Cyfons(サイフォンス)のサイトでファビコンを設定する場合の手順について解説していきます。
普通のサイトであれば「ファビコン 設定」と検索すればやり方が出てくるんですが、サイフォンスの場合は勝手が少し違うので、このページでシェアしておこうと思います^^
ファビコンを用意する
まずはファビコン用の画像を準備します。
画像が大きすぎると上手く設定できない可能性があるため32pxの小さい画像を作ります。
作り方に関しては、「ファビコン 作り方」で検索すればわかりますので、そちらを参考にしてみてください。
画像を準備できましたら、画像ファイルを「.ico」の拡張子に換えておきましょう。

今回は以上のファビコンを設定していきたいと思います。
ffftpソフトを使ってファビコン画像を設置する
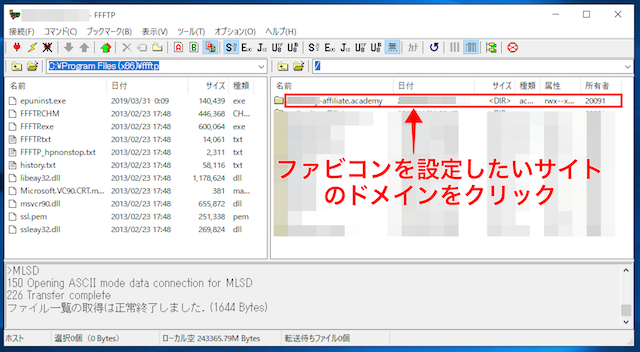
ffftpソフトを立ち上げましたらファビコンをセットしたいサイトのドメインをクリックします。

サイフォンスを購入するレベルの方なら問題ないと思いますが、一応 説明しておきますと、ffftpというのはサーバー内にあるサイトのファイルを管理できるソフトのことです。
サーバーから入ってもサイトはいじれるんですが、ffftpソフトだと勝手が良いんですね。
万が一まだPC内に導入していないっていう人は、これを機会に早速ダウンロードして設定しておくことをお勧めします。
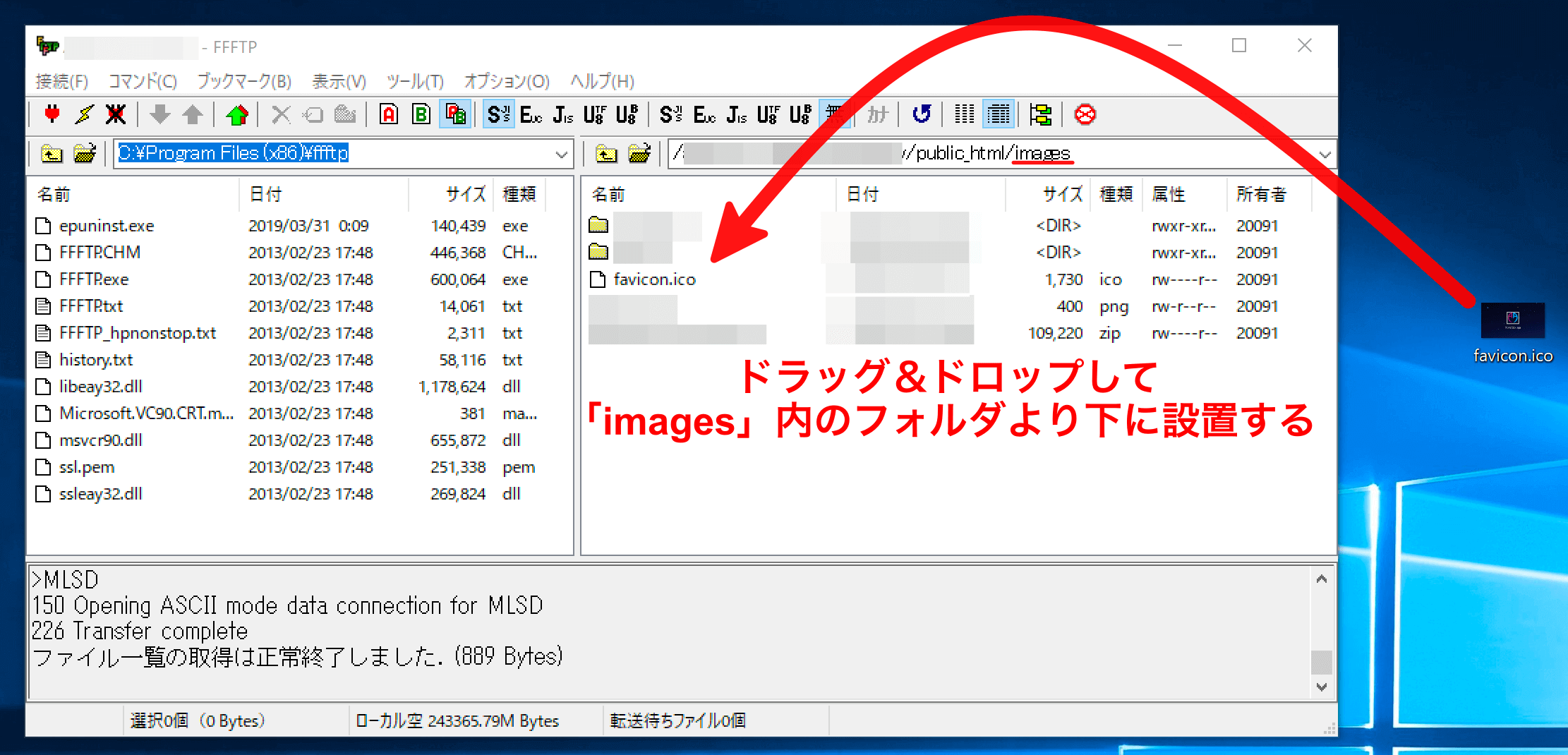
ffftpを立ち上げて、「ファビコンを設定したいドメイン」→「public_html」→「images」まで移動したら、ファビコンのファイルを既存のフォルダよりも下の位置に設置します。
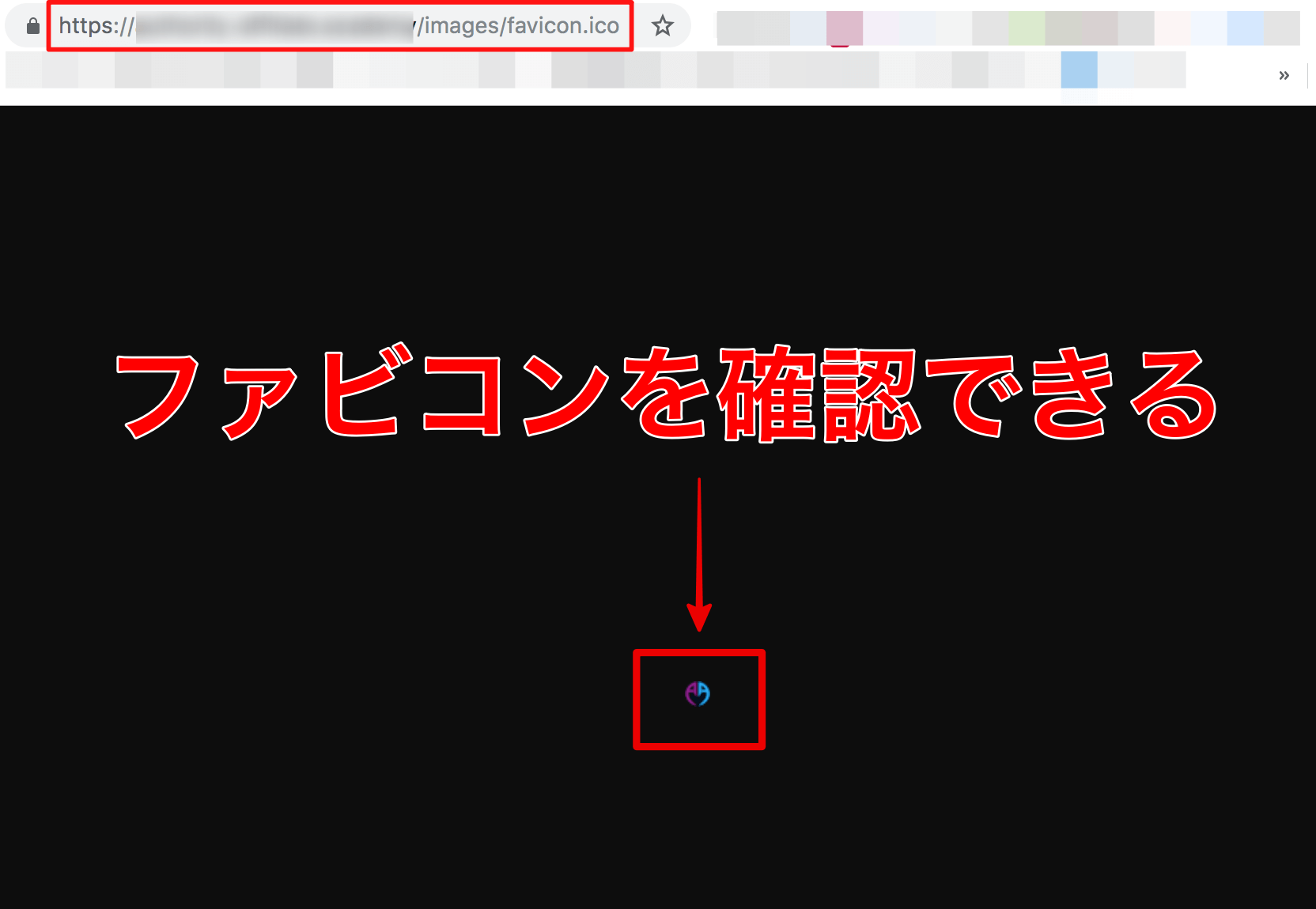
そうすると、サイトのファイル内にファビコン画像を取り込めた状態になりましたので、収納した箇所の該当アドレスを打ち込んで画像が現れるか確認してみましょう。
https://あなたのサイトアドレス/images/favicon.ico※ SSL化していない場合、最初の「https」を「http」に変えてくださいね。
以上を検索窓に打ち込めば、ちゃんとこのように小さいファビコン画像が確認できるはずです。

ファビコンが収納できていることが確認できましたら、そのアドレスをコピーして控えておいてください。
そうしたら次に、ファビコンのアドレスコードをphpファイルの中に書き足します。
そのために、サーバーにアクセスしますが、ここではXサーバーを例に説明していきます。
ファビコンのアドレスコードをphpファイルの中に書き足す
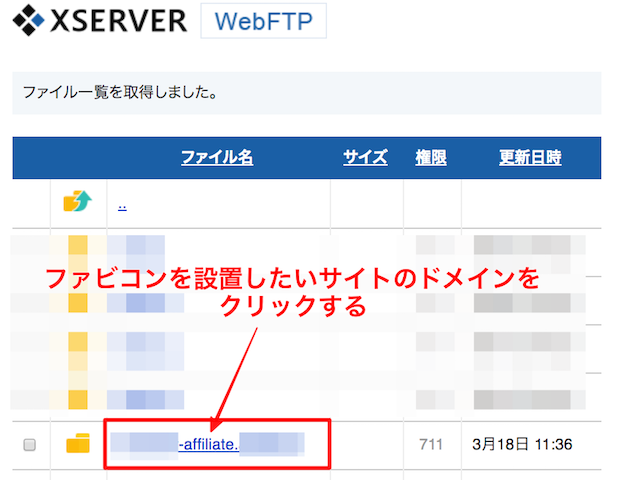
ファイルマネージャーにログインして該当のドメインファイルをクリックして開きます。

「public_html」→「template」→「現在使用しているテンプレートファイル名」まで進んでください。
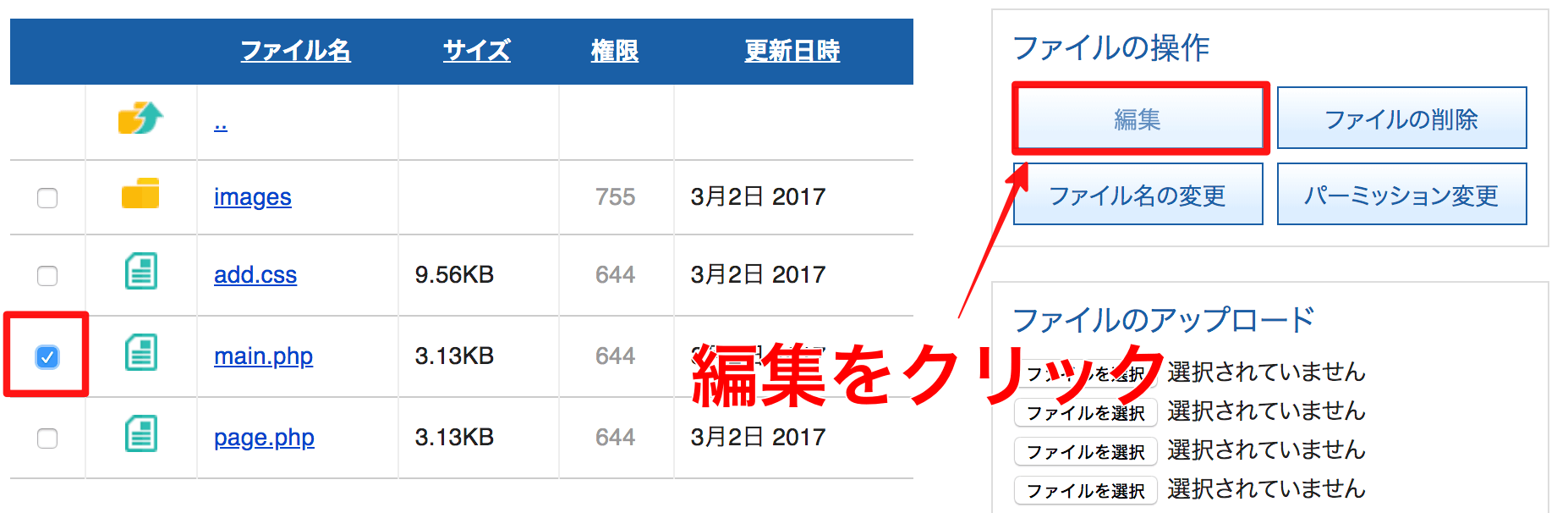
すると、「main.php」と「page.php」があるので、これらの中にファビコンのアドレスを記述することでファビコンを正式に設定して反映させることができます。

ではまず、「main.php」にチェックを入れてから「編集」をクリックして開きましょう。

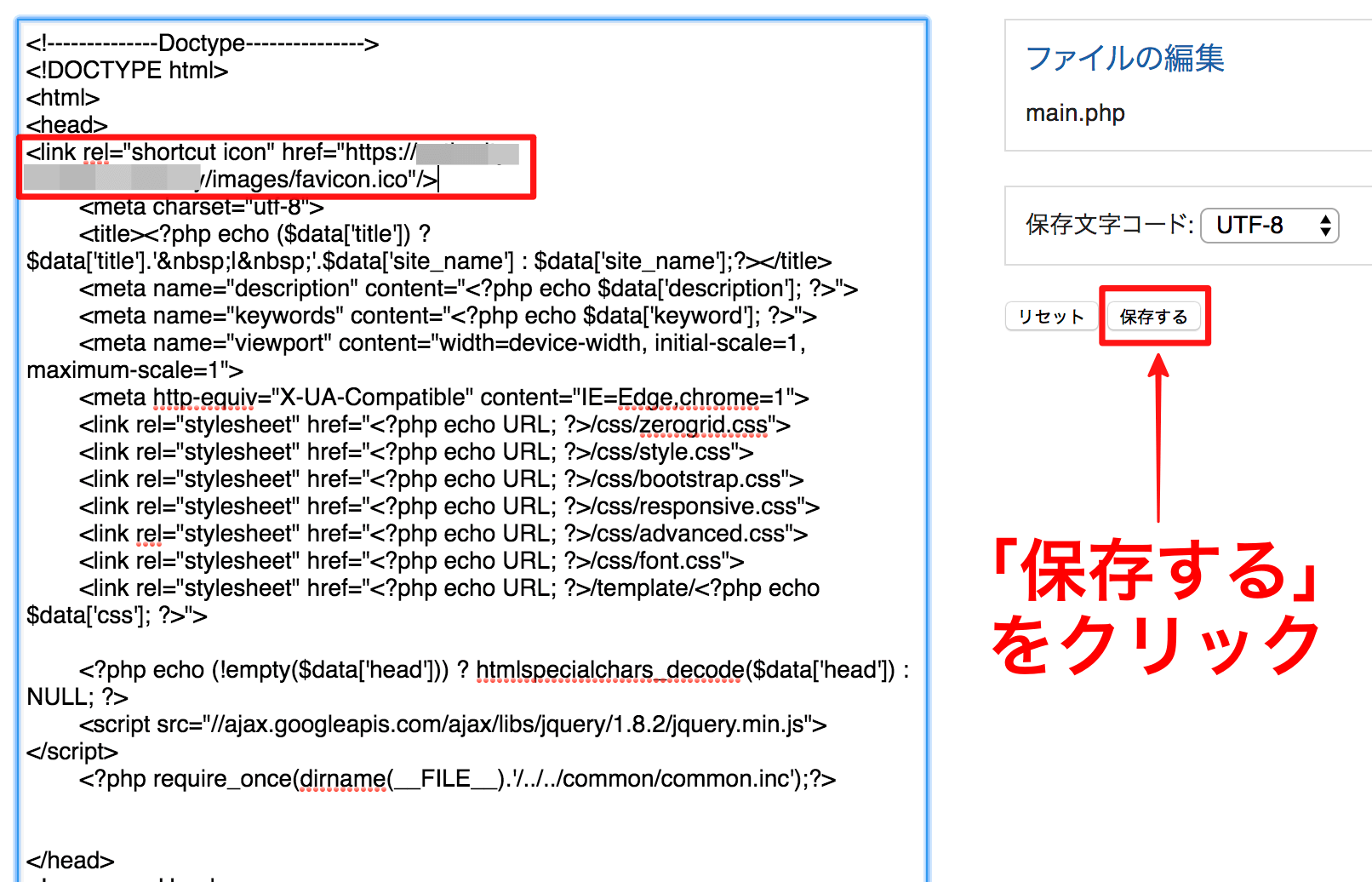
すると、以下のような画像が現れるので、<header>~</header>内ではなく、<head>~</head>内に、先ほど控えておいたアドレスコードを書き足します。
<link rel="shortcut icon" href="サイトアドレス/images/favicon.ico"/>※ 必ず<head>~</head>の間に貼り付けましょう。
※ SSL化していない場合、コードの「https」を「http」に変えてください。
※ 画像内のようにコピペした時点で段落がズレることもありますが問題はありません。
※ 画像をクリックすると拡大確認できます。
ファビコン画像のアドレスを貼り付けたら、右側にある「保存する」をクリックします。
これで、サイトのTOPページを開くと、以下のようにファビコンが設定されているはずです◎

でも、このままだとTOPページに設置しただけなので、他のページを開いたときにもファビコンが反映されるように、「page.php」内にも同じようにアドレスコードを貼り付けます。
「page.php」ファイルにチェックを入れた状態で「編集」をクリックします。

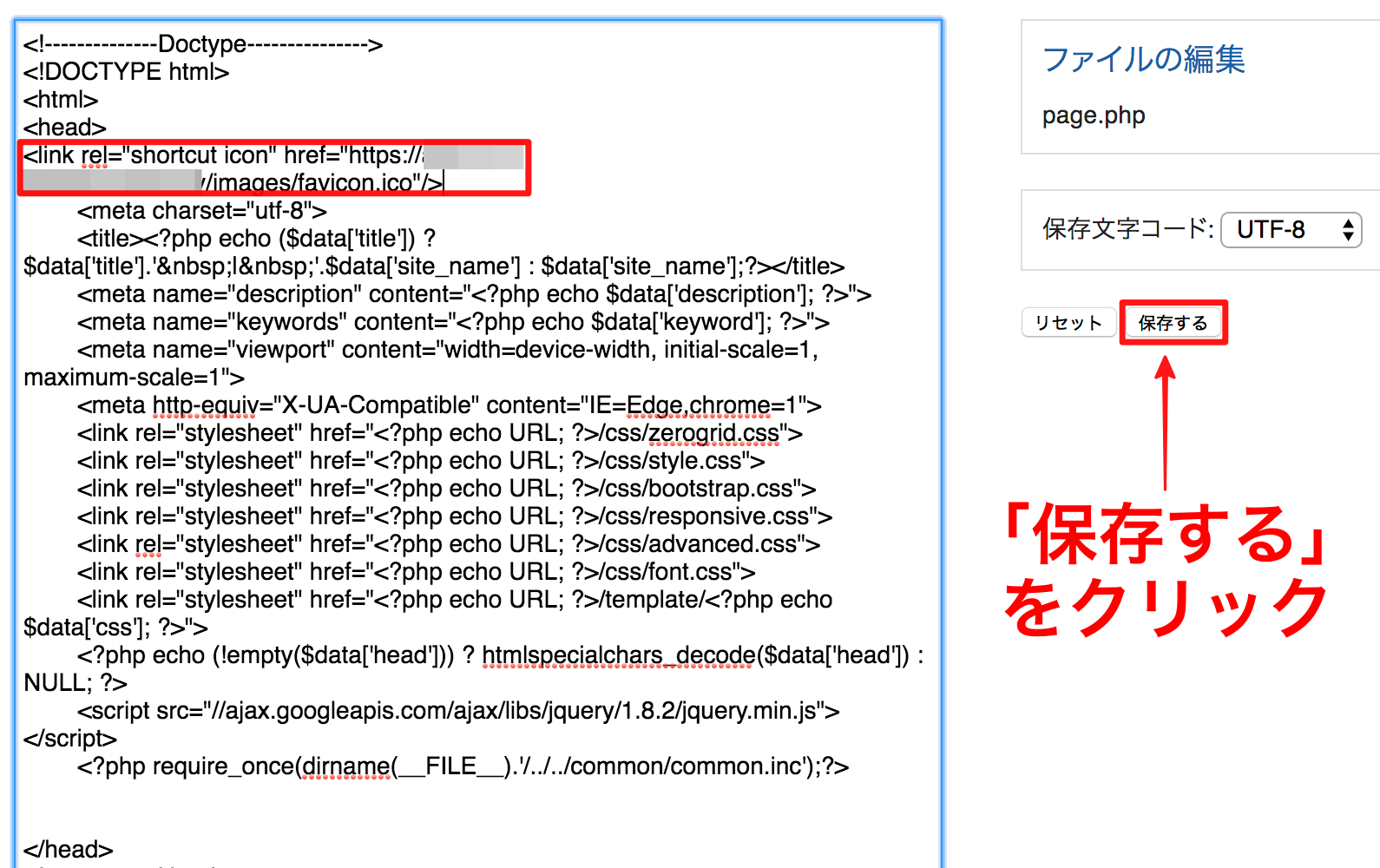
先ほどと同じく、以下のような画像が現れるので、<header>~</header>内ではなく、<head>~</head>内に、コードを書き足します。
<link rel="shortcut icon" href="サイトアドレス/images/favicon.ico"/>※ SSL化していない場合、「https」を「http」に変えるのを忘れないでくださいね。
これで、サイトのトップページや個別ページを含め、全ページでファビコンが反映されるようになったはずです◎

まとめ
Cyfonsのサイトは会員サイトとして運営することが多いですが、こうしてファビコンを設定しておくなら、ユーザーは気持ちよく利用でき、サイトが醸し出す世界観に更に浸れるようになると思います^^
最後に注意点ですが、サーバーでphpファイルをいじるときは、下手に間違うとサイト画面が消えてしまう可能性もないことはないので、慎重に作業を心がけてください。
なお、このページを参考にされる場合は自己責任でお願いしますね。
この記事を利用することによって生じたいかなる結果につきましても、当サイトは、一切の責任を負わないことをご了承お願い致します。
ちなみに、まだサイフォンスを導入していなくて、「これから自分もネットビジネスを本格的に勉強したいな」っていう人がいましたら、こちらから申し込めば僕の紹介コード付きでスタートできるので、よかったらどうぞです◎