アフィリエイトをするにあたり、文章を書くのは何とかできても、画像をどうすべきかよくわからないっていう人は多いかもしれませんね。
FUMI自身もアフィリエイトを始めたときはデザインが一番疎くて自信がありませんでした(´∀`;)
でも試行錯誤して続けた結果、ヒトサマにお見せしても大丈夫なやり方がわかり、お陰様で7桁稼げるようにもなりました。
このページでは、アフィリエイトで使う画像の準備や切り取り方、加工の仕方をお伝えしていきますので、参考にしてみてくださいね^^
画像の用意の仕方
そもそものお話ですが、アフィリエイト記事の中で画像を使うのは、SEOで評価を受ける以外にも以下の目的があるからです。
- 文章の理解を助ける
- 読者の集中力を保つ
- アフィリエイト商品の魅力を伝える
こうした点を意識して画像を使用するのが効果的です。
気休め程度に画像を挿入するのではなくて、こういう目的を意識した形で画像を選んで、どこに掲載するかを決めるのがコツです。
それではさっそく画像の調達先についてシェアしていきますね^^
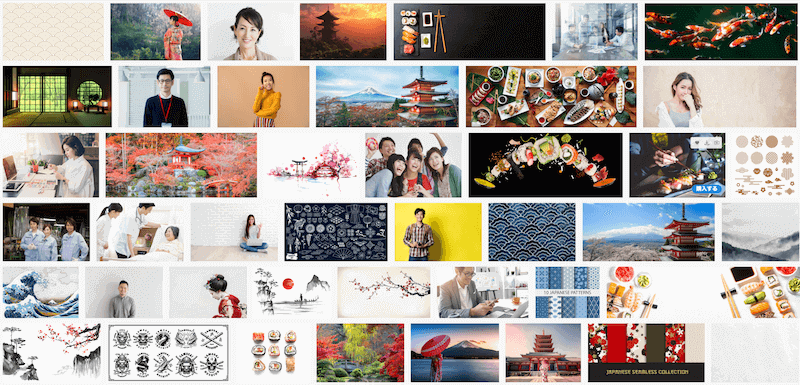
無料画像サイトからダウンロードする
まずは無料でダウンロードできるサイトからです。
- ぱくたそ(PAKUTASO):人物モデル画像が豊富
- イラストAC:タイプ別の画像やイラストが多彩
- 人物イラスト館:人物イラストがメイン
- ピープルズ:のっぺら人間のイラスト画
- 矢印デザイン:矢印専門の画像
- LogoMarche:ロゴ素材がたくさん
これらはFUMI自身もよく使っているサイトでして、かなり重宝しています。
最初のメルアド登録など面倒な手続きはありますが、一度登録してしまえばいくらでも無料で利用できるのでオススメですよ^^
ASP提供の画像を利用する
アフィリエイト商品によっては、ASP側が綺麗な画像を提供しているケースがあります。

以上の画像は とあるヘアケア製品の素材ですが、こういう感じで用意してありますから、必要に応じてダウンロードできるんですね。
なので、自分が提携している広告で素材サイトがあるのかどうか一度確認してみると良いと思います。
ただし、いかにも「宣伝材料」の雰囲気がプンプンするのものが目立つので、サイトの方向性によっては使わないほうが良いケースもあるかもしれません。
自分で撮影した画像を使う
画像は自分で撮影したものを使うと効果的です。
しかも、そうした写真はオリジナルですから、独自コンテンツとして価値が高まりやすいんですね。
他のサイトにはないものなので、差別化して読者へのアピールともなります。
FUMI自身は育毛剤、シャンプー、洗顔石鹸、ワキガクリーム、クリニック訪問、セミナー参加…いろいろと自分自身で体験した様子をスマホで撮影して、それらをアフィリエイトサイトに使用してきました。
そうすると、リアリティを感じられやすく、「ガチでやっているんだな…」ということが伝わって訴求力が増すんですね。
なので、特にアフィリエイトを始めたばかりであれば、多少面倒でも一つ一つの場面にこだわり、「どうしたら読者は喜んでくれるだろうか」という目線で写真を撮影していくと良いですよ。
手の込んだコンテンツを作り、30〜50記事くらい積み上げていくと、ユーザーは「この人マジだな…」と評価してくれて、喜んで買い物をしてくれるようになります^^(※ 面白いのはアフィリエイターだとわかっていても買ってくれること。)
そういう「下積み」を経験していけば画像センスも徐々に養われ、ゆくゆくは外注さんに依頼するときも直感的に指示出しができるようになります^^
気に入った画像を切り取る
最初に断っておきますと、勝手に他人様の画像をコピーして使用するのは著作権に抵触する可能性がありますし、マナー違反にもなるためNGです。
ただし、
- 販売会社のHP
- 公式サイト
こうした所から画像を切り取って自分のサイト内で使用するのは、「暗黙の了解」で成り立っているのが現状です。
どういうことかと言うと、商品の成約LP(ランディングページ)のデザインはとても魅力的で目に訴えやすいので、アフィリエイターはその中の画像を拝借して使うケースが多いんですね。
販売会社としても、もともと宣伝するために作成したものですし、認知度が上がれば嬉しいので、アフィリエイターが自由に再利用しても注意はしません。(※ 芸能人の画像など本当に使用しちゃいけない時はASPの管理画面やメルマガで告知されます。)
FUMI自身もセミナーに行ったとき、クライアントさんから「ご自由にHPの画像を使ってくださいね^^」と言われたことが何度かあります。
第三者からすれば無断転載に見えるかもしれませんが、アフィリエイトの業界ではそのような「文化」がある以上、バランスよくやっていけるかと思います。
文章にしても画像にしても使用する場合は「出典先:〜」などと明記しておけば、まず問題はありません^^
画像を切り取る方法
それでは、PC上で画像を切り取って加工する手順についてお伝えしていきますね。
まずは「切り取り」ですが、
- Windowパソコン → 「Windows + Shift + S」
- MACパソコン →「command + Shift + 4」
以上のショートカットキーでOKです。
古いOSなどで対応していない場合は、クローム機能のLightshot (screenshot tool)がオススメになります。
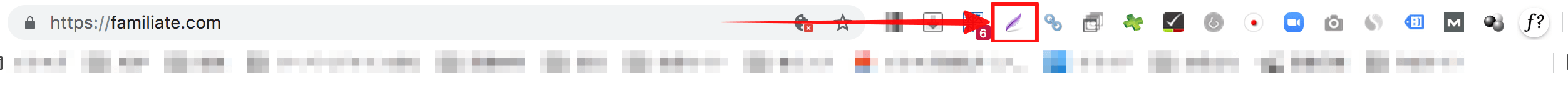
インストールすると、上のバーに羽のようなアイコンが設定されるので、切り取りたいページ内でポチッと押します。

そうすると、画面がいったん薄暗くなるので、ドラッグしてスクリーンショットする範囲を設定します。

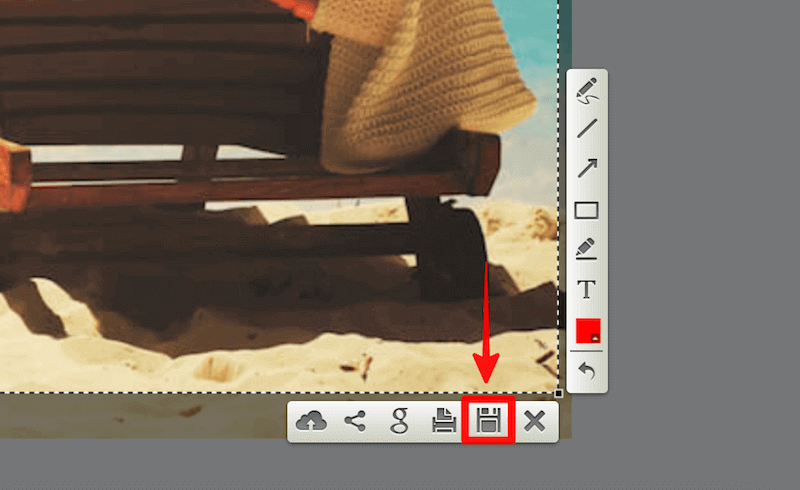
範囲を設定したら、右下にある保存ボタンを押せば完了です。

凄い簡単ですね^^
画像を加工する方法
キャプチャが終わったら今度は加工です。
画像編集をするのに便利なのはPhotoScapeというソフト。

何でもできちゃうくらい機能満載なのに無料というまさに神ツール^^もちろんMAC・Windowsともに対応してますよ。
FUMIのパソコンはMACなので、これからMACの画面で説明していきますが、Windowsでも大体同じなので参考にしてください。
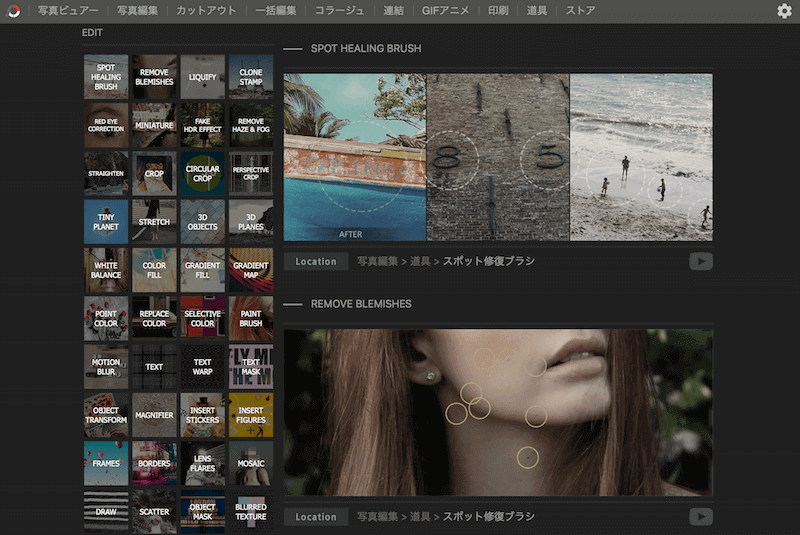
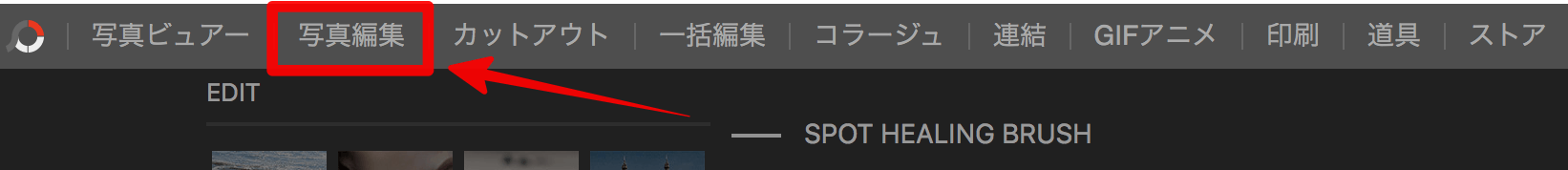
まず、起動したら「画像編集」ボタンを押します。

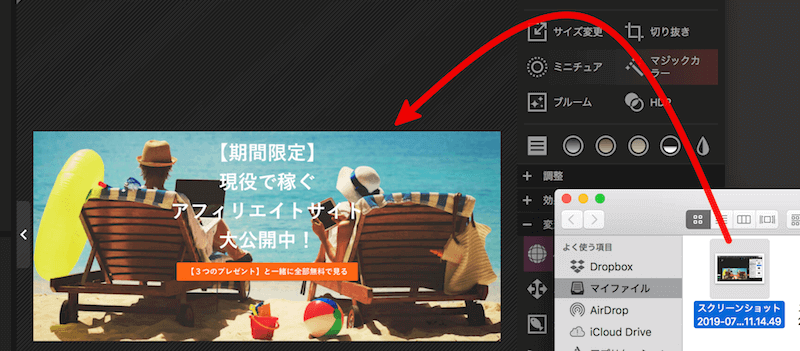
加工したい画像をドラッグ&ドロップで「写真編集」内に移動させます。

今回は試しに画像に立体感を出すための影(シャドー)を入れてみましょう。
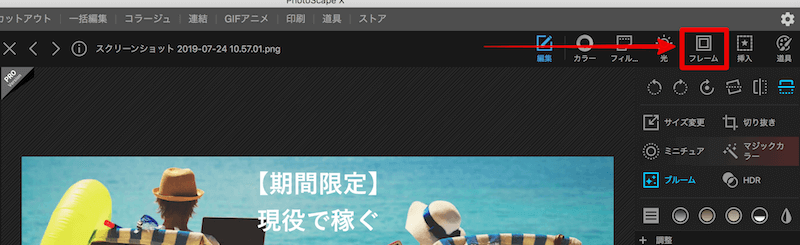
「フレーム」ボタンをポチ。

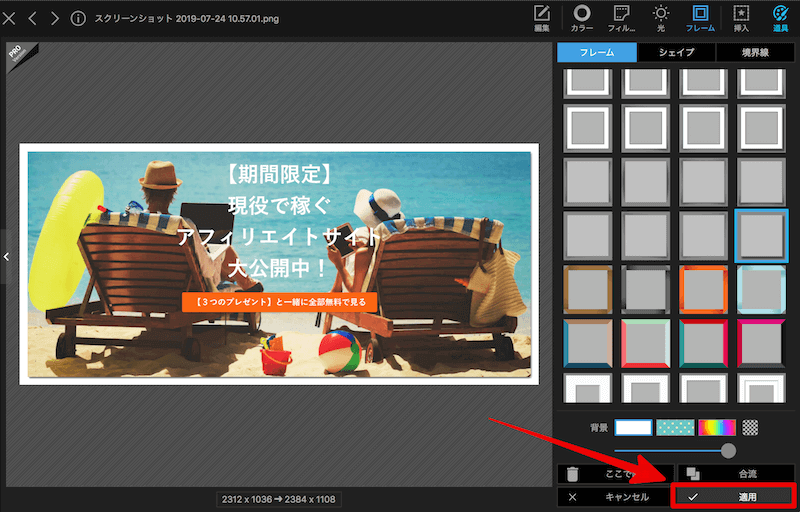
そしたら右側にいろんなタイプのフレームが出てくるので、好きなものを選んで「適用」をクリックすればOKです。

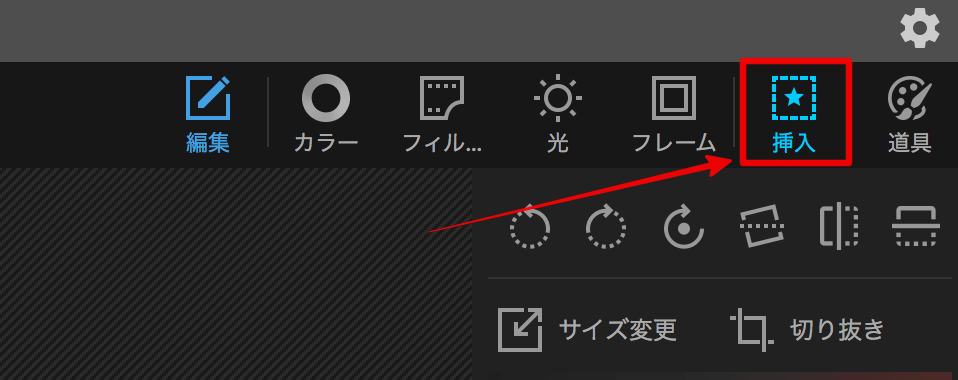
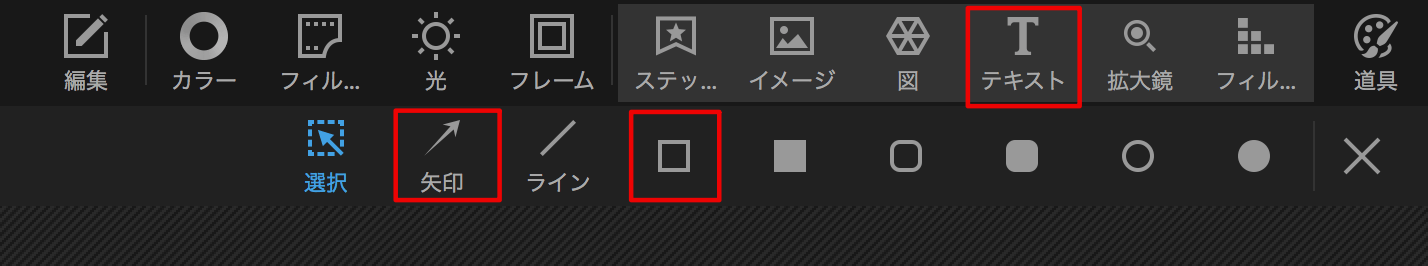
ちなみに、画像に文字を足したり、矢印を付けたい場合には「フレーム」の隣にある「挿入」ボタンを押します。

そうすると、文字や囲みなどの項目が出てくるので、好きなものを選択します。

ここでは試しに矢印と文言を組み入れて、読者に行動を起こしてもらうアプローチを仕掛けてみたいと思います。
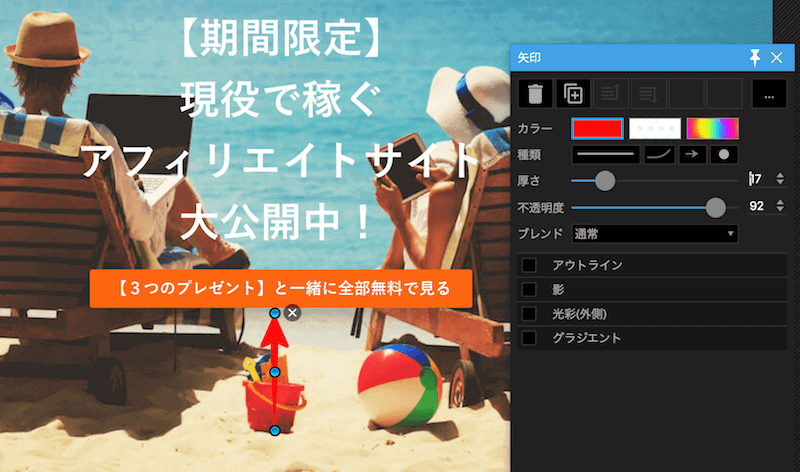
まずは矢印ボタンを押すと、種類・厚さ・透明度など…いろいろカスタマイズできる画面が出てくるので、自分好みの矢印に設定します。

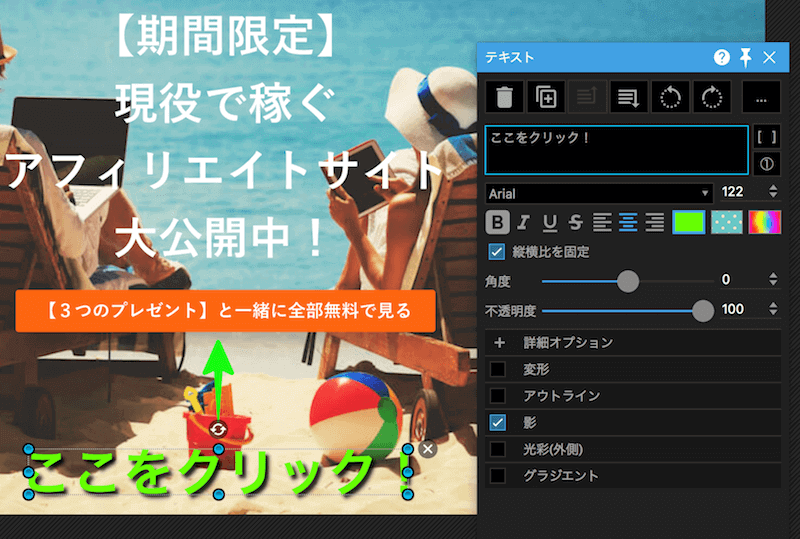
次に文字ですが「テキスト」ボタンを押してから、同じように色など細かい設定をしていきます。そうすると…

はい。以下のようにグリーンの矢印とテキストを上手く挿入できましたね◎

とにかくやりたいことは一通り何でもできますので、最初はいろんなボタンを押してみて遊んでみるのが習得するコツだったりします^^
万が一、どうやってやるのかわからない場合は、遠慮なくFUMIに聞いてもらえれば幸いです^^
画像は圧縮して使うのが吉
最後にもう一つとても重要な点をお伝えしておきますね。
画像はそのままワードプレスの投稿画面に入れれば使用できるんですけど、可能なかぎり画像ファイルの容量を小さくしてから追加することをオススメします。
もしデフォルトのまま画像を増やしていくと、あっという間に重くなってしまって、サイトスピードにまで影響が出てしまうんです。
実はFUMIがアフィリエイトを始めたときは、そのことを全く知らずに画像をパコパコ入れていたら、100記事くらい書いた段階で急にサイトを開くスピードが遅くなってしまったんですね(´∀`;)
なので、画像を用意して加工まで終わったら、最後の作業として画像の圧縮も行い、ファイルサイズを軽くしてから投稿したほうが良いですよ^^
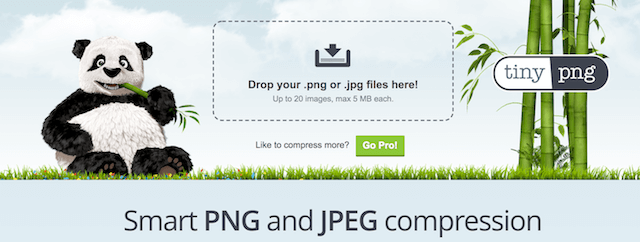
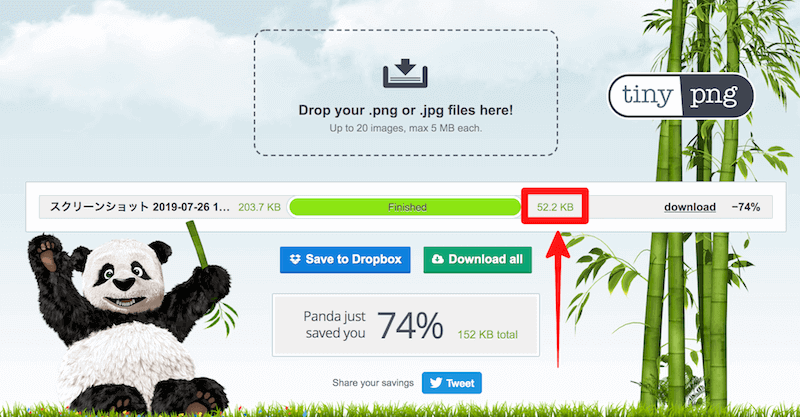
ちなみに、FUMIがよくやる圧縮方法はTinyPNGを使ったやり方になります。

ドラッグ&ドロップで画像を放り込むだけで瞬時に画像をスリム可できるので実に簡単◎

もちろん、サイズを落とせば落とすほど画質も落ちますので、バランスを見つつ100KB前後まで落とすように意識してみると良いかもしれません。
それくらいなら大抵は見れる範囲内ですし、容量もかなり絞れて負担を軽くできます^^
まとめ
2000〜5000文字くらいのアフィリエイト記事であれば、大体3枚以上は画像を使ったほうが良いです。
全部文字だけだとSEOの評価も受けづらく、ライティングスキルがなければユーザーの離脱率がどうしても高くなっちゃうからです。
画像サイズの幅を500〜600くらいに統一して中央揃えにしておくと、見栄えが良くなってスマホでもPCでも上手く収まりやすいですよ。
デザインスキルは始めの頃 少し大変かもしれませんが、焦らず楽しみながら作業していけば1ヶ月くらいで一通り覚えられますので、習慣化できるように頑張ってくださいね。
あと、画像だけではなくて、これからの時代は動画も重要になってきます。
画像のやり方を覚えたら、今度は動画にもチャレンジして確実にステップアップしていってくださいね^^




コメントを残す