こんにちは。ファミリエイターのFUMIです^^
今後のサイトやブログ運営にはSSL化が必須だと言われていますが、どうしてSSL化はそんなに重要なのかご存知ですか?
- SSL化とは何か?
- ワードプレス導入直後にSSL化しておくべき理由とは?
- 簡単にできるSSL化の設定方法
- SSL化後にhttpからhttpsに自動的に飛ぶようにする方法
週3日のアフィリエイトで月収100万円を稼ぎ出すFUMIが以上の問題を解説していきます◎
 FUMI
FUMI
SSL化とは?
SSLとは”Secure Sokets Layer”の略称で、WEBサイトのページをすべて暗号化することです。
暗号化するといろいろなメリットが見込めるようになるんですね。
- セキュリティの向上(情報漏洩や改ざんの防止)
- サイトの信頼度向上
- SEO(検索エンジン)での評価が上がる
- サイトスピードの向上
- アクセス解析の精度向上
- etc…
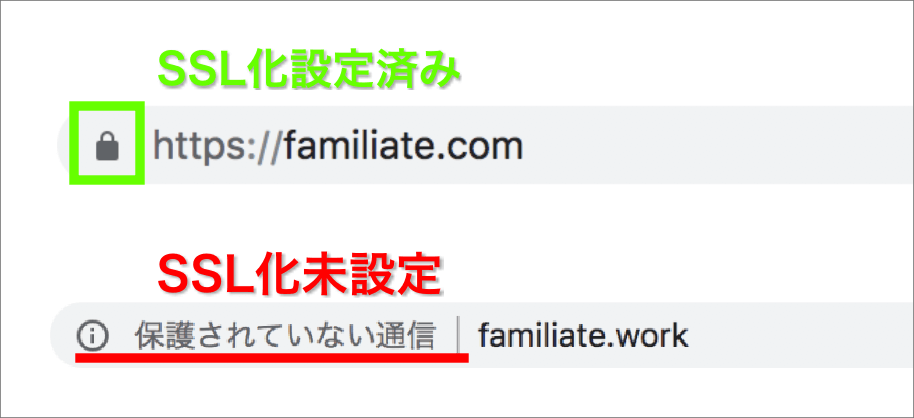
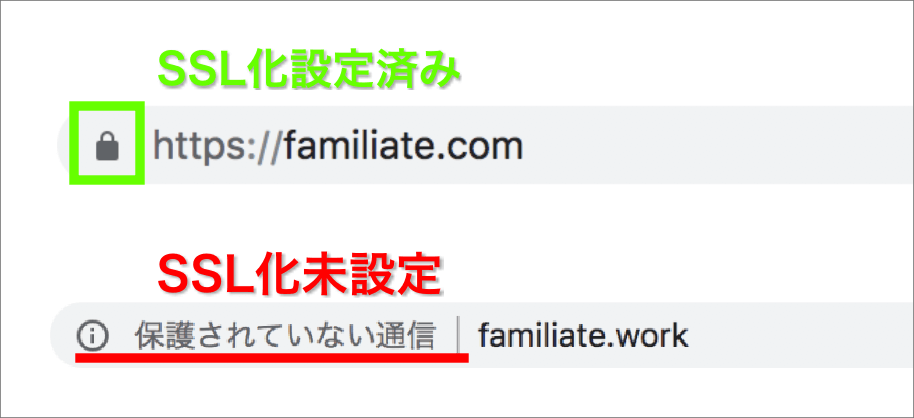
SSL化が設定されているサイトとSSL化されていないサイトは見た目でも全然変わってしまいます。

はい。SSL化に対応していないと『保護されていない通信』という警告文が出るため、ユーザーに対して良い宣伝とは決してなりませんね。
「なんか怪しいぞこのサイト…」って思われて逃げられてしまうかもしれません。
SSL化が設定されていると『鍵マーク』が付いて『https』という文字で始まるドメインに変わります。
グーグルも『サイトのコンテンツを問わず、ユーザーによるウェブサイトへの接続を保護するために、HTTPS を導入することをおすすめします。』と言っているので、もはやSSL化をしないでおく理由はどこにもありません。
グーグルからも読者からも末永く愛されるサイトを作りたければSSL化は必須だということですね。
ワードプレス導入直後にSSL化しておく理由
ブログやサイトを運営したくてたまらないと、『SSL化は後回しにして先にたくさん記事を書きまくりたい!』と思うかもしれません。
でも、SSL化は後回しにすると大変面倒な事になってしまうため、サイトが生まれたてホヤホヤのときに済ませておくほうがむしろ良いです。
というのは、もしSSL化せずにたくさん記事を書いてリンク先の情報を作ってしまうと、後でその一つ一つを直していかなければならなくなっちゃうんです。
そうなるとめっちゃ面倒くさいので、WEBページがまっさらなときにSSL化しておくことが結果的に一番効率が良い順番になるんですね。
簡単にできるSSL化の設定方法
SSL化はサーバー側で設定します。
ファミリエイトではXサーバーを推奨していますので、ここではエックスサーバーのやり方をご紹介しますね。
ちなみに、他社のサーバーだとSSL化が有料になってしまう場合もありますが、Xサーバーなら無料でできるのでとてもお得です。
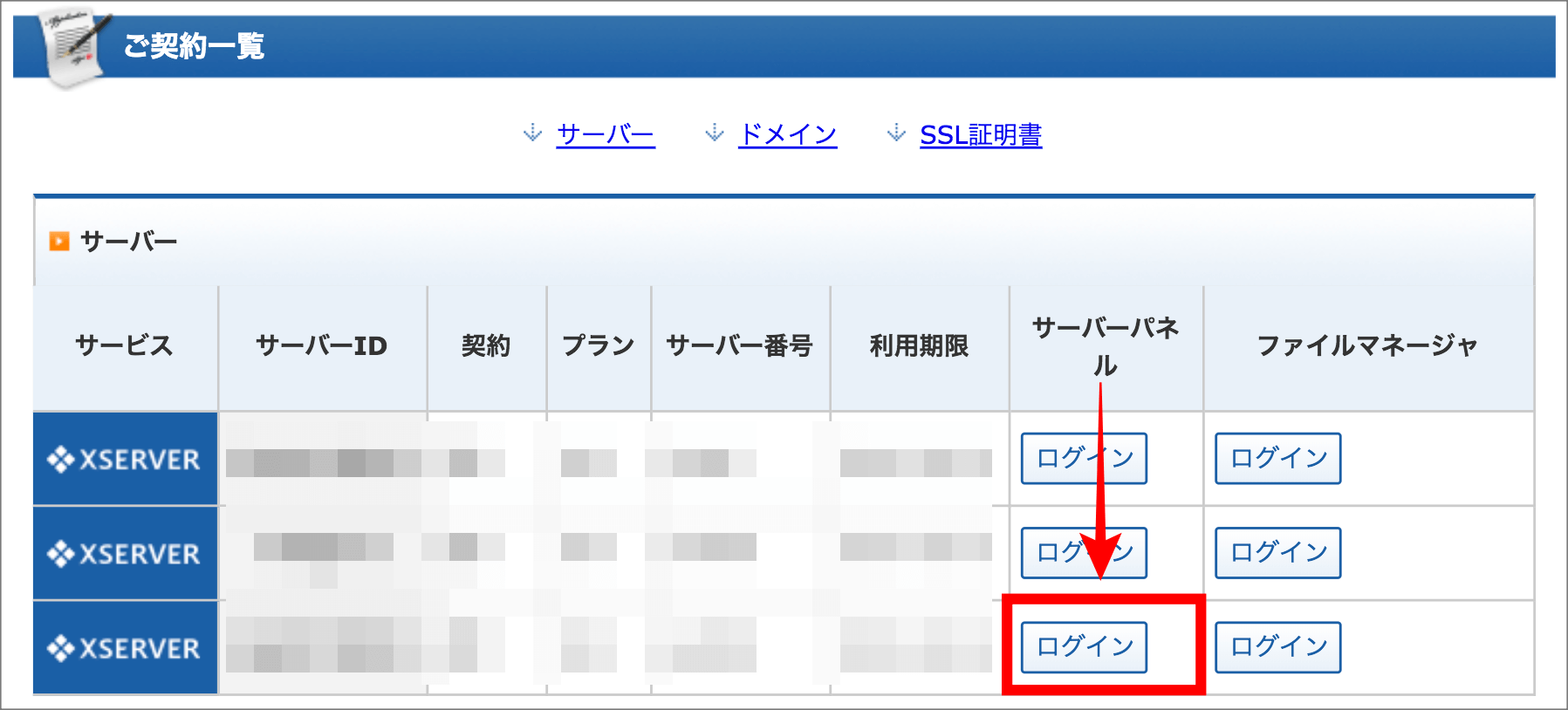
ではXサーバーにアクセスして、サーバーパネルにログインします。

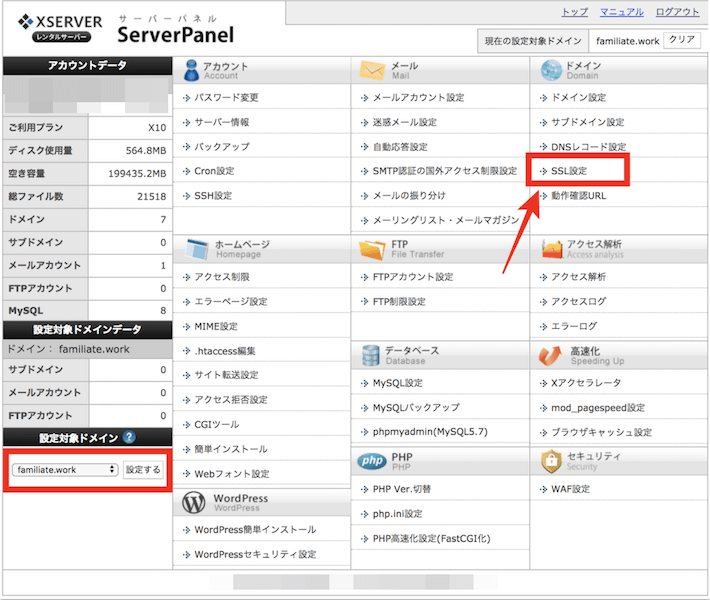
『設定対象ドメイン』でSSL化したいドメイン名を選んでから『SSL設定』をクリックします。

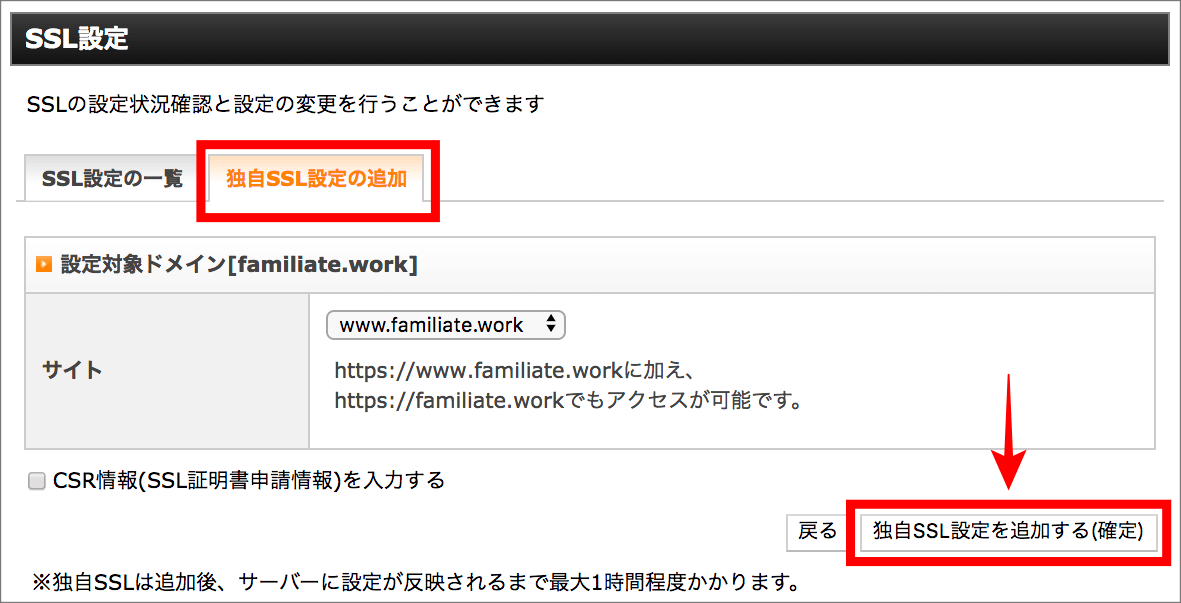
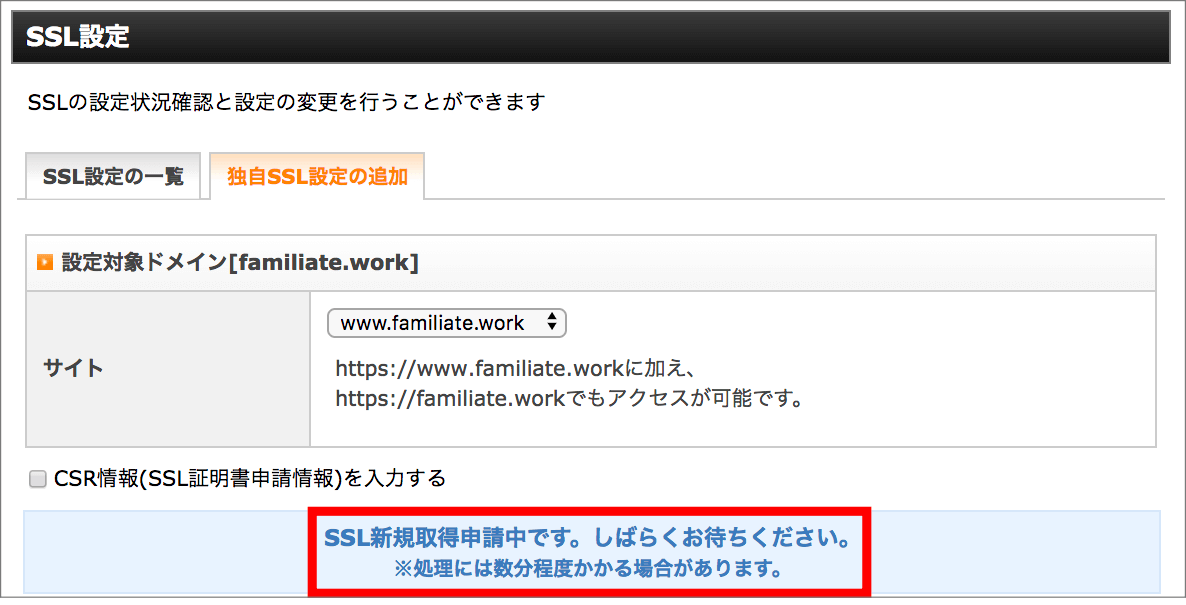
『独自SSL設定の追加』を選択した後、『独自SSL設定を追加する(確定)』をクリックします。

すると『SSL新規取得申請中です。』と出るので数分程度待ちましょう。(僕はメールチェックしたり記事を書いたりして待ってました。)

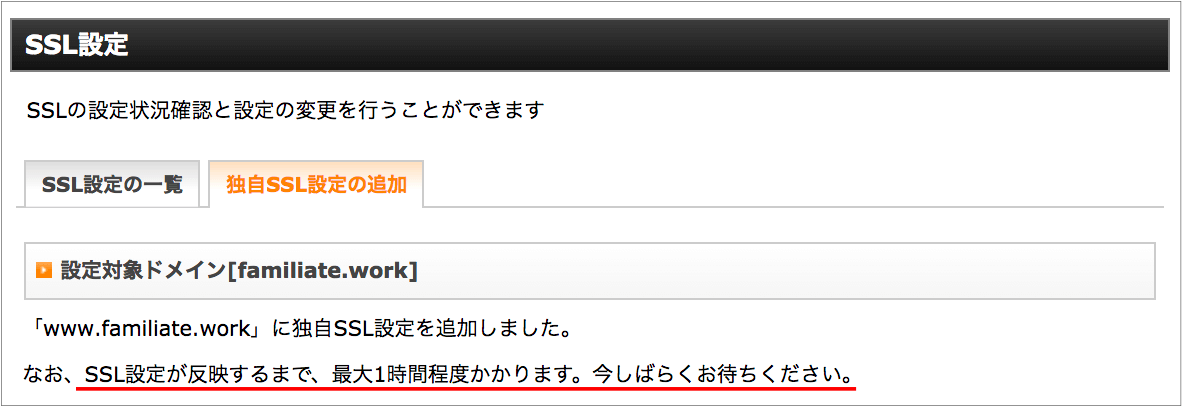
ちなみに、SSL設定が無事に追加されてから実際にWEB上で反映されるまでには最大1時間程度かかります。

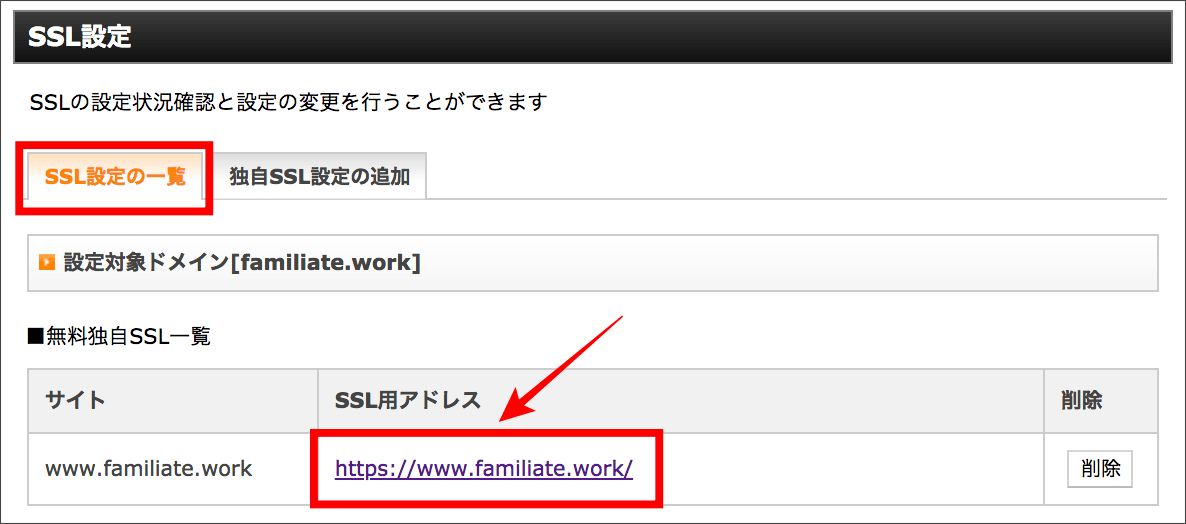
左隣の『SSL設定の一覧』を選択すると『SSL用アドレス』の中で確認できるようになっています。
アドレスをクリックしてみましょう。

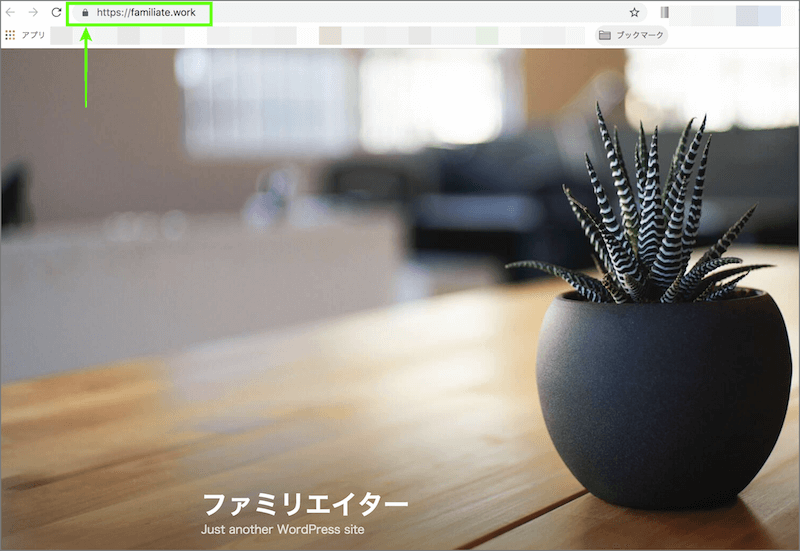
今回は5分程度でSSL化が完了して鍵マークと『https』が反映されるようになりました。

反映されていない時はもう少し待ってから再度アクセスしてみてください。(※ まだ駄目なうちは❌マークが大きく出ます。)
サーバー側の設定は以上になりますが、次にワードプレスにログインして一つだけ変更を済ませる必要があります。(※『https://ドメイン名/wp-admin/』と打ち込んでユーザー名・パスワードを入力してログインします。)

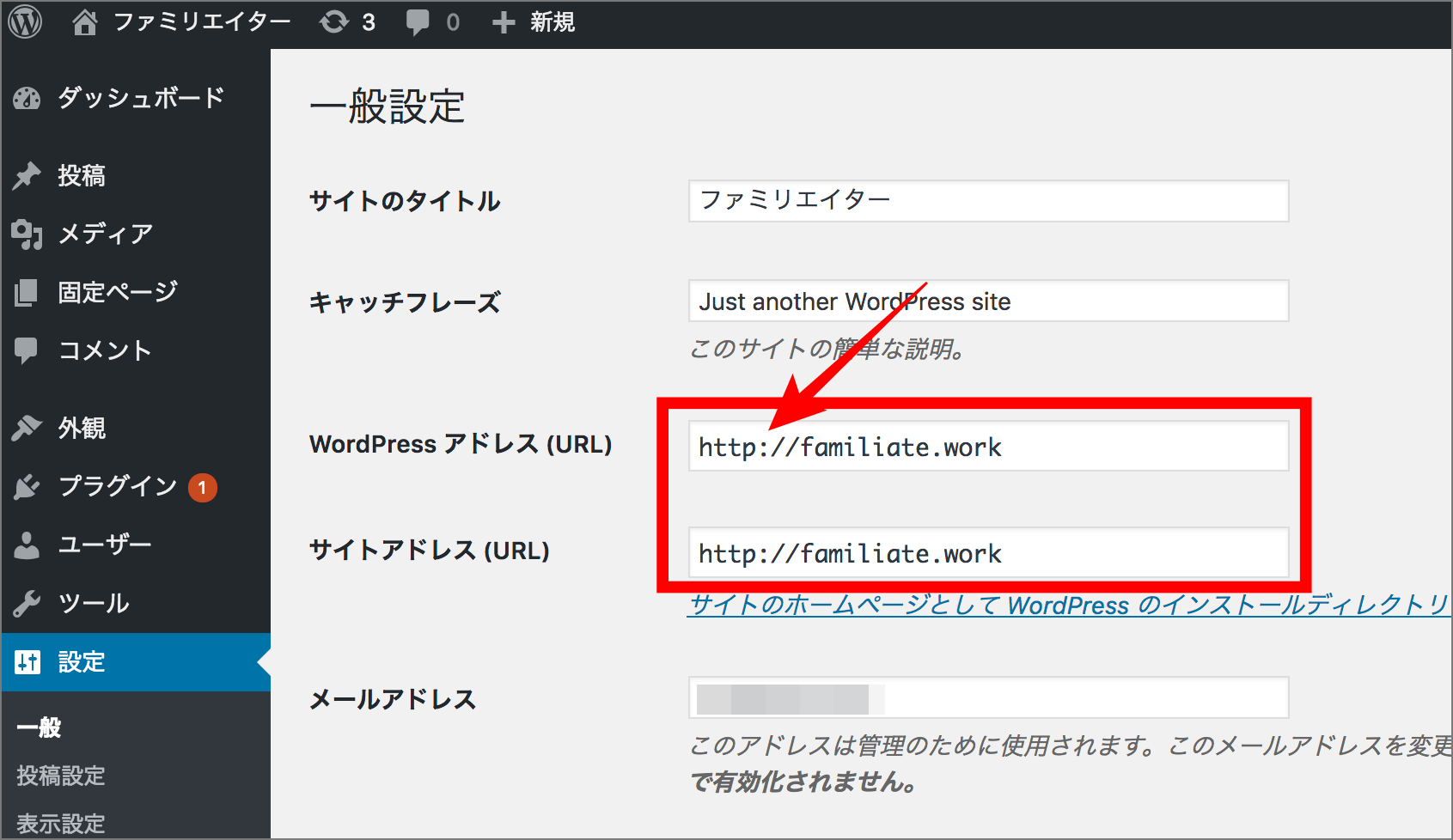
ダッシュボードの左下にある『設定』→『一般』と進み、赤枠内の『http』アドレスに変更を加えていきます。

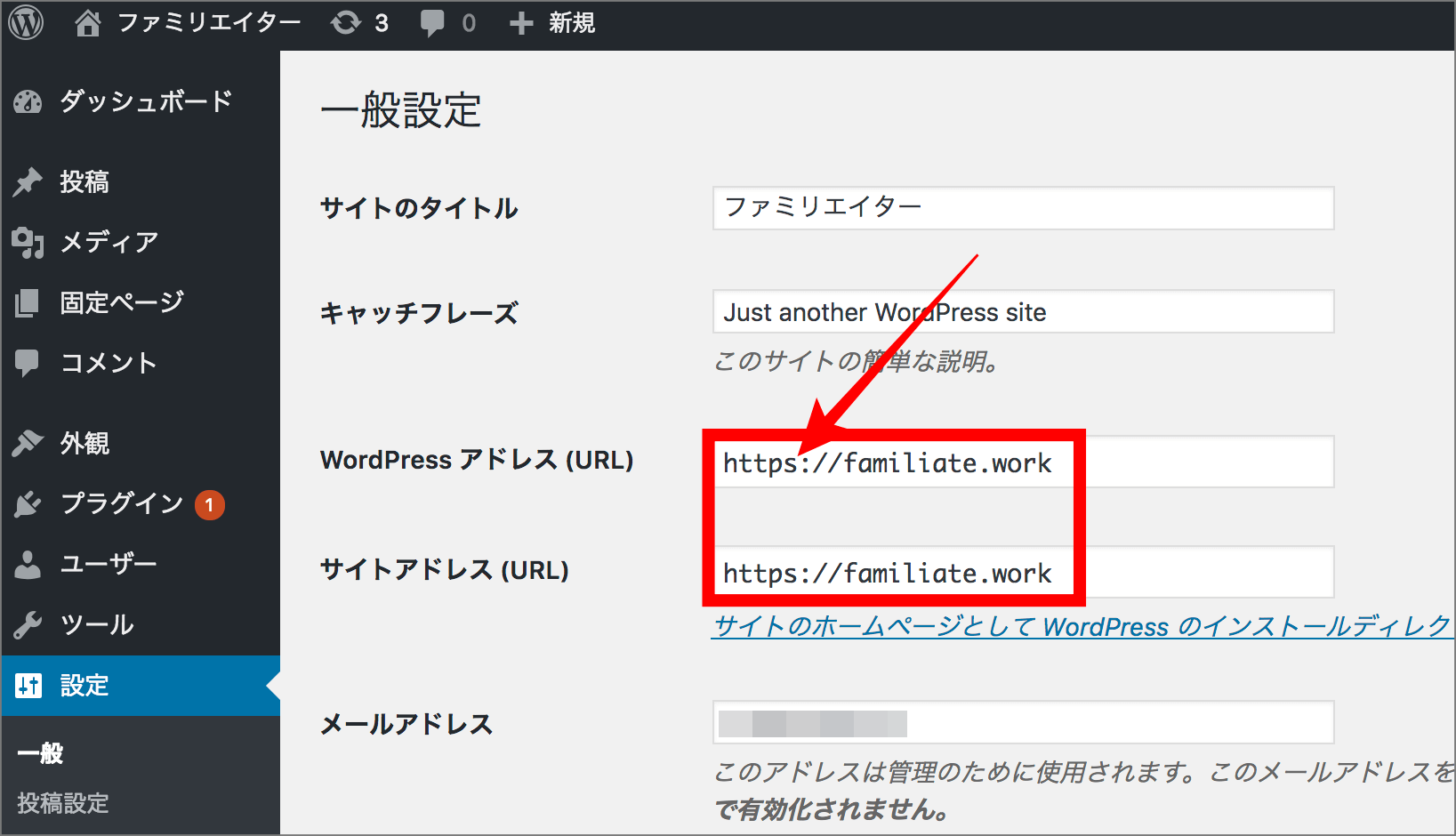
以下のように『s』を加えて『https』にしてください。

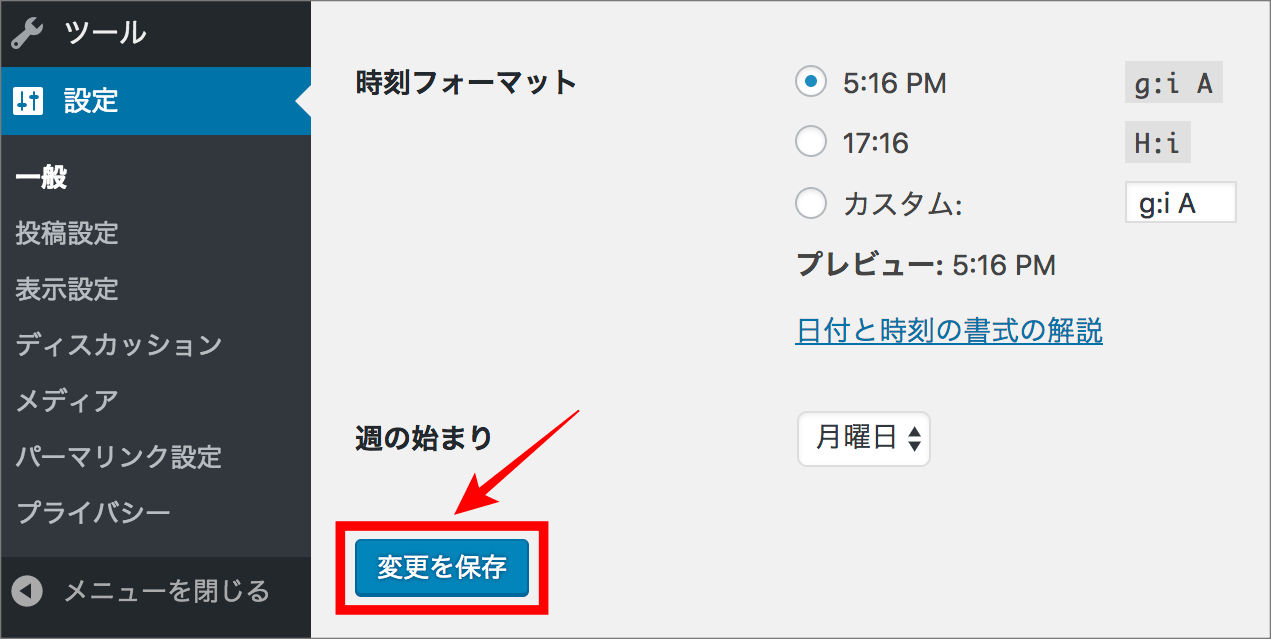
一番下にスクロールして【変更を保存】します。

httpからアクセスしたときにhttpsへ自動で飛ばすようにする方法
以上でSSL化の設定を全て終えたんですが、実はこれだけだと「http://〜」にアクセスが来た場合は前と変わらない状態なんですね。
つまり、2種類のアドレスが別個で存在しているような感じになります。

SSL化しても「http〜」と打つとこうなってしまう
なので、「http」のアドレスに来ても新しい「https」へ自動で移動できる設定を最後に行います。
先に言っておくと、これは初めての人にとってちょっと難しいんですが(僕自身も苦手(>_<))、一つ一つきっちりやっていけばちゃんとできますから落ち着いて取り組んでいきましょう。
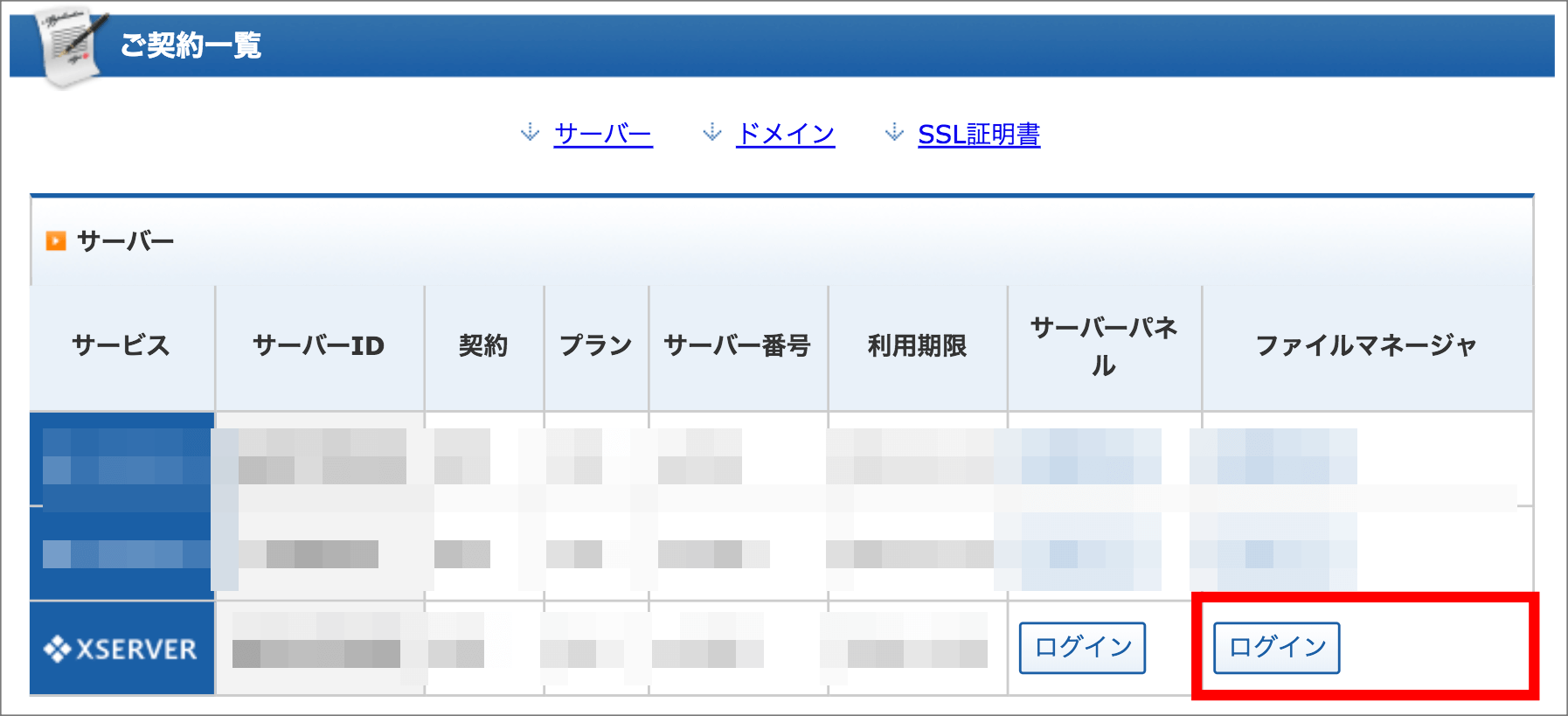
それではまず、Xサーバーにログインしてドメインが入っているファイルマネージャーに入ります。

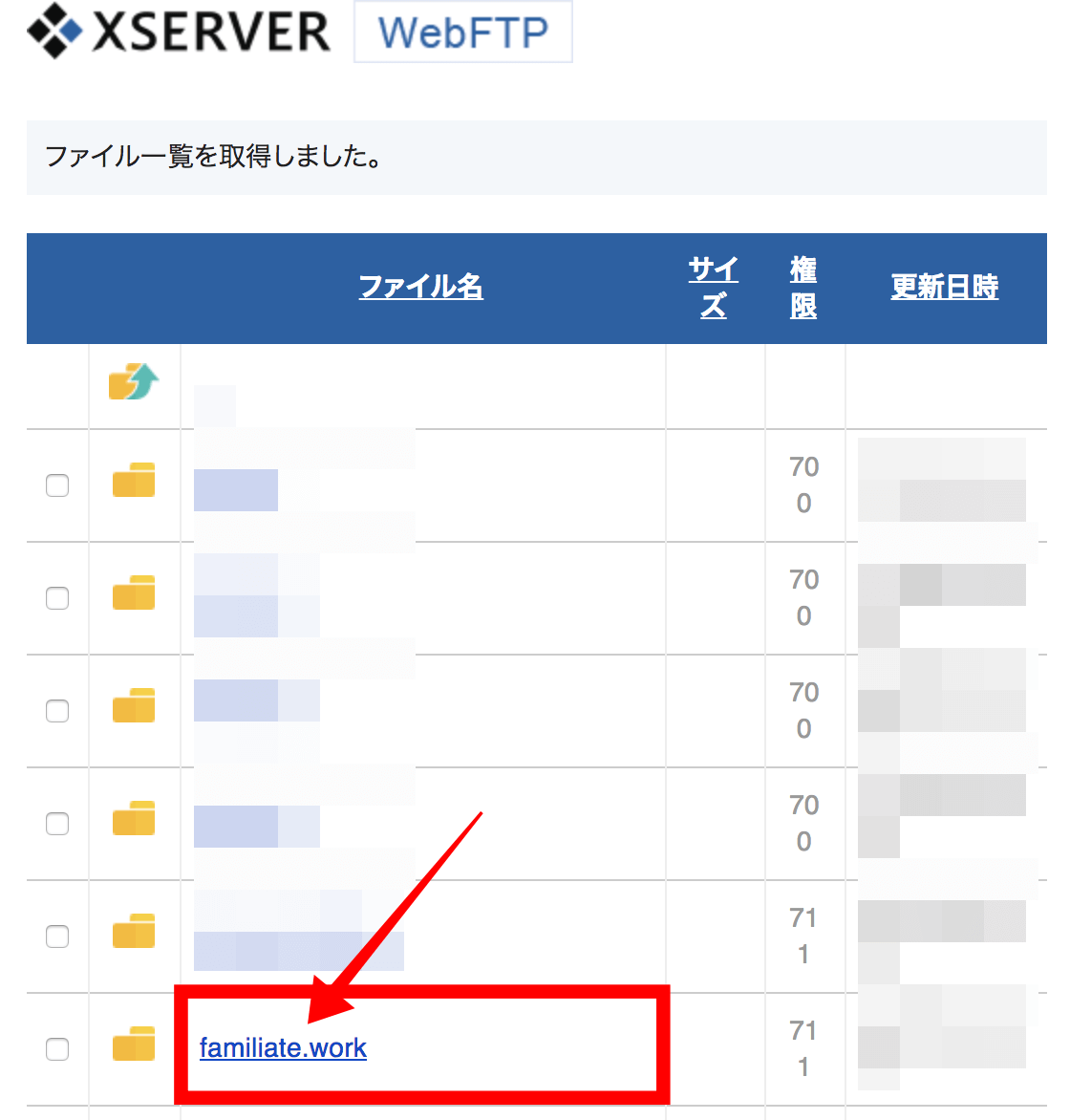
設定するドメインをクリックします。

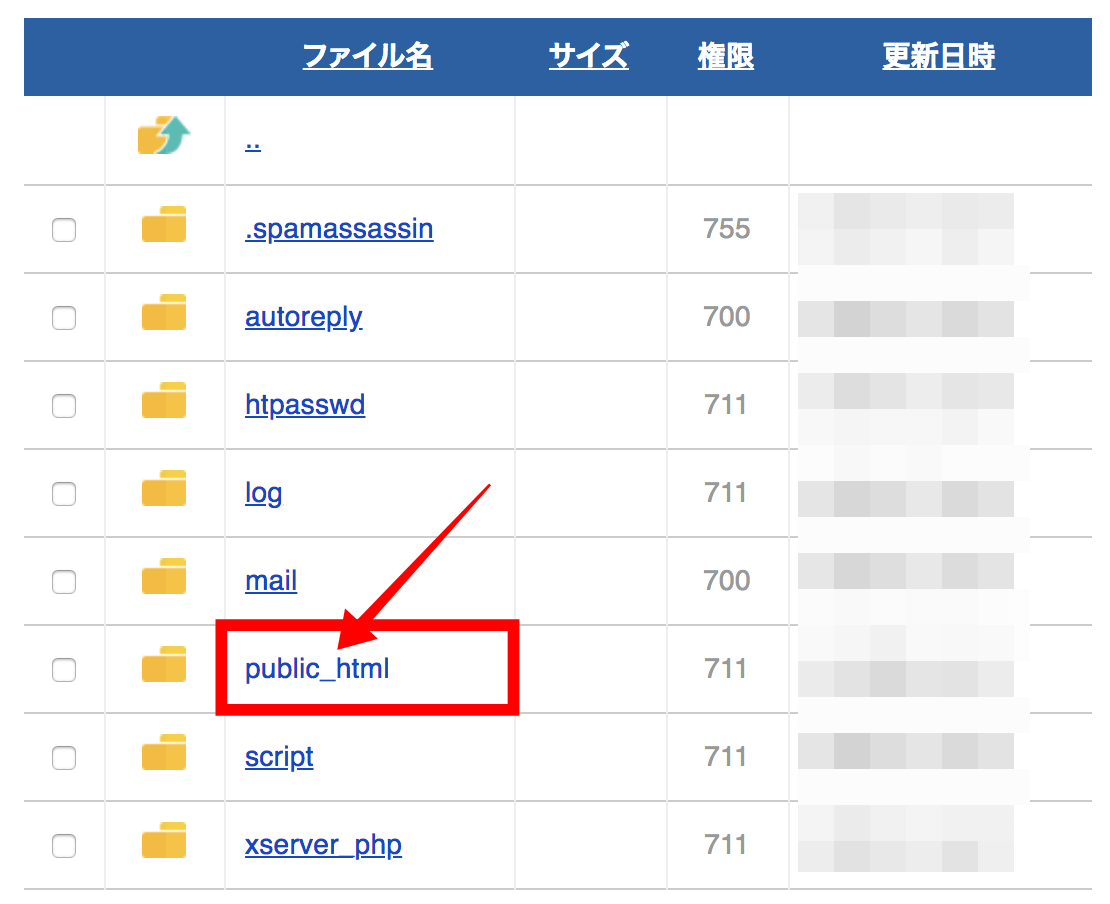
次に「public_html」をクリック。

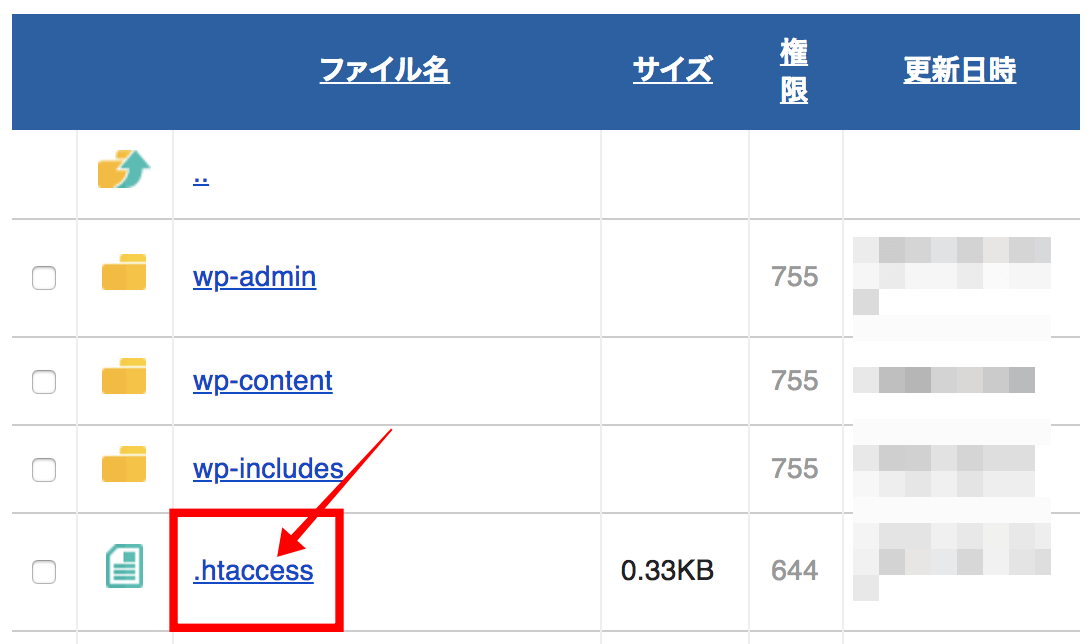
「.htaccess」をクリックするとファイルが自動的にダウンロードされます。

ここまで来ましたら、「.htaccess」ファイルを開いて中身を調整するためのソフト『MK Editor for Windows』をダウンロードします。(※ Xサーバーに後で戻ってくるので画面は開いたままでOKです。)
『MK Editor for Windows』をダウンロードできたら早速そのソフトを起動して「.htaccess」ファイルを開きましょう。
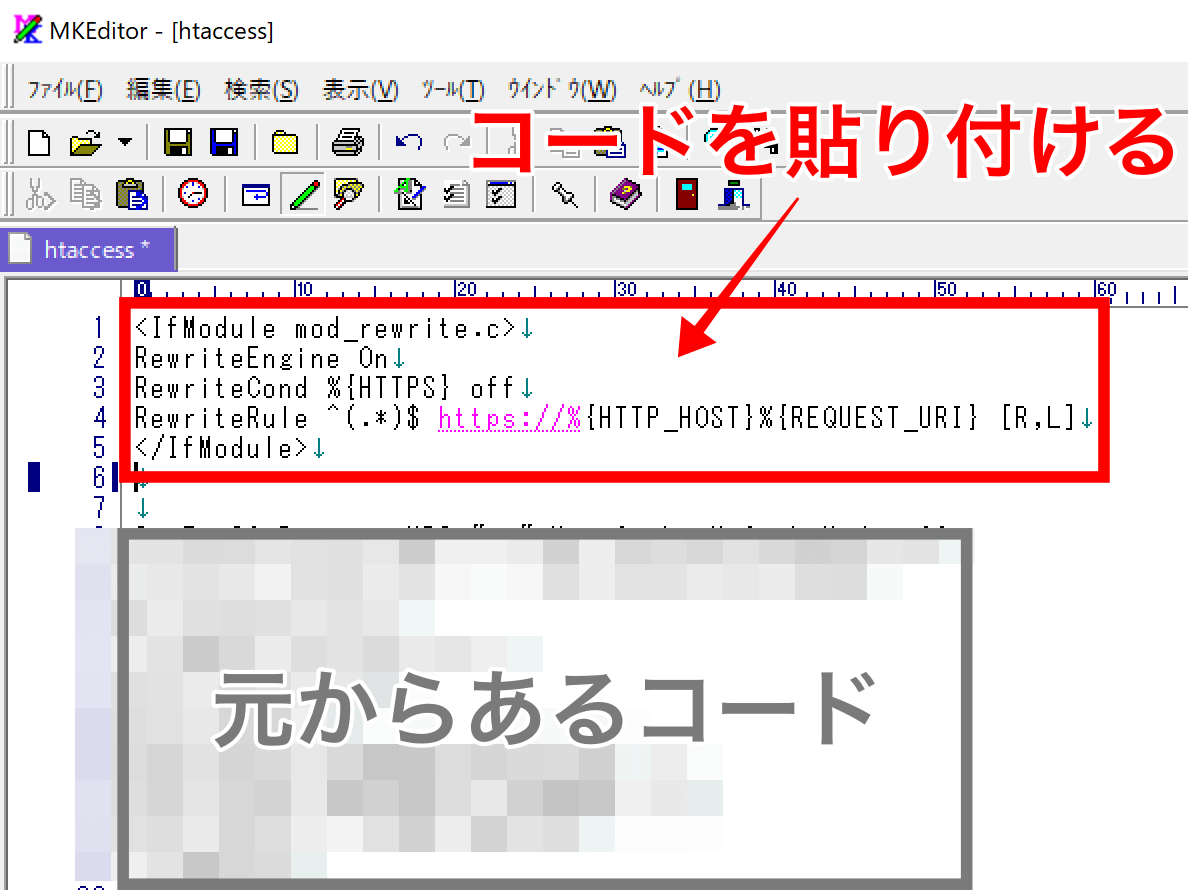
開いたら、次の文字コードをコピーします。
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R,L]
</IfModule>コピーしたものを以下のようにペースト(貼り付け)してください。

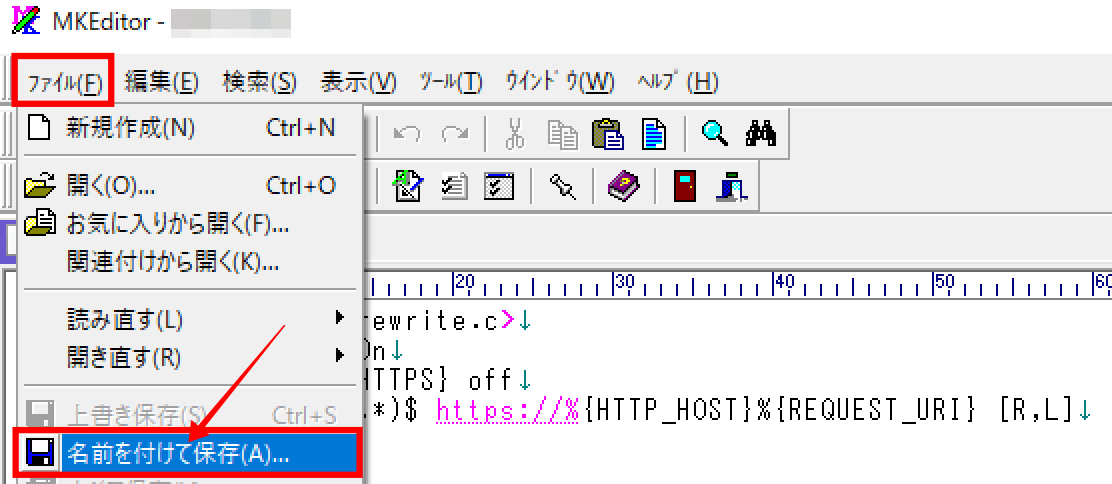
コードを貼り付けたら左上の「ファイル」→「名前を付けて保存」と進みます。

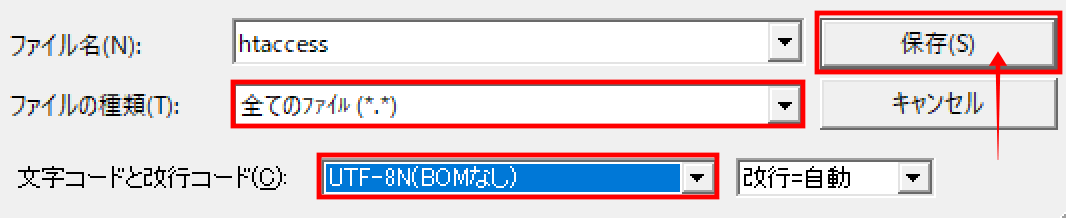
同じファイル名、「UTF-8N(BOMなし)」に設定してから「保存」しましょう。

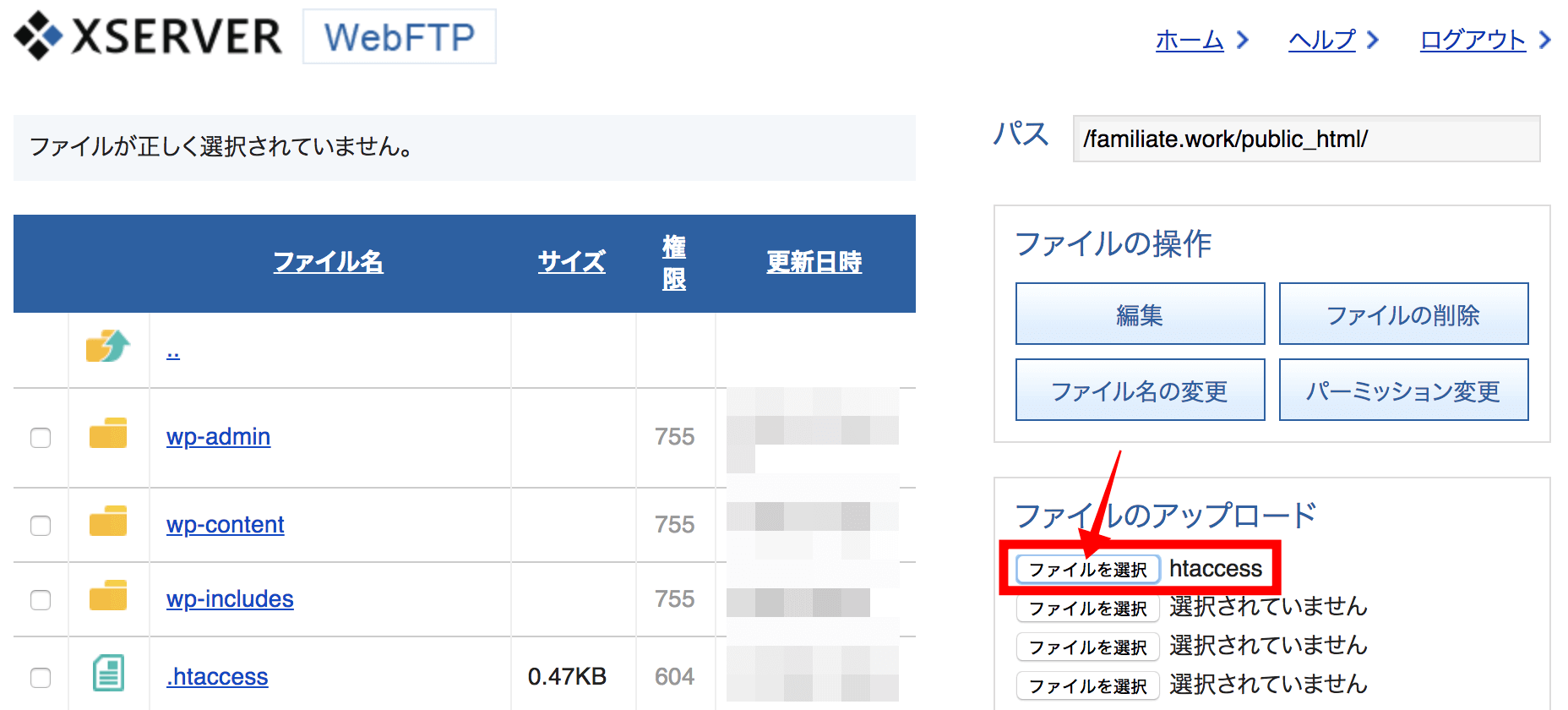
保存し終えたら先ほどのXサーバー画面に戻り、「ファイルのアップロード」→「ファイルを選択」をクリックして新しく作り変えた「.htaccess」をアップロードしましょう。

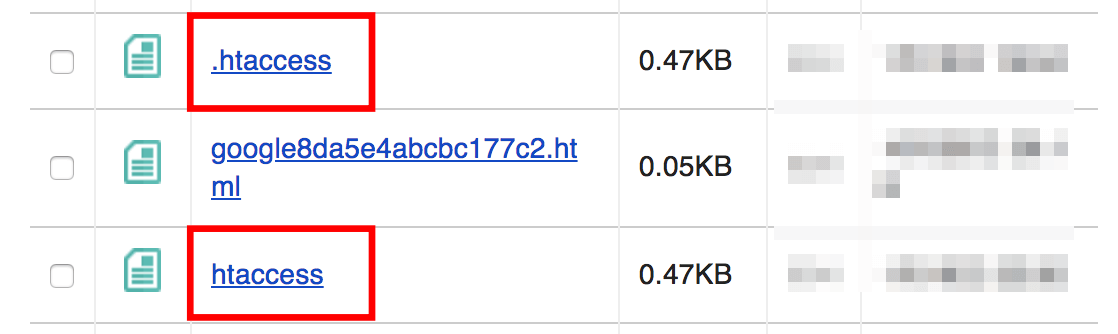
これで終了ですが、もしアップロードしたファイルに「.」が付いてないなら正常に上書きされることなく以下のように「htaccess」と「.htaccess」が2つ存在することになります。

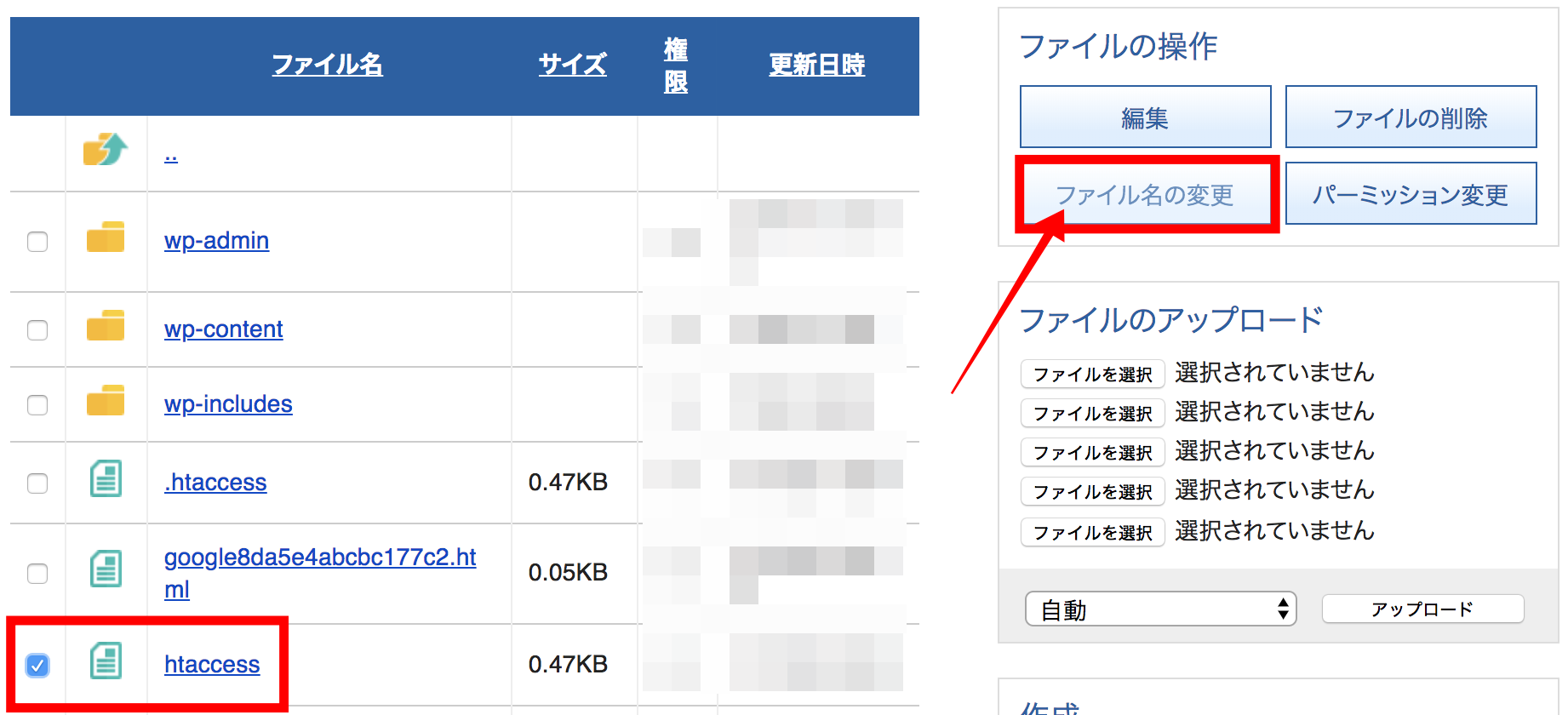
僕が今回やったときはアップロードする前の段階で「.htaccess」という正式名称に変えられなかったのでこのような状態になりましたが、ここから改めて「ファイル名の変更」で正式な「.htaccess」に変えることにより上書きすることができました。

お疲れ様でした。
これで無事に全ての処理が終わりましたので、万が一「http〜」に来た人がいても自動的に「https〜」のサイトに飛んでくれるようになります^^
この段階まで済んだら一度「http://〜」と打ち込んで鍵マークの付いた「https://〜」に移動するかどうか確認してみてくださいね。

SSL化のまとめ
いかがだったでしょうか?
SSL化の設定は初めてサイトを立ち上げた人にとってはハードルの高い作業ですが、焦らずやれば何とかできるものです。
ただし、3時間以上がんばってもラチが明かない場合には「問い合わせ」から連絡いただければ僕もできるだけヘルプさせていただきますので、お気軽にどうぞです^^
繰り返しますが、サイト作成前のSSL設定ならスマートに行える反面、記事をたくさん書いて画像やリンクを設定してからだと一つ一つのアドレスを『https』に変更していかなければいけなくなるので大変な作業になってしまいます。
なので、できたらドメインとサーバーを紐づけしてワードプレスを導入したらすぐにSSL化もやってしまうことをオススメします^^