サイトを構築し始めたら早い段階で設置しておくべきなのが「お問い合わせフォーム」です。
- 読者からの感想や要望を受け取って信頼関係を築けるようになる
- ASPなどから新しい案件や特単オファーの連絡をもらえる
このページでは、週3日の作業で7桁を稼ぐFUMIが、ワードプレスのサイトにお問い合わせ欄を作る方法と手順について解説していきますので、あなたの運営メディアにもさっそく導入してみてくださいね^^
目次
お問い合わせフォームとは?
すでにご存知かと思いますが、一応 お問い合わせフォームのサンプルをご紹介しておきますね。
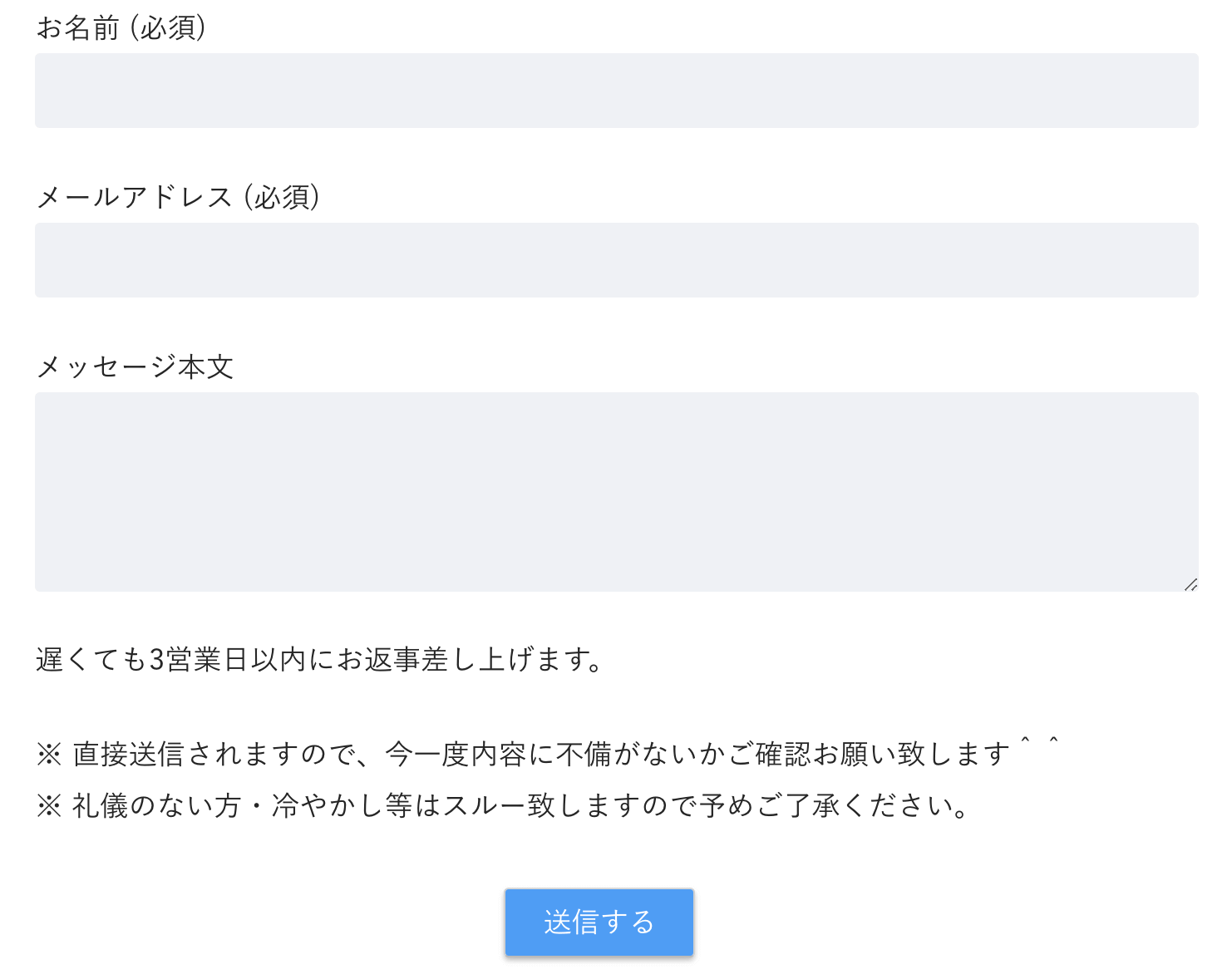
 お問い合わせフォーム例
お問い合わせフォーム例
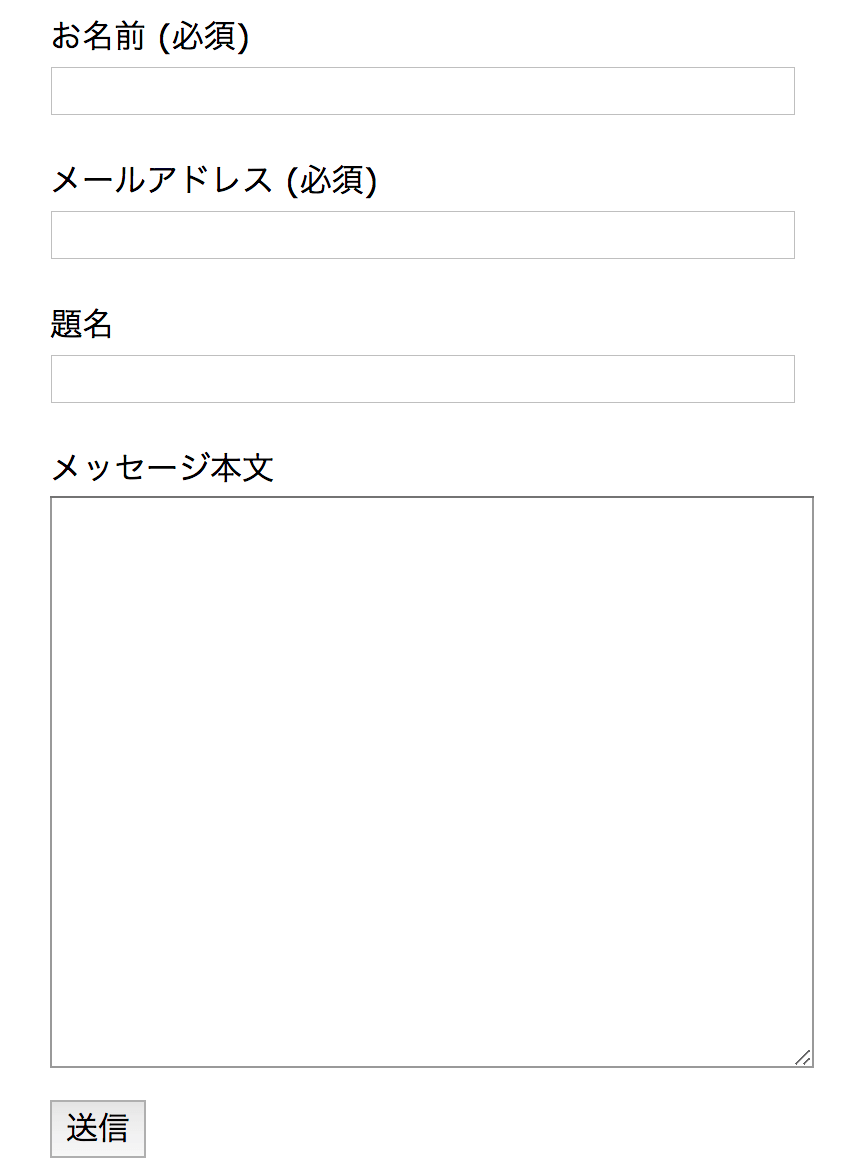
 お問い合わせフォーム例2
お問い合わせフォーム例2
これらがお問い合わせフォームということになりますね。
さっそく作り方を以下から解説していきます^^
お問い合わせフォームを作るオススメの方法
ワードプレスの場合、プラグインを利用すると初めての方でも15分くらいで簡単に設置できて便利です。
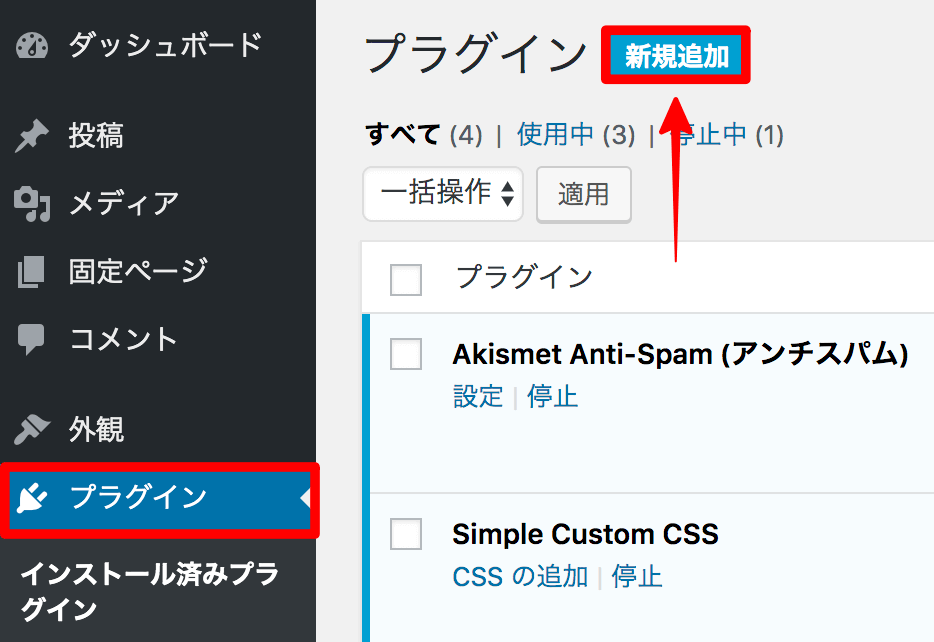
まず、管理画面の左側にある「プラグイン」→「新規追加」とクリックしてください。

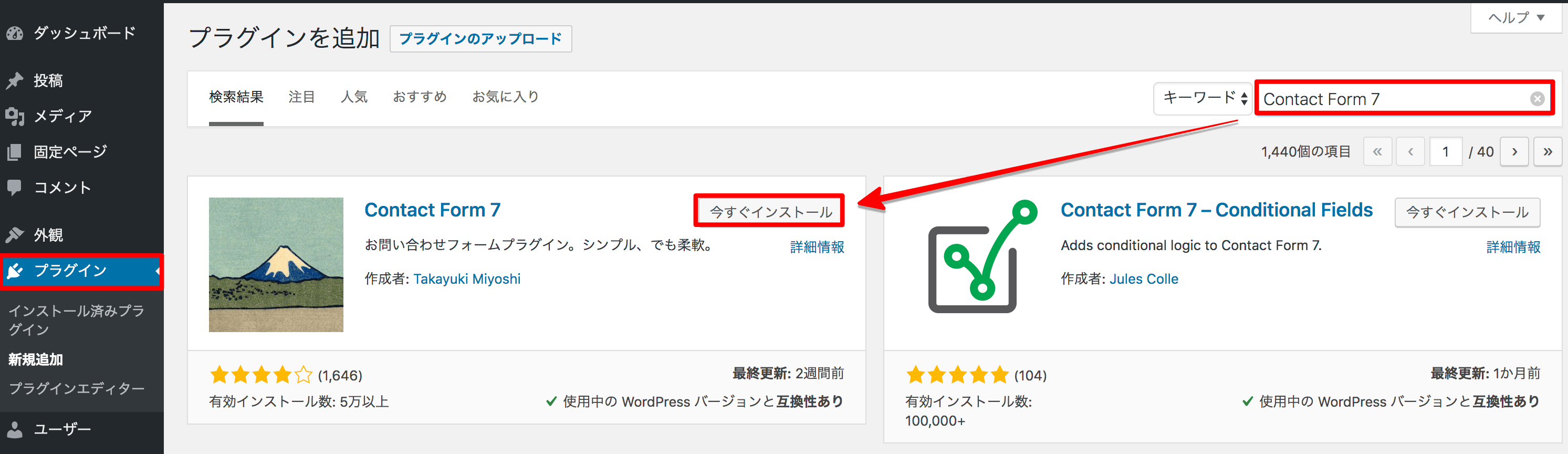
次に、右上の検索欄に「Contact Form 7」と入力して「今すぐインストール」を押します。

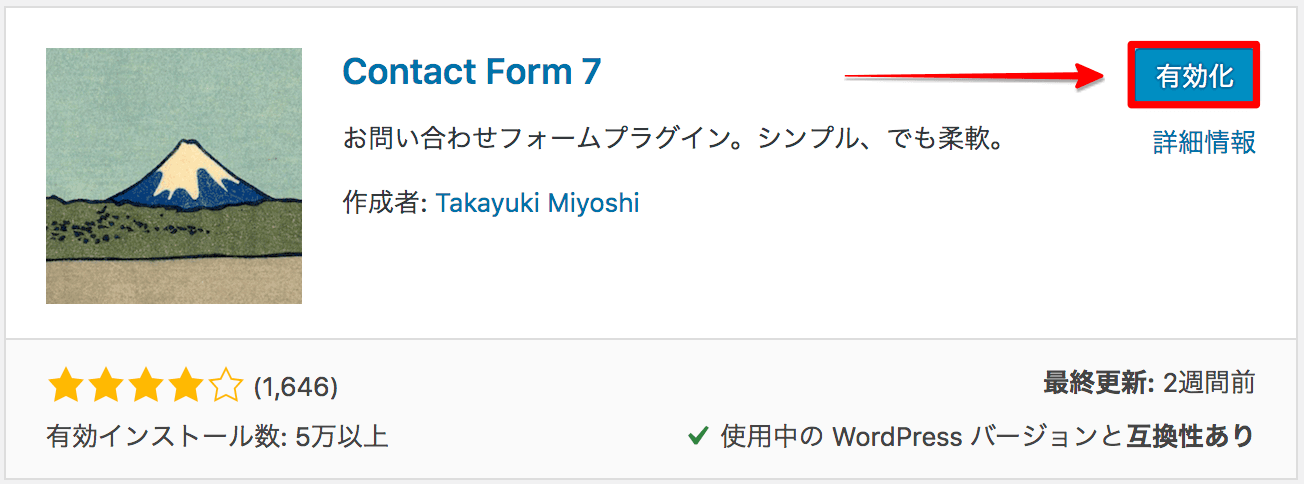
「有効化」を押しましょう

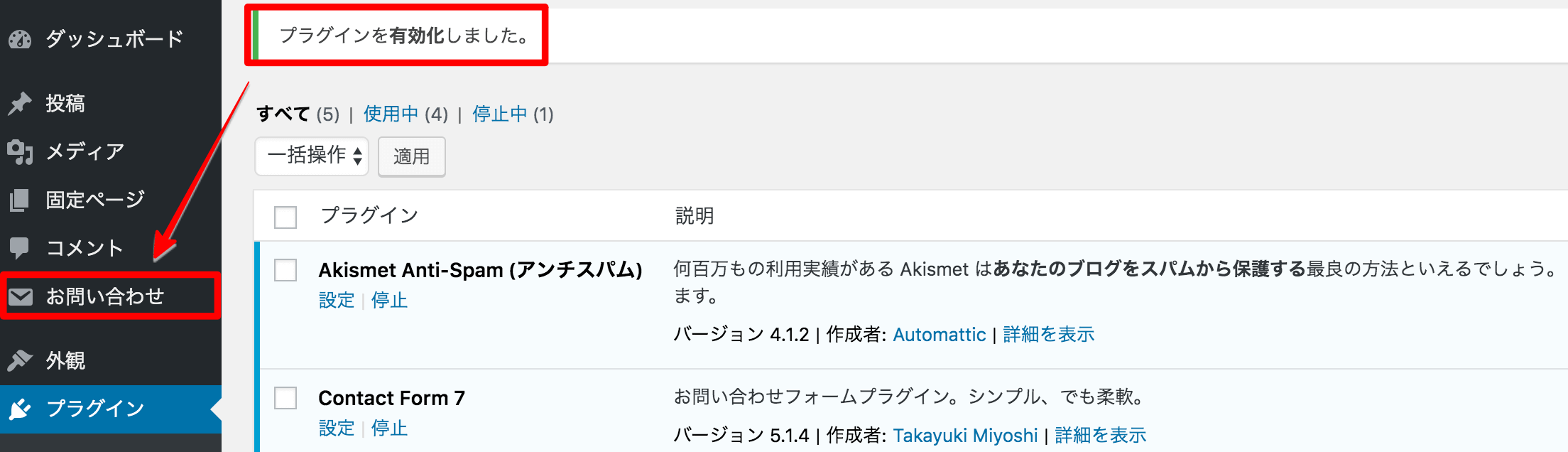
成功すると「プラグインを有効化しました。」とメッセージが出て、管理画面の左側に新しく「お問い合わせ」項目が出現します。

お問い合わせフォームのプラグインをインストールすることができました。
次からはお問い合わせフォームの作成に入っていきましょう◎
お問い合わせフォームの作り方
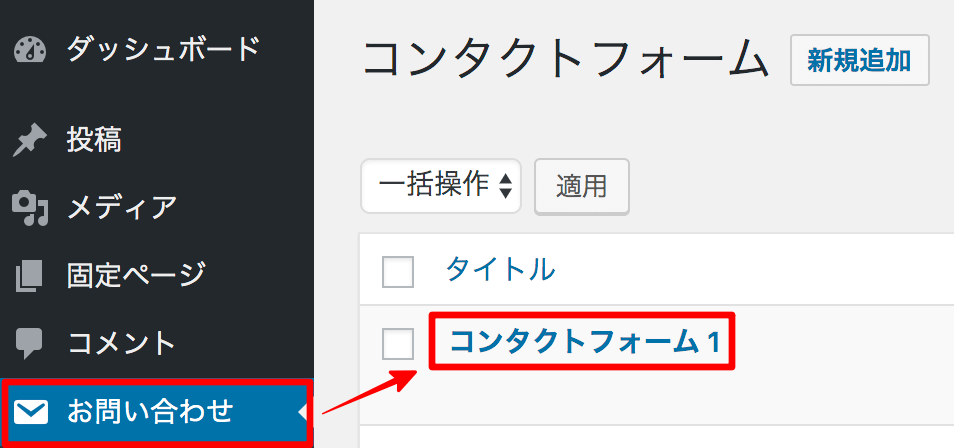
「お問い合わせ」 → 「コンタクトフォーム1」と進みます。(※ チェックを入れるのではなく、直接「コンタクトフォーム1」をクリックしてください。)

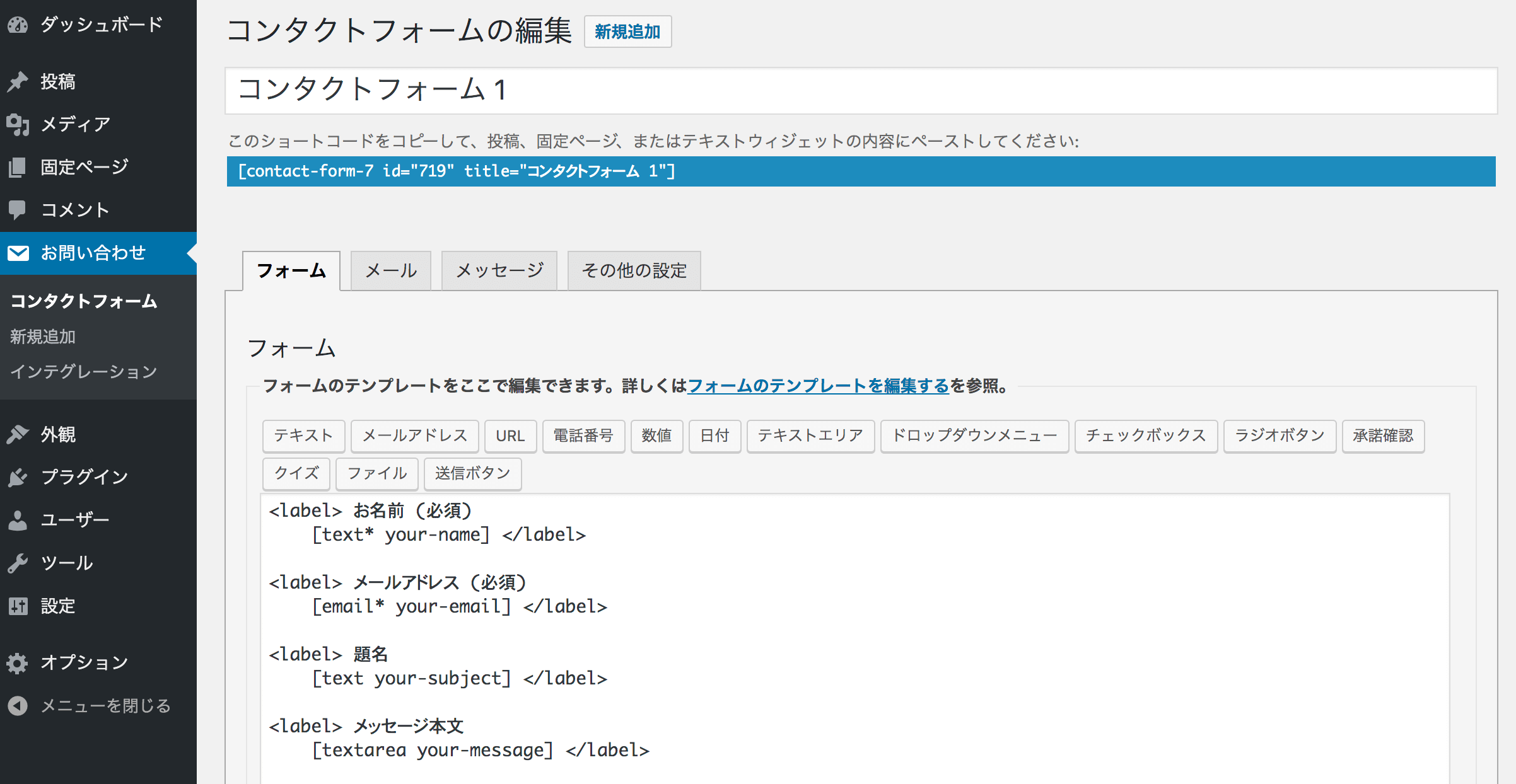
すると「コンタクトフォームの編集」画面に変わりますので、こちらで設定したい項目を編集していきます。

お問い合わせフォームの項目が「名前・メールアドレス・題名・メッセージ本文」であれば既存のデフォルトのままで構わないため、通常は何もいじらなくてもOKです。
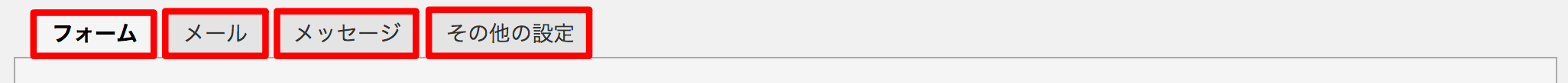
一応、編集画面で調整可能な「フォーム」「メール」「メッセージ」「その他の設定」の項目について簡単に解説しておきますね。

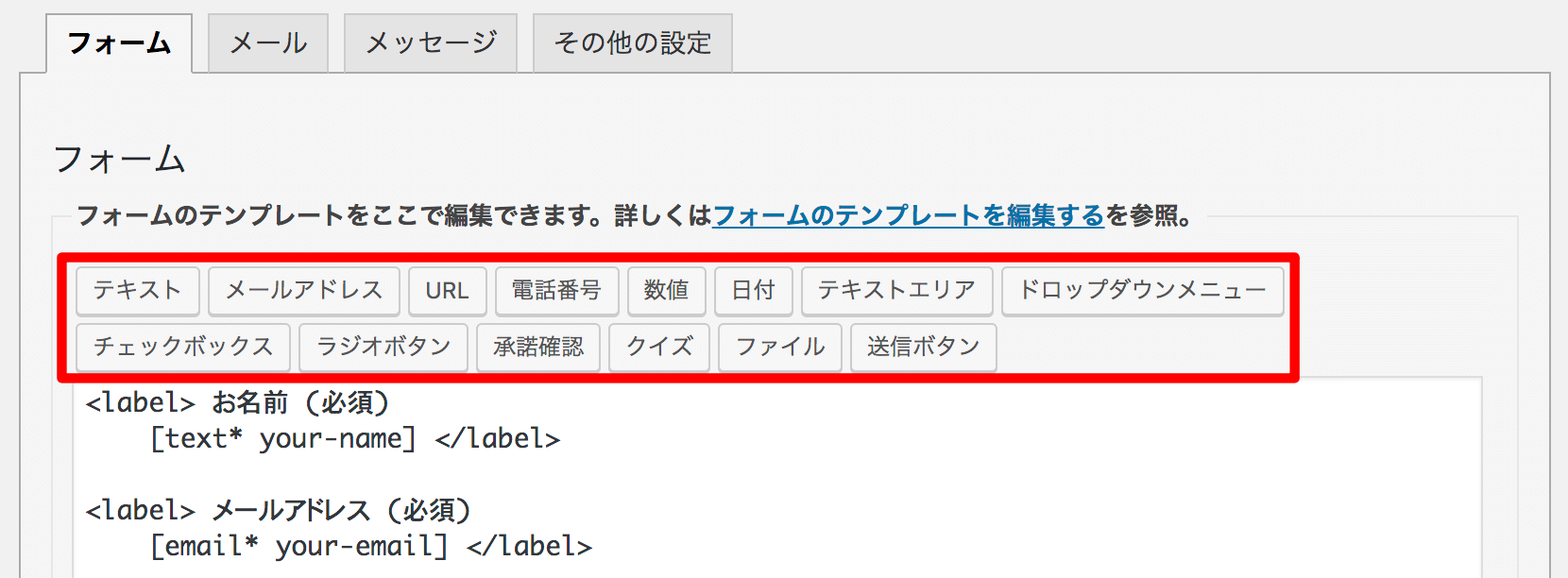
前述したとおり、フォーム欄では最初から「名前〜メッセージ」内容が網羅されているものの、その他に電話番号やチェックボックス欄、ファイル添付などの欄も追加することができます。

ただし、(繰り返しになりますが、)通常はデフォルトのままで十分ですし、項目を増やすとお問い合わせの頻度(コンバージョン率)が下がるため、何もいじらないでおくことをオススメします。
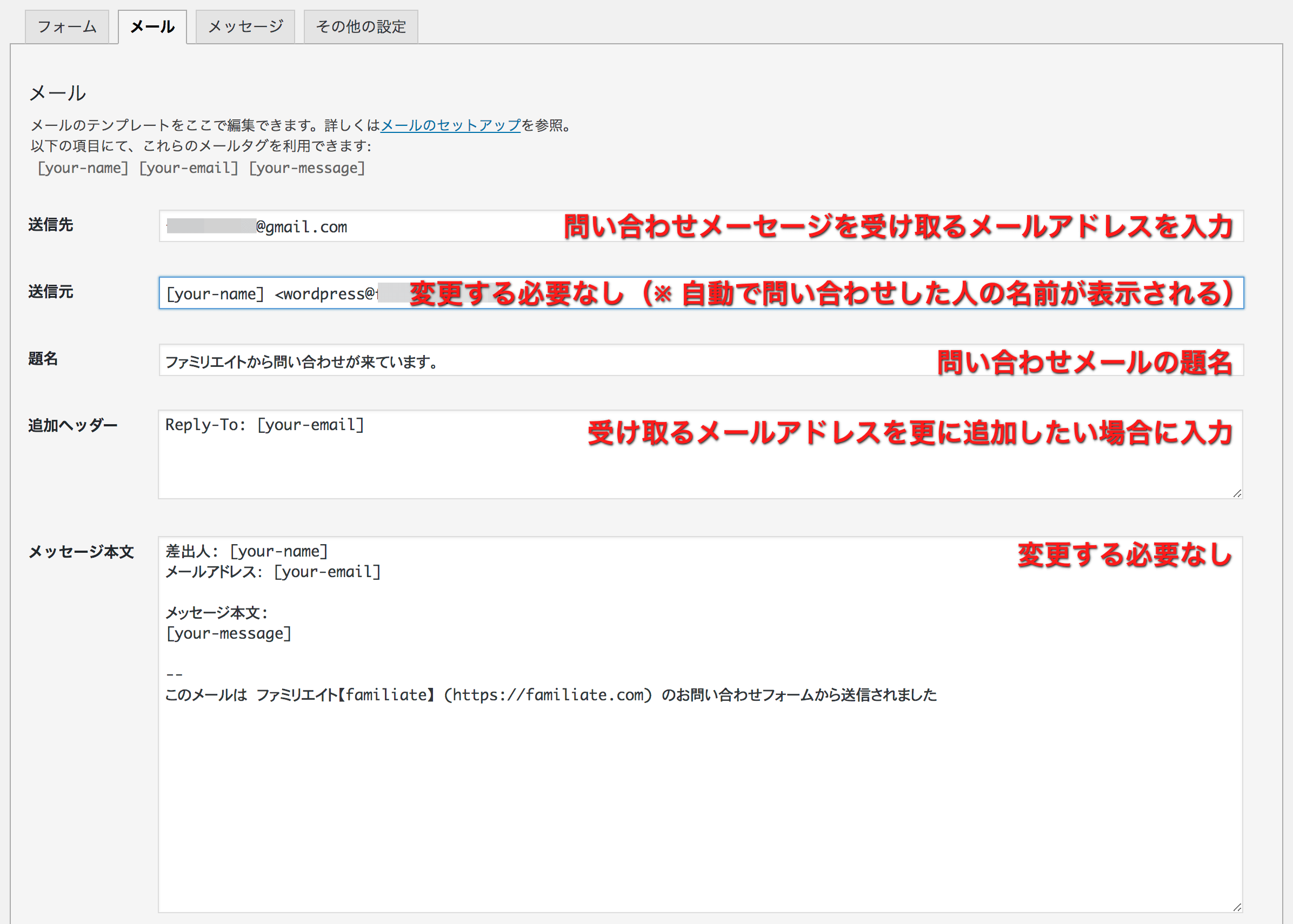
隣の「メール」項目では、受信するメール内容についての編集が可能です。以下の画像や表を参考に設定してみてください。

| 送信先 | お問い合わせを受け取るためのメールアドレスを入力。 |
| 送信元 | そのままでOK。 |
| 題名 | お問い合わせメールを受け取る際の題名を入力。 |
| 追加ヘッダー | Cc や Bccを追加して受け取るアドレスを増やせる。 |
| メッセージ本文 | そのままでOK。 |
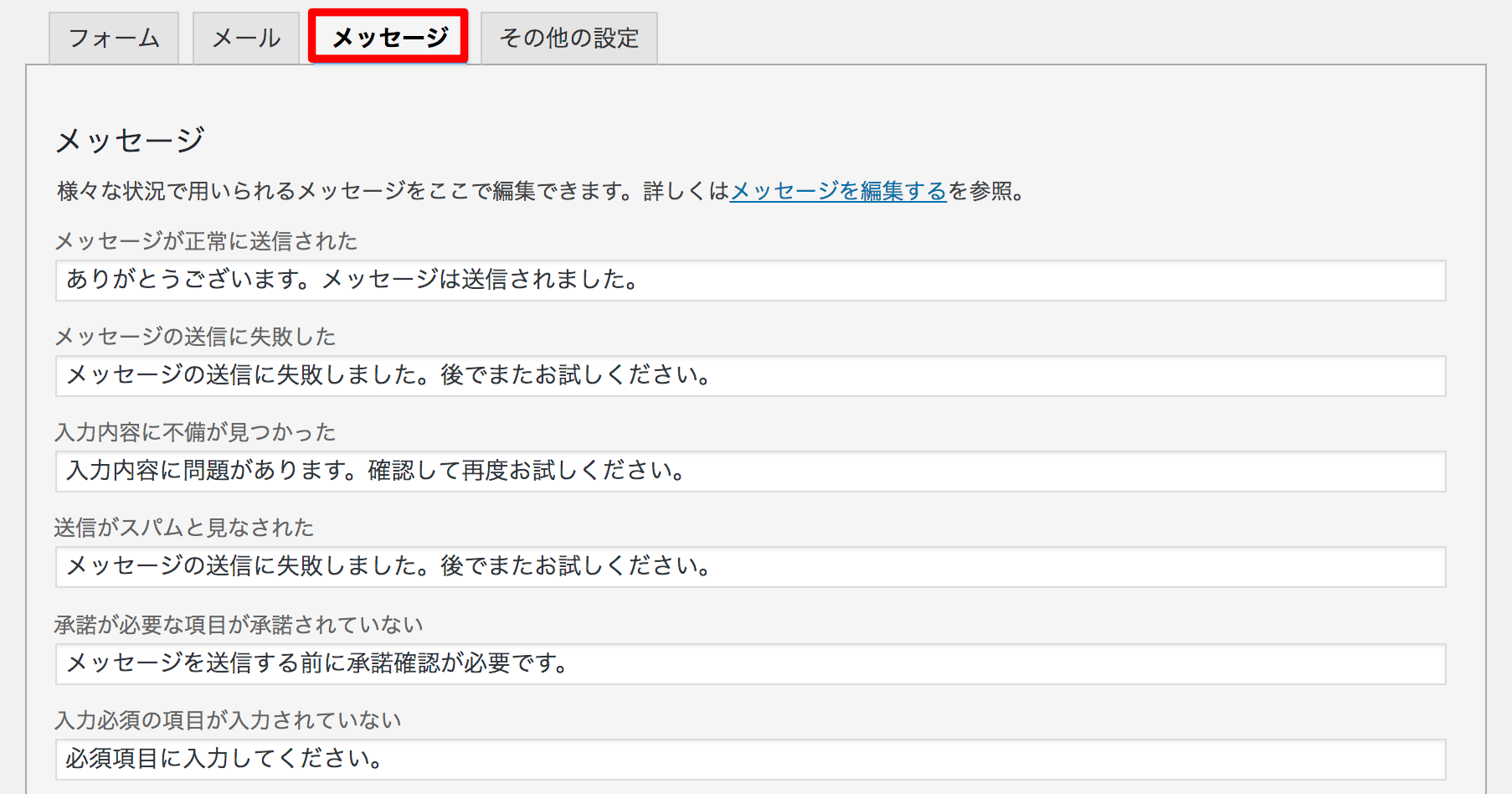
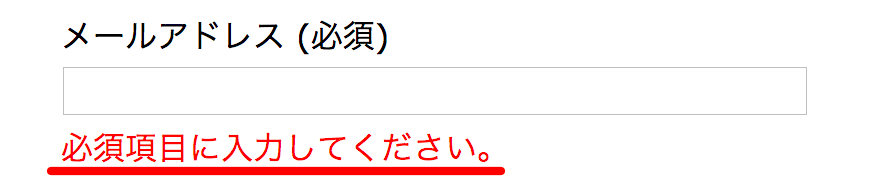
「メッセージ」項目では送信後や失敗時などに表示される文言を編集します。

例えば、入力必須の項目が入力されていない場合に「必須項目に入力してください」と表示されますが、こうした自動メッセージを任意で変更することができるわけです。

通常は手を加えずにデフォルトのままで構いませんが、変えたい場合には文章を削除して改めて入力するだけでOKです。
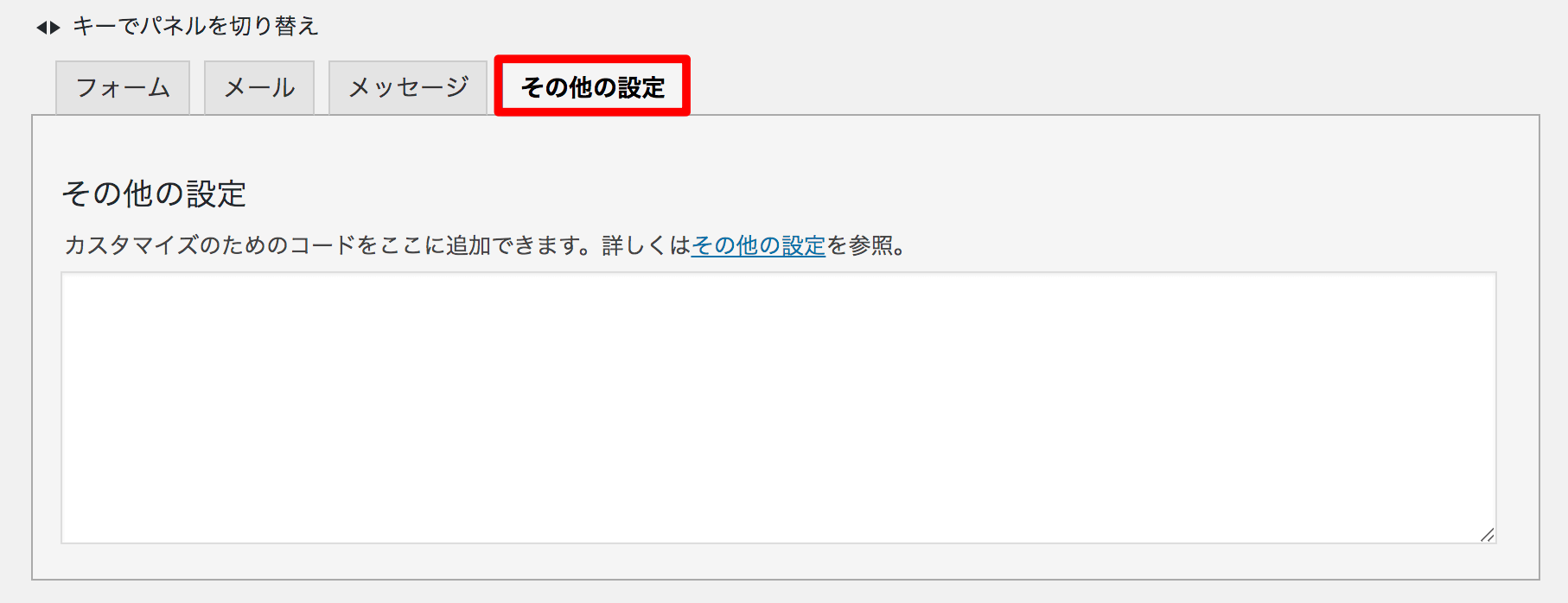
最後の「その他の設定」では、専用コードを貼り付けると他の機能を追加できます。

ここの部分はマニアックな領域ですので、何もしなくて大丈夫です。(※ 詳細を知りたい場合は「その他の設定」ページを参考にしてみてください。)
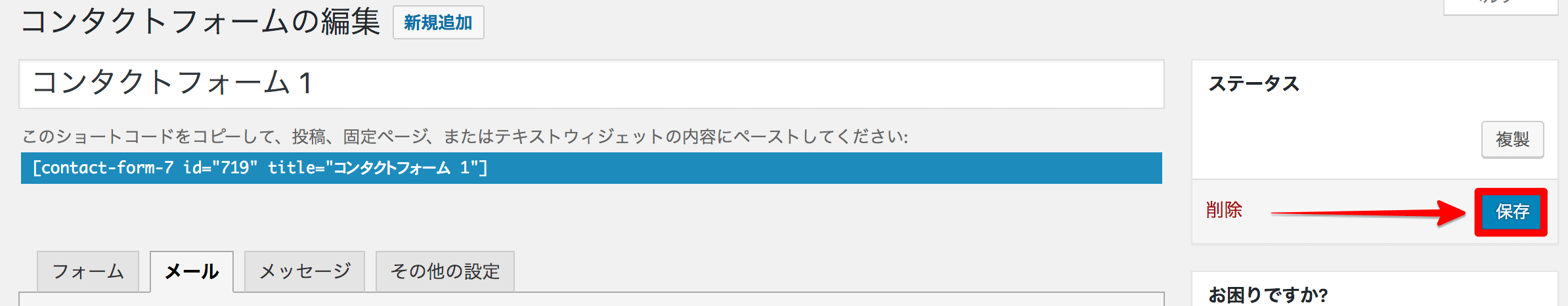
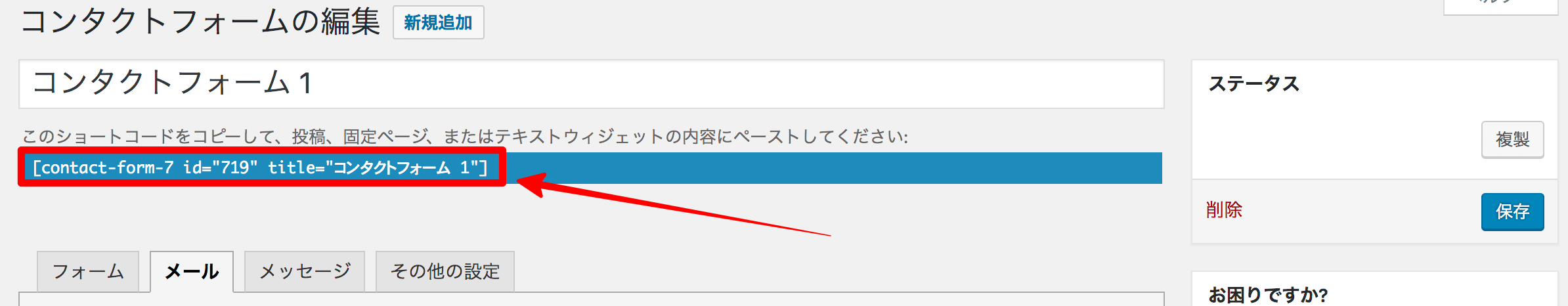
以上でお問い合わせフォームの編集が終わりました。「保存」ボタンを押して情報を更新しましょう。

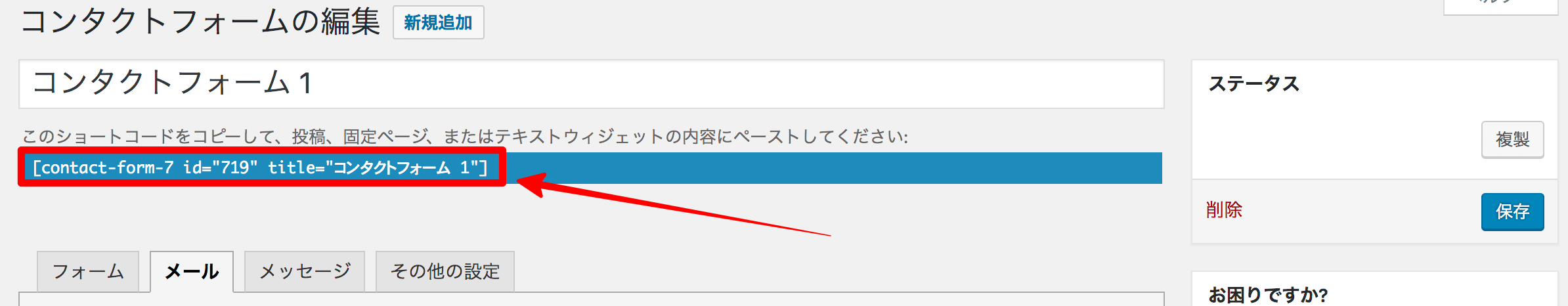
次のステップに備えてショートコードをコピーしておいてください。
- Windows → Ctrl+C
- MAC → Command+C

お問い合わせフォームを固定ページに反映させる
先ほど作成し終えたお問い合わせフォームのショートコードを固定ページに貼り付けることでお問い合わせページが完成します。
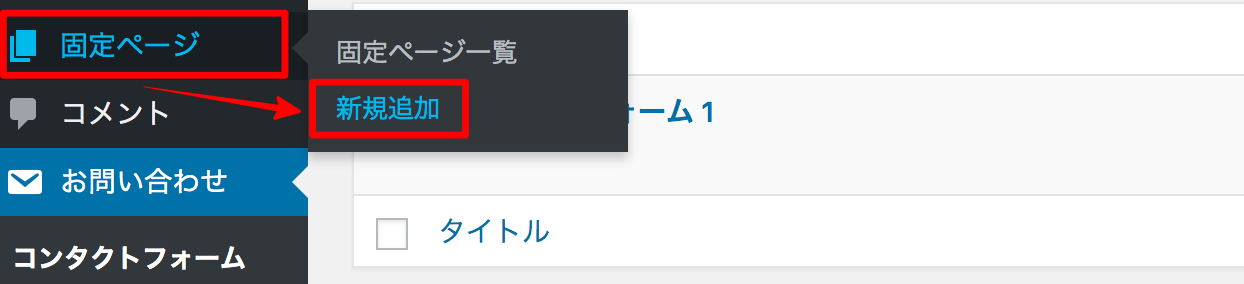
ここではその手順について解説していきますが、まず管理画面の左側にある「固定ページ」→「新規追加」と進んでください。

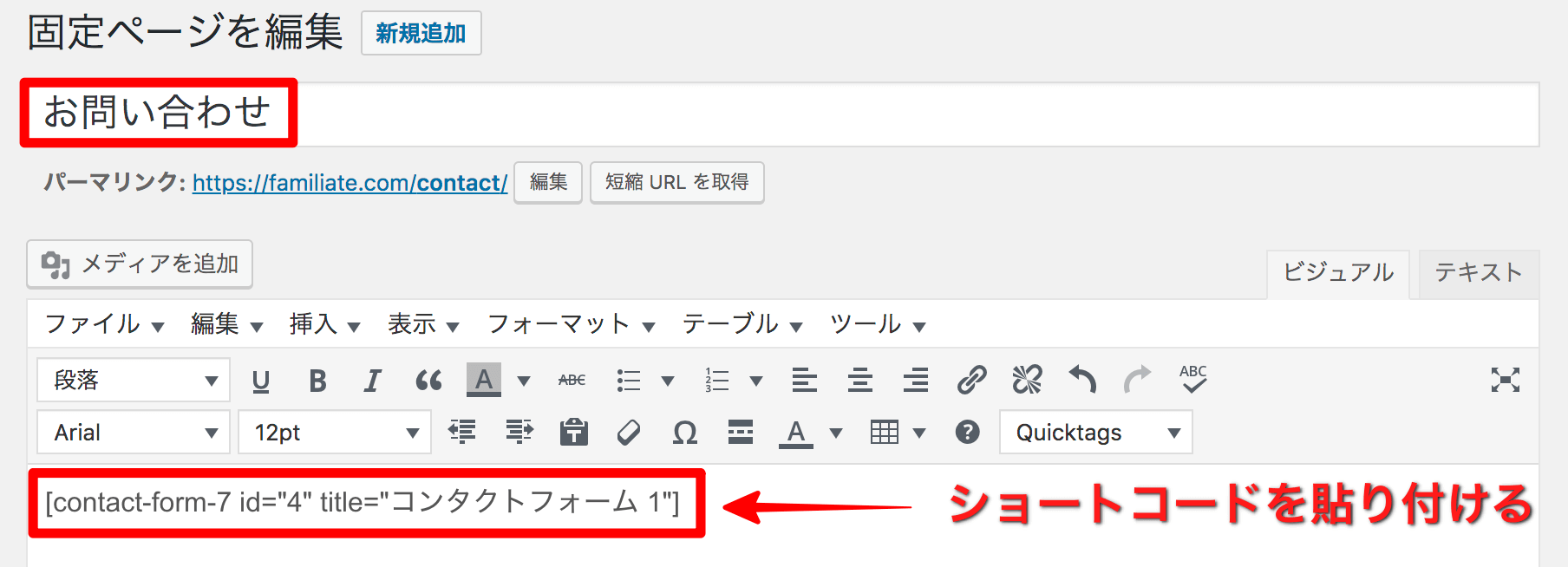
タイトル欄には「お問い合わせ」と入力し、本文欄には先ほどコピーしたショートコードをペーストします。
- Windows → Ctrl+V
- MAC → Command+V

ちなみに、新エディターGutenberg(グーテンベルク)をお使いの場合は、以下のような設定画面になりますね。

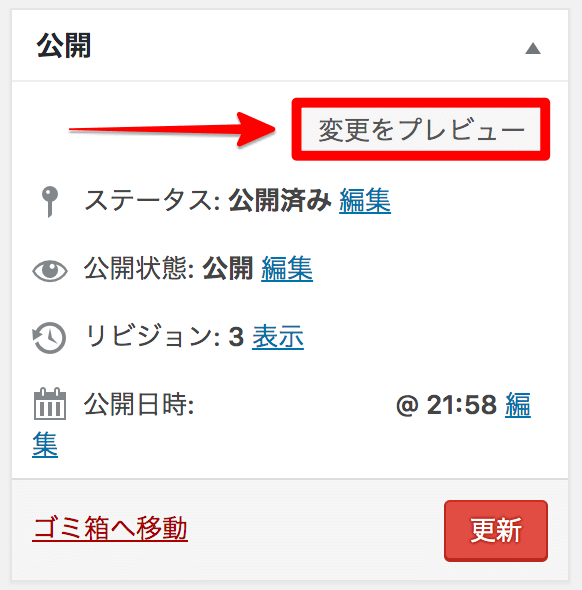
ここまで来ましたら、右側にある「プレビュー」ボタンを押して一度確認してみましょう。

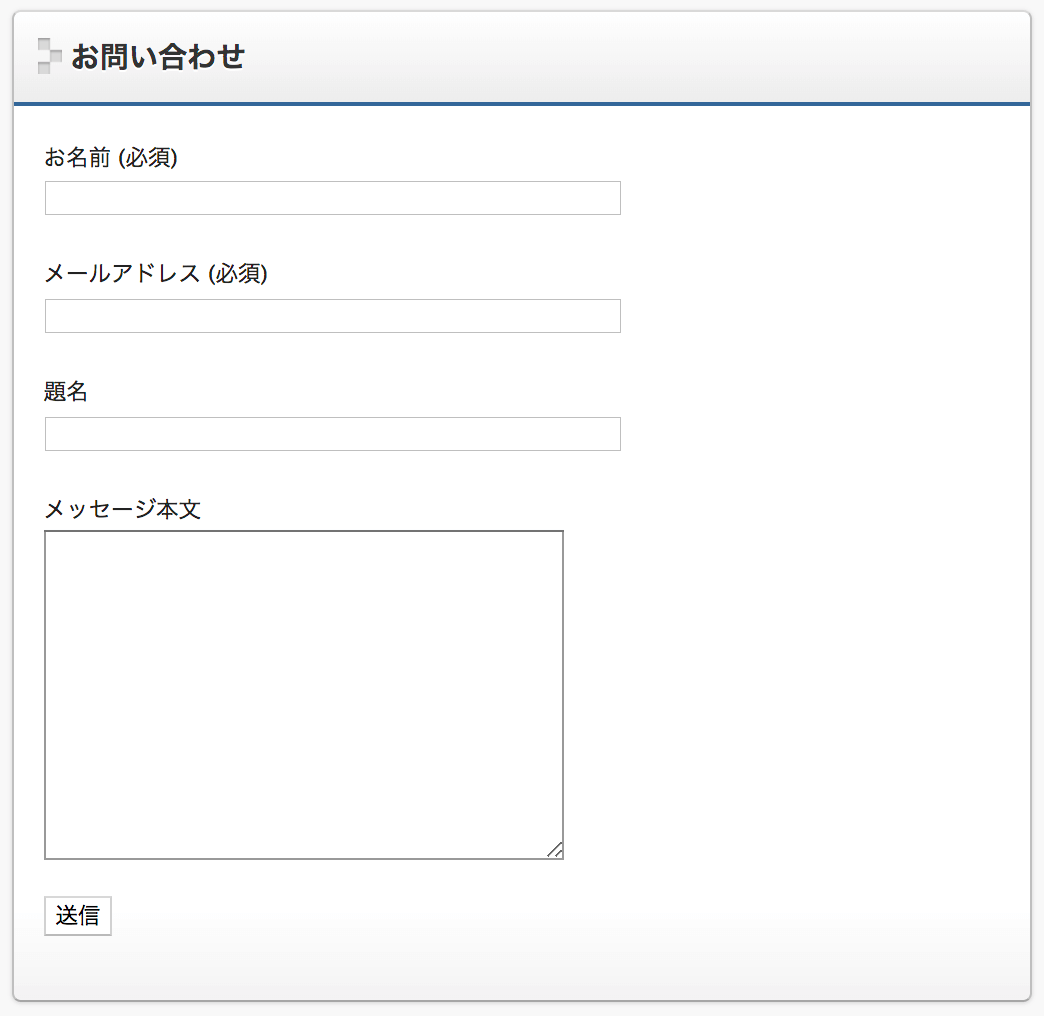
お使いのテンプレートによって多少デザインは変わるものの、大体のイメージは以下のようになっているはずです。

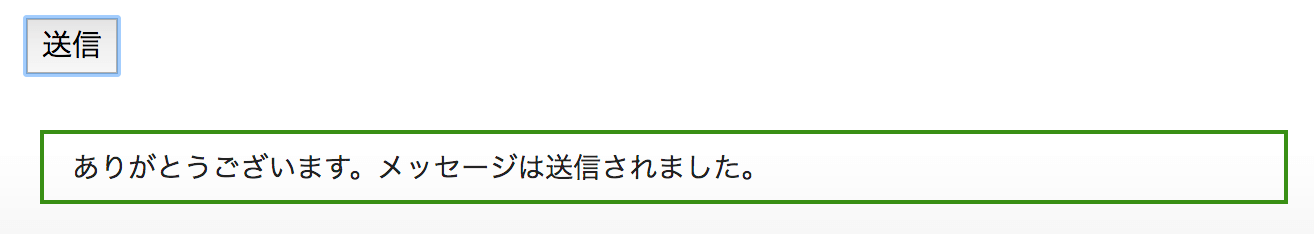
この段階で実際にテスト入力してお問い合わせ内容が機能するか確認してみることをご提案します。
必須項目の欄に記入して「送信」ボタンを押した後、正常であれば先ほど指定したアドレスまでお問い合わせメールが届いているはずです。

問題なければ「公開」ボタンをクリックして正式にスタートさせましょう^^
お問い合わせフォームを設置する方法
ここでは、閲覧者がお問い合わせフォームにアクセスしやすいようにTOPページなどにお問い合わせ窓口を設ける方法を解説します。
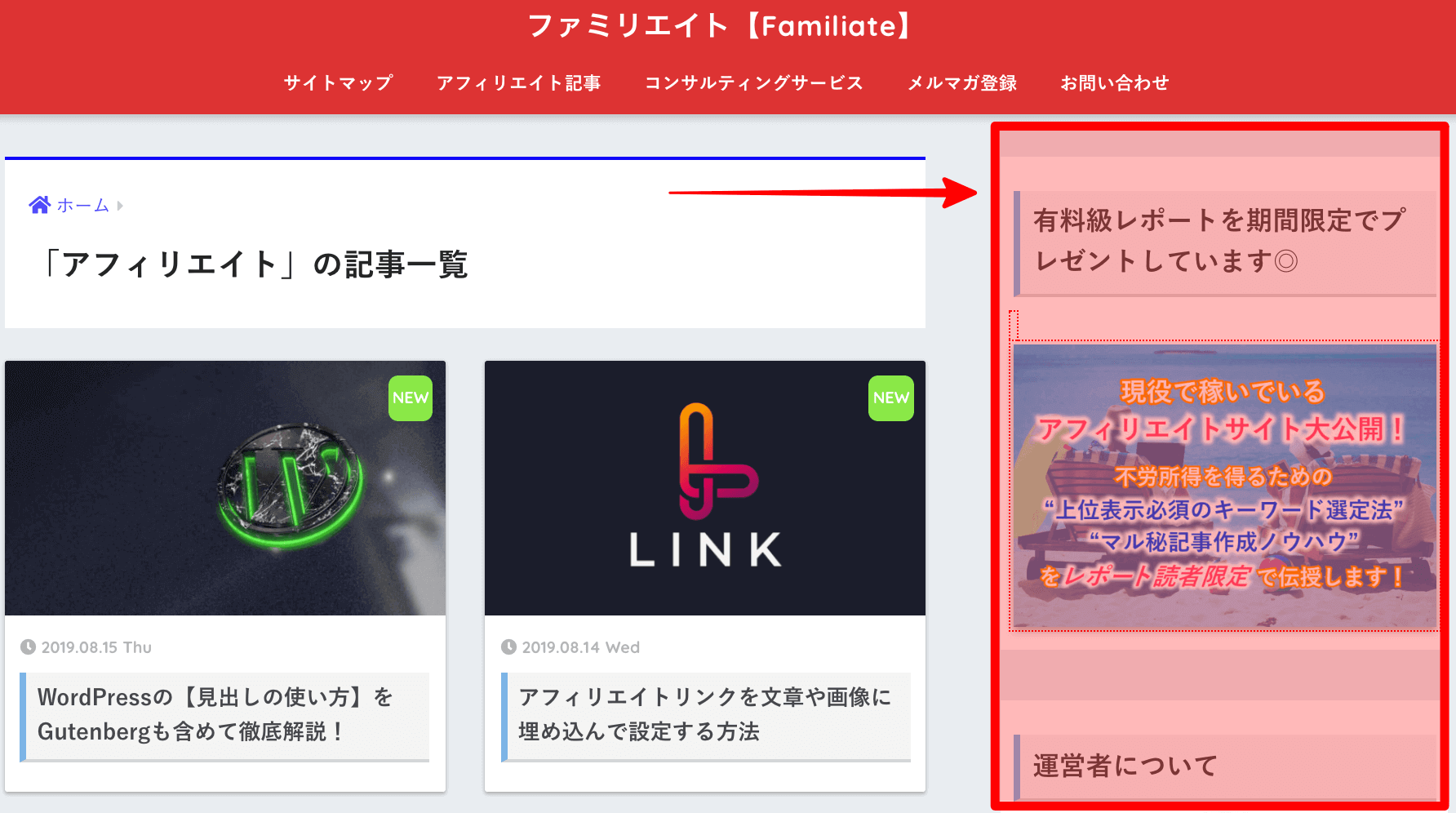
代表的な方法としては、グローバルナビゲーションやサイドバーへの設置で、当サイトのファミリエイトではグローバルナビゲーションの右端に設けてあります。

グローバルナビゲーションにお問い合わせフォームを設置する
それではグローバルナビゲーションに設置する方法を解説していきますね。
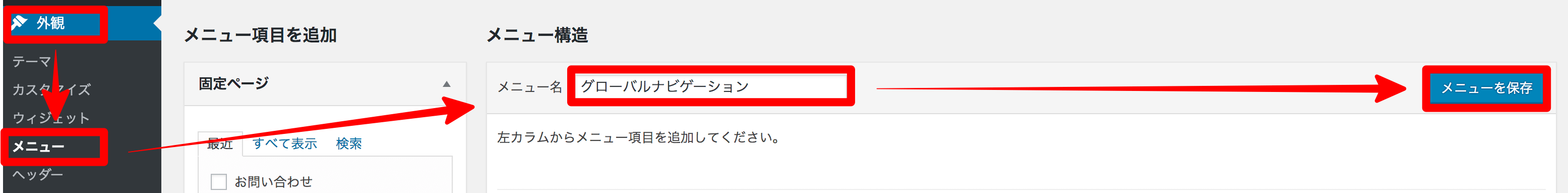
管理画面の左側にある「外観」→「メニュー」と進み、メニュー名の欄に「グローバルナビゲーション」と入力してから「メニューを保存」をクリックします。(※ すでにグローバルナビゲーションの項目を追加してある場合はこのステップを飛ばしてOKです。)

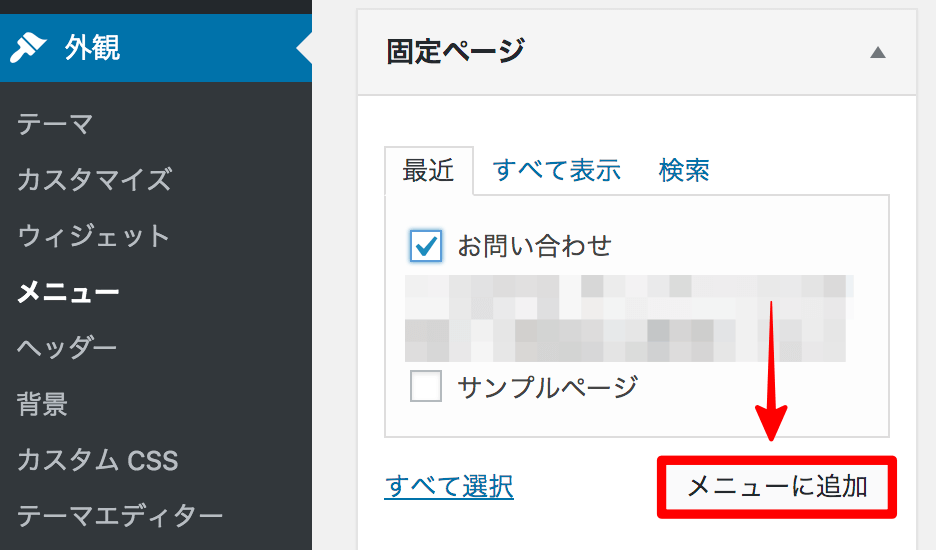
次に、固定ページ欄から「お問い合わせ」にチェックを入れ、「メニューに追加」をクリックします。

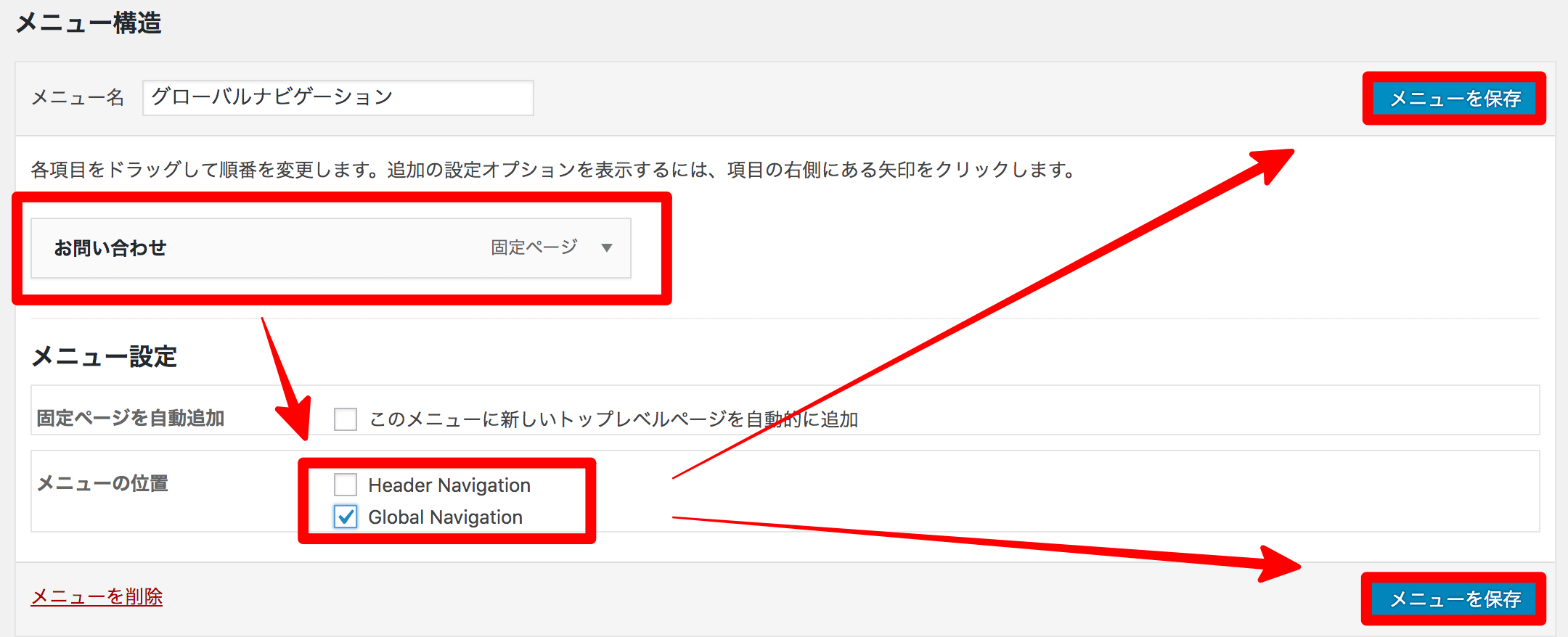
メニュー構造の中に「お問い合わせ」が追加されたら、メニューの位置にある「Global Navigation」にチェックを入れ、最後に「メニューを保存」をクリックして完了です。

TOPページに行き実際に設置されているかチェックしましょう。

サイドバーにお問い合わせフォームを設置する
続いてサイドバーにお問い合わせフォームを設置する手順について解説します。
すでにご存知だと思いますが、サイドバーはPC画面で開いたときの端側(主に右側)のエリアを指します。こちらにお問い合わせを置くのも効果的です。

まずは先ほどと同じくショートコードをコピーします。

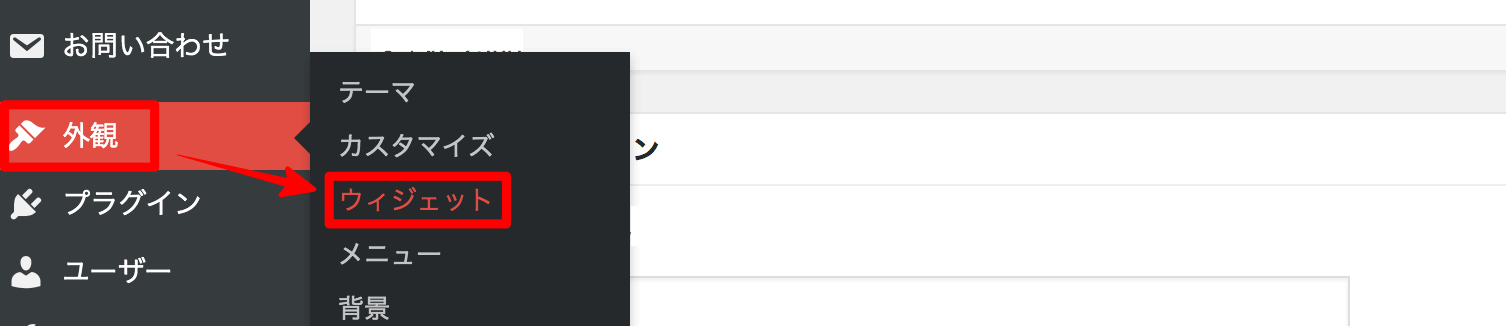
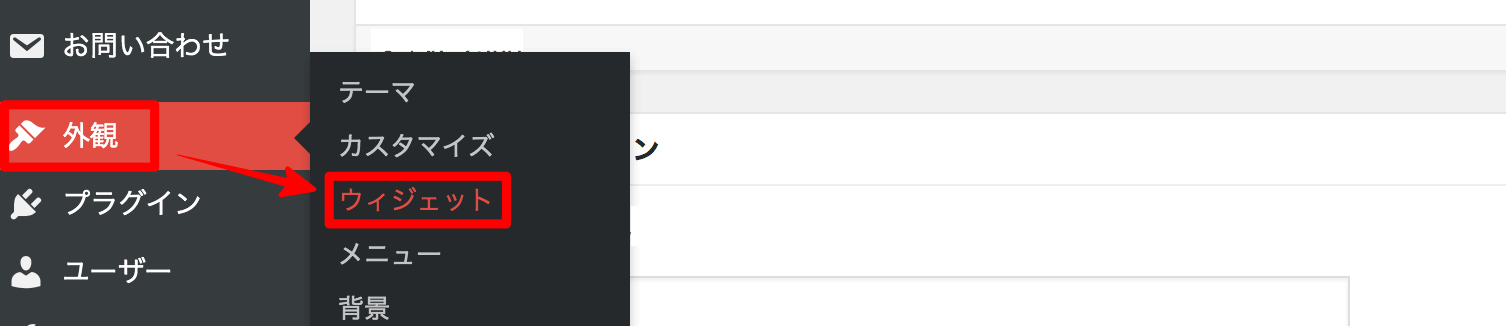
続いて、管理画面の左側にある「外観」→「ウィジェット」の順にクリック。

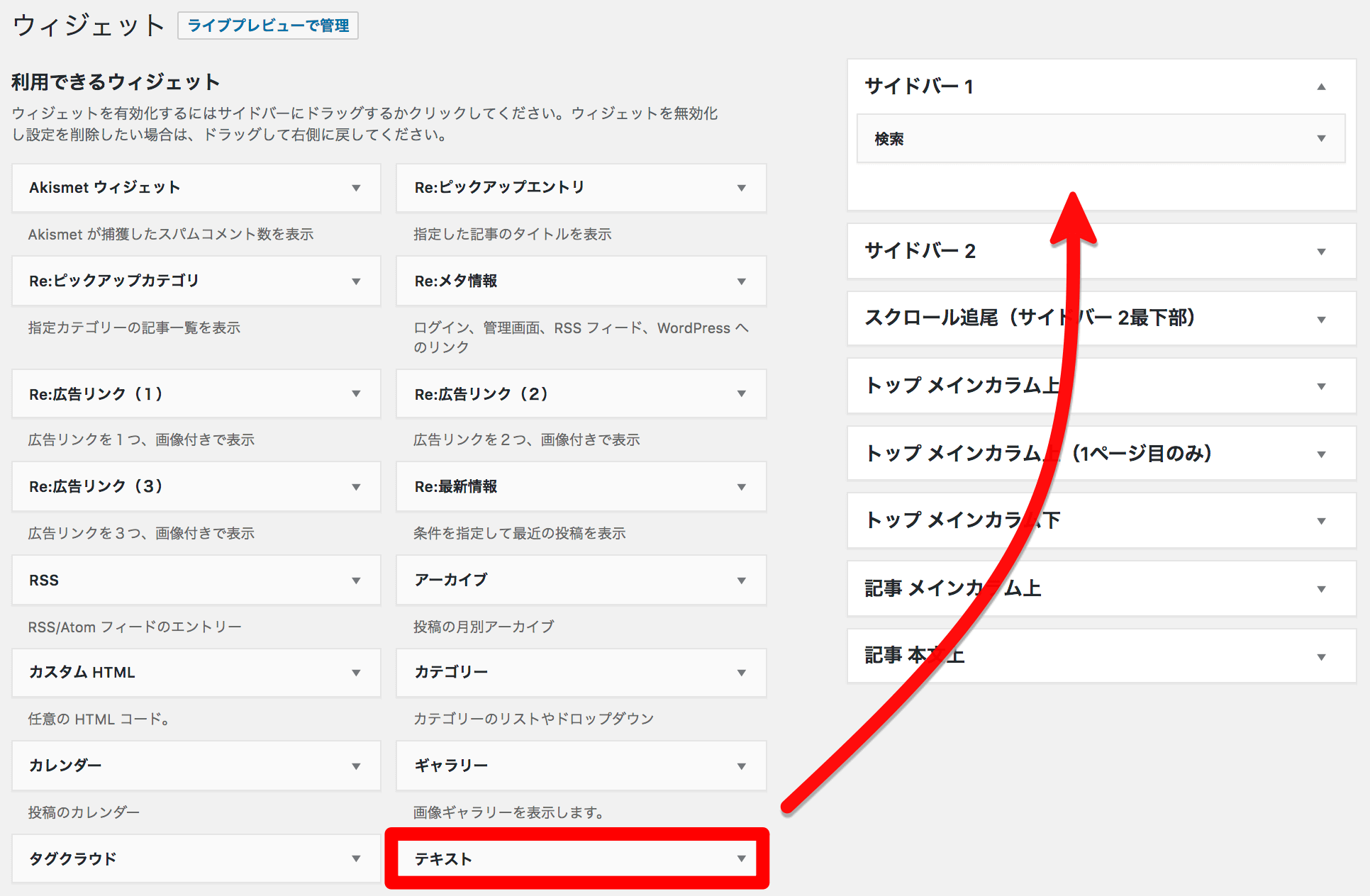
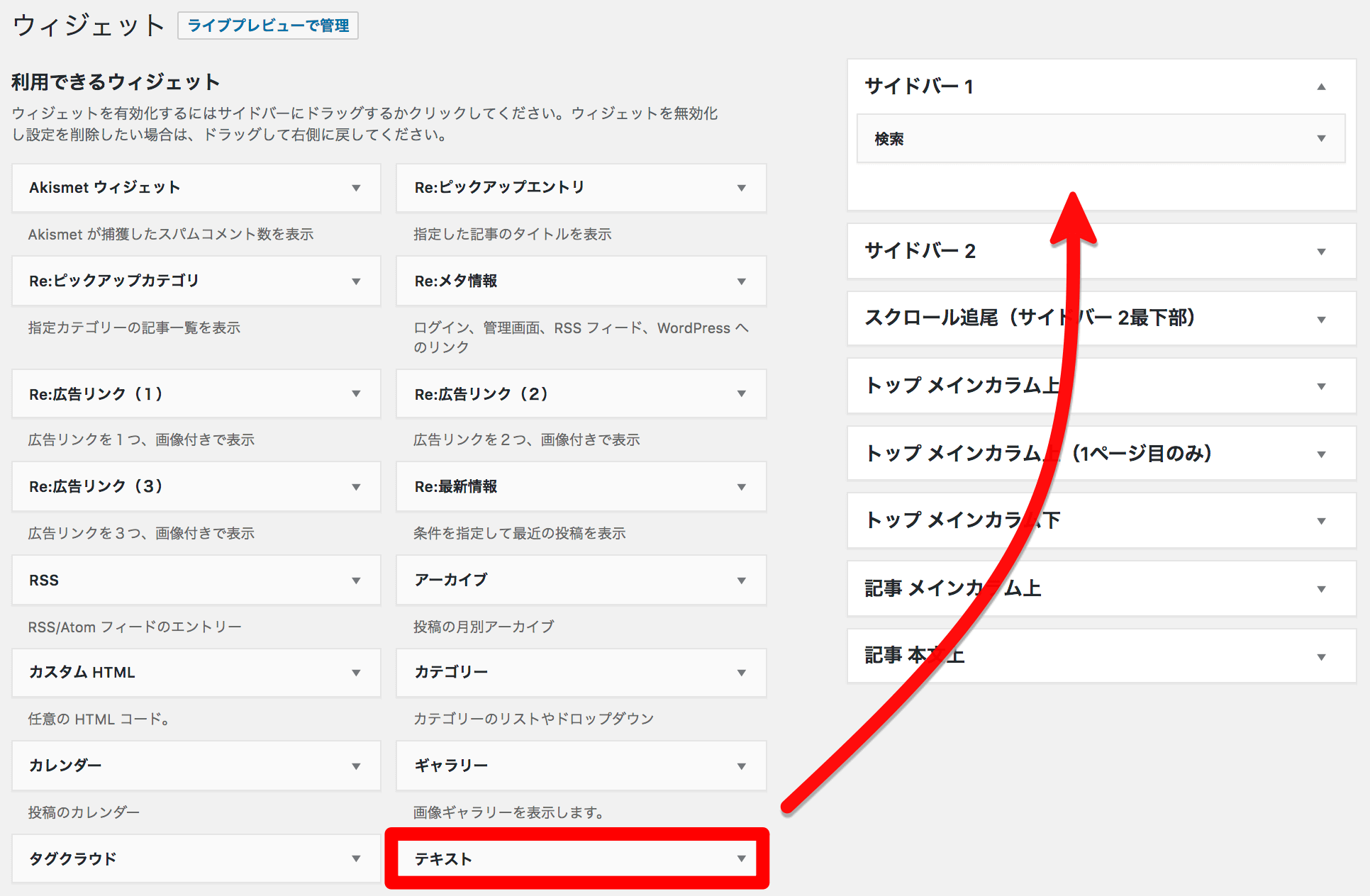
「利用できるウィジェット欄」にある「テキスト」をサイドバー欄の好きな位置にドロップして移動します。

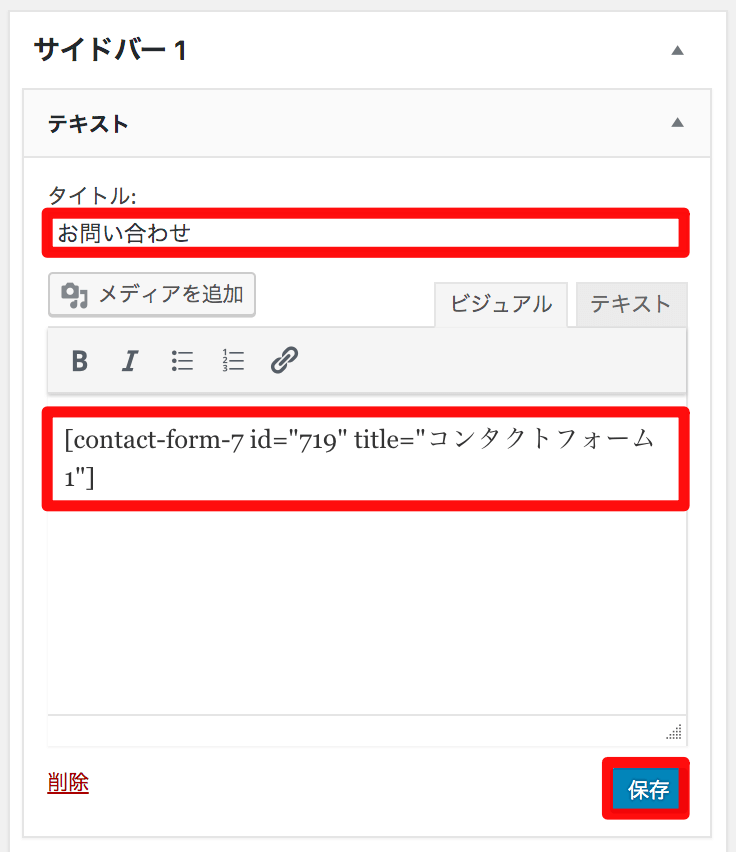
移動し終えたテキストのバーをクリックして開き、タイトル欄に「お問い合わせ」と入力、ビジュアルモードのままでショートコードを貼り付け、保存ボタンを押します。

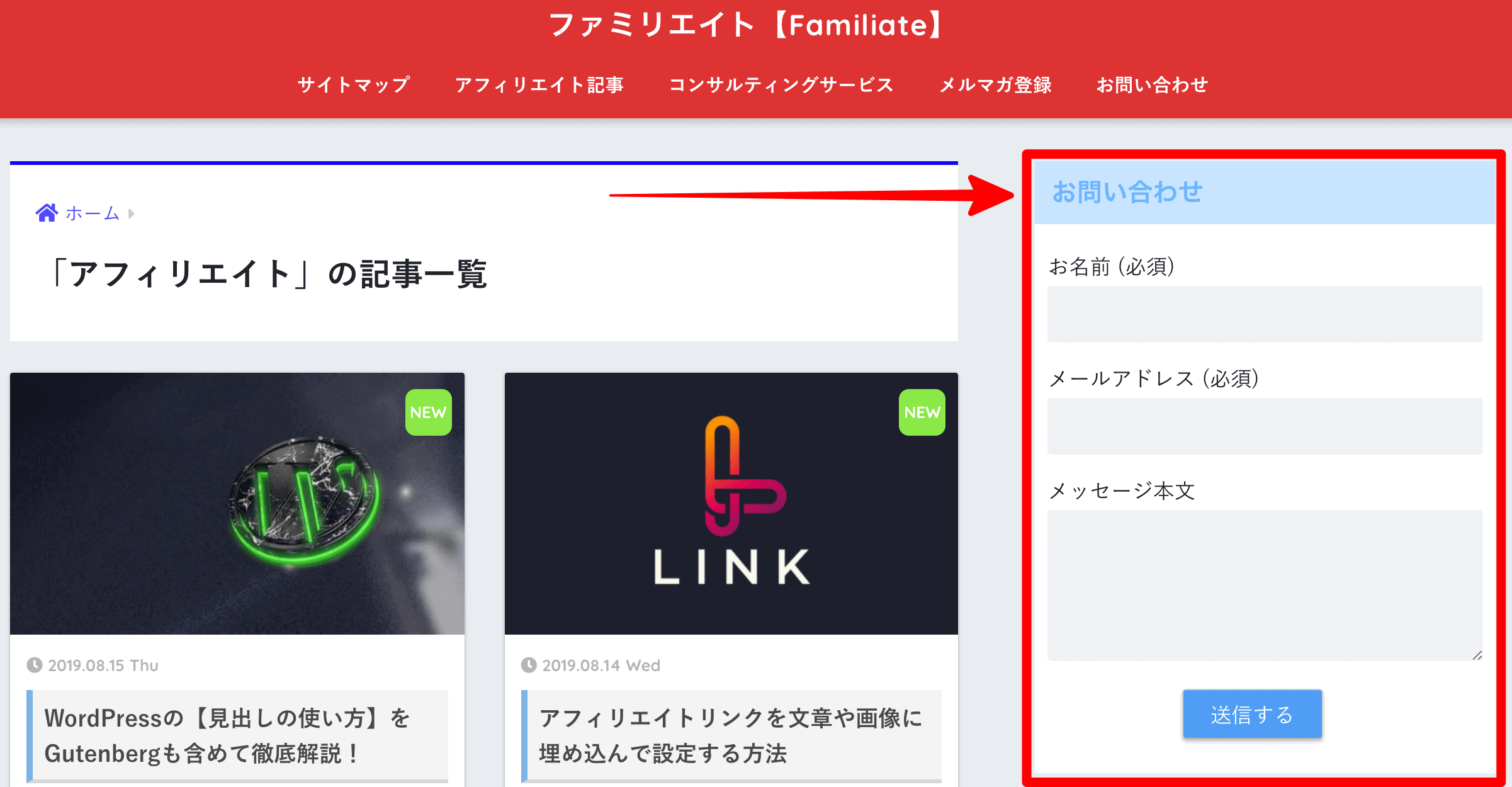
はい。ご覧のようにお問い合わせの設定が完了しました。(※ お使いのWPテーマによって外観は多少変わります。)

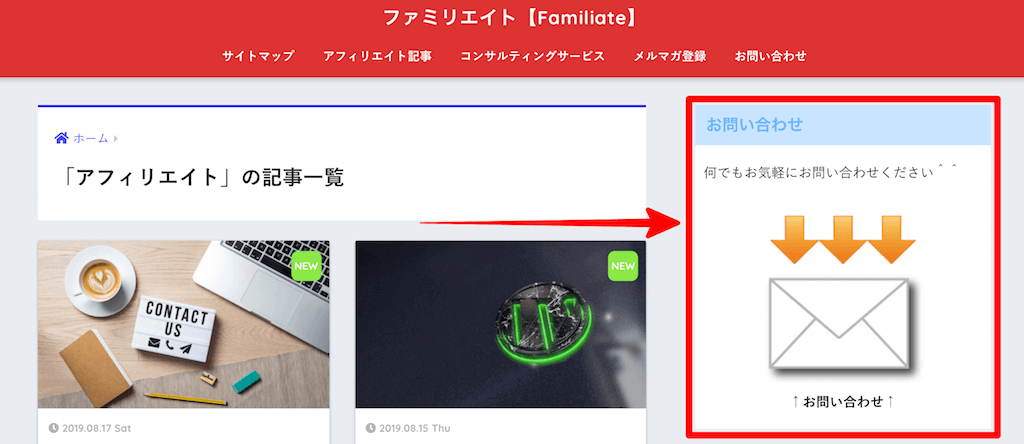
ついでに、お問い合わせ窓口だけをサイドバーに設置する方法も最後にお伝えしておきますね。

窓口だけを設置しておきたい場合には、使用する画像や矢印のアイコンを準備しておく必要がありますので、まずは「矢印 アイコン 無料」などで検索をかけてお気に入りのアイテムを探しておきましょう。
画像が用意できましたら、ワードプレス内に「メディアを追加」しておきます。

WP内に画像を追加しておく
そうしましたら、先ほどと同じく管理画面の左側にある「外観」→「ウィジェット」の順に進んでください。

「利用できるウィジェット欄」にある「テキスト」をサイドバー欄の好きな位置にドロップして移動します。

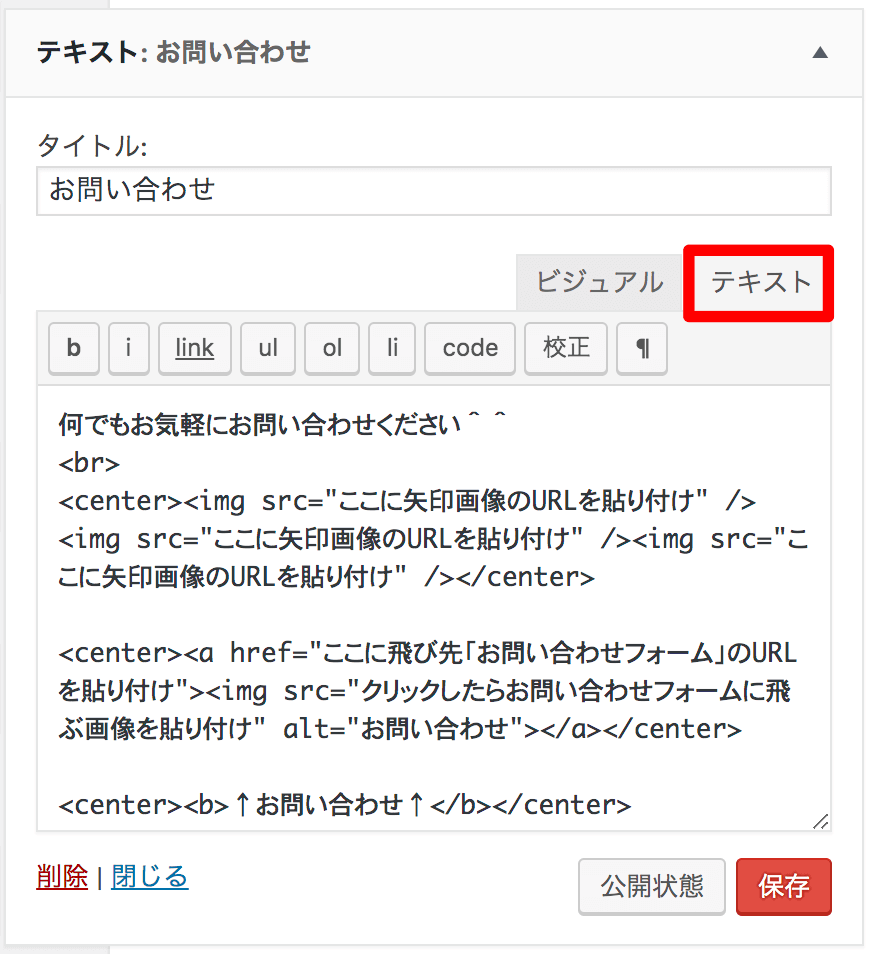
移動し終えたテキストのバーをクリックして開き、タイトル欄に「お問い合わせ」と入力、テキストモードに切り替えて、以下のように文章とHTMLタグを打ち込みます。

サンプル例のようにしたいということであれば、以下のコードをそのままコピーして貼り付けてみてください。
何でもお気軽にお問い合わせください^^
<br>
<center><img src=”ここに矢印画像のURLを貼り付ける” /><img src=”ここに矢印画像のURLを貼り付ける” /><img src=”ここに矢印画像のURLを貼り付ける” /></center>
<center><a href=”ここに飛び先「お問い合わせフォーム」のURLを貼り付ける”><img src=”ここにはクリックしたらお問い合わせページに飛ぶ画像を貼り付ける” alt=”お問い合わせ”></a></center>
<center><b>↑お問い合わせ↑</b></center>
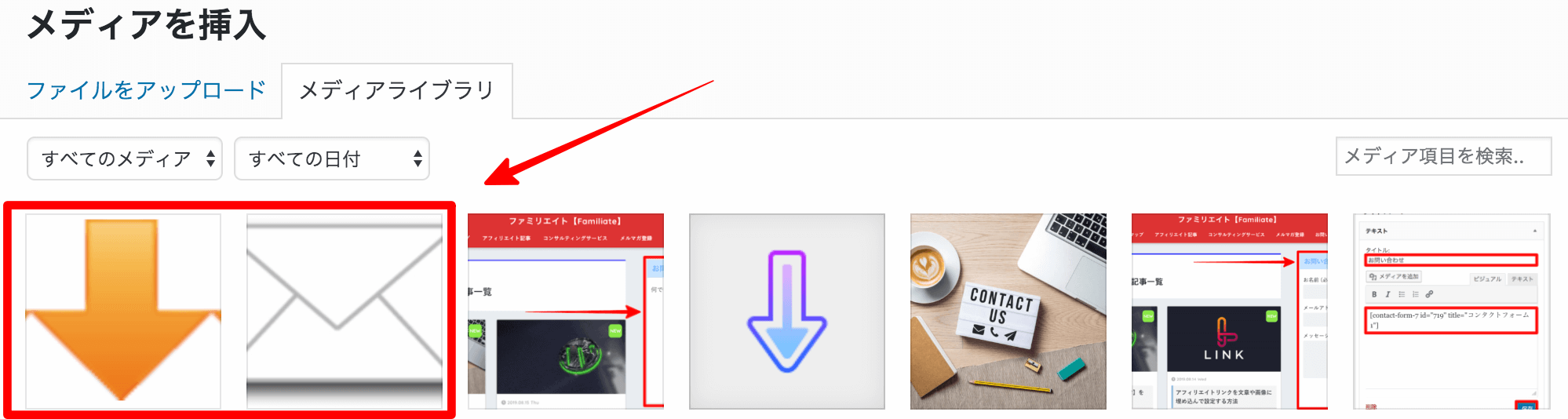
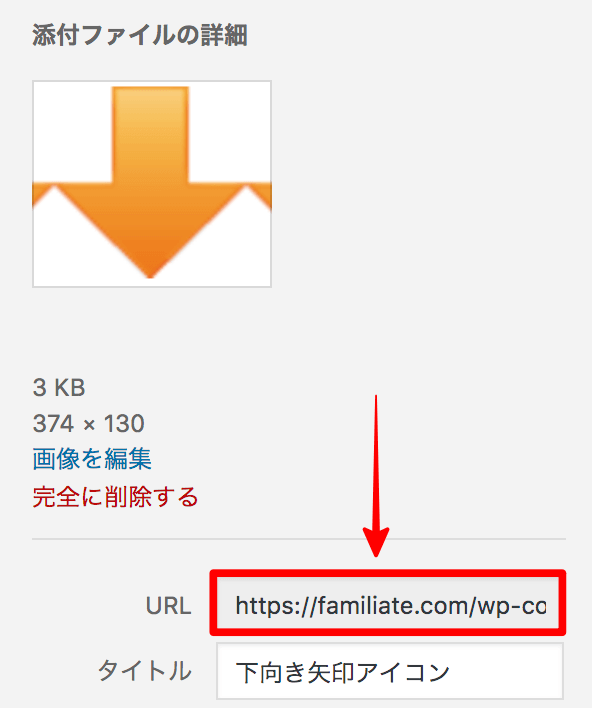
メディアライブラリ内の右側にある「URL」欄をコピーすればOKです。

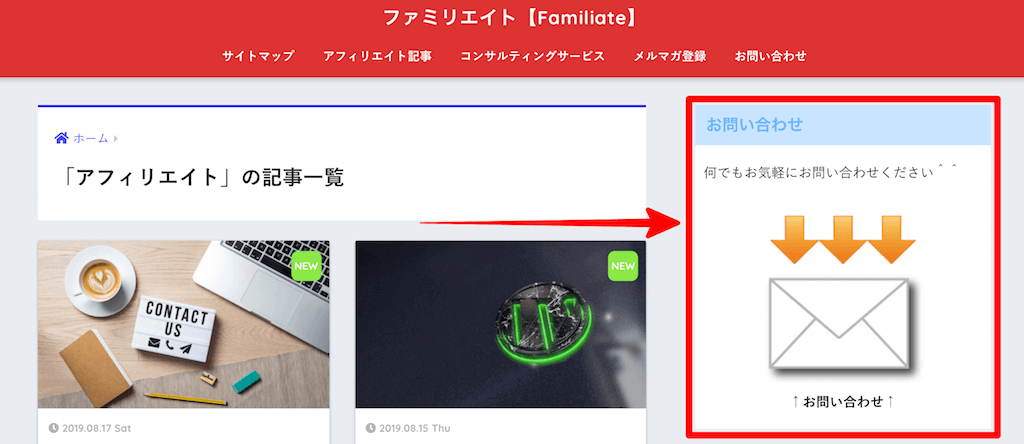
最後に「保存」ボタンを押して、ブラウザで確認してみると、以下のようになっているはずです^^

お問い合わせフォームの作り方まとめ
いかがだったでしょうか?
この記事を見ながら進めていけば、初心者でも15分もかからずにお問い合わせフォームを設置することが可能です。
FUMI自身もアフィリエイトを始めてから1ヶ月以内にお問い合わせを作っておいたところ、3ヶ月目には閲覧者からお問い合わせが来るようになり、半年後にはASPから特単のオファーや案件掲載の依頼が舞い込んでくるようになりました。
あなたも早いうちにお問い合わせフォームを設置しておくなら、同じようにビジネスを加速させたり、コミュニケーションの輪を広めやすくなるはずですよ^^




おはようございます。
お問合せの設置方法がとてもわかりやすいですね。
「矢印 アイコン 素材 無料」も役に立ちますね^^
ありがとうございます。