ワードプレスで記事を書くときにとりあえず理解したいのが「見出し」の使い方ですよね。
いわゆる「Hタグ」と呼ばれるものです。
よくわからないと「見出しを設けずに文章だけにしちゃおうかな…」なんて安易に考えてしまう人もおられるかもしれませんが、今のあなたはどうですか?
結論から言いますと、どんなサイトやブログの記事を製作するにしても「見出し」を適切に使うことは必須項目と言っても良いでしょう。
このページでは、週3日の作業で7桁を稼ぐアフィリエイターのFUMIが、ワードプレスで記事を書く際の見出しタグの目的や使い方について解説していきます。
自分が初心者だった時の失敗体験談なども織り交ぜながらシェアしますので、よかったら参考にしてみてくださいね^^
ワードプレスで見出しを使う目的
読み物には通常、タイトル・見出し・本文がありますよね。
ただあてどなく文章だけを書くスタイルは日記ぐらいなもので、どんな本や資料にもタイトルと見出しは付き物です。
でもなぜそういう構成になっているのか、これまで考えたことがおありでしょうか?
日記であれば自分が読むので関係ありませんが、他人に読んでもらうケースでは、見出しがないと「何を伝えたいのか」方向性がつかめずに要点がボケてしまいやすいんですね。
そうなると閲覧者は読むのを諦めて離脱してしまうかもしれません。
ブログやサイト記事も書籍と同じく他の人に読んでもらうのが目的である以上、各パートで見出しを割り当て「ここでは〇〇を学べますよ」という要点を示してあげることが親切な方法と言えるわけですね。
- 自分側 → あなたが伝えたい内容
- 読者側 → 主にどんな事を学べるのか
見出しを設けると以上の2点がひと目で繋がり、両者の足並みを揃えて一緒に結論(ゴール)へと進んでいきやすくなります^^
その他にも、見出しタグを適切に付けておくことでSEO対策にもなります。
サイト順位は検索エンジンロボットにより決められていますので、見出しの役割を果たすHタグを正確に設定しておくことは上位表示を実現する一つのテクニックになると考えられています。
また最近ではサイト記事の目次を参考にする人が多くなっているのをご存知でしょうか?
実のところ、WEBコンテンツの冒頭にある目次欄はHタグのタイトルで構成されているんですね。
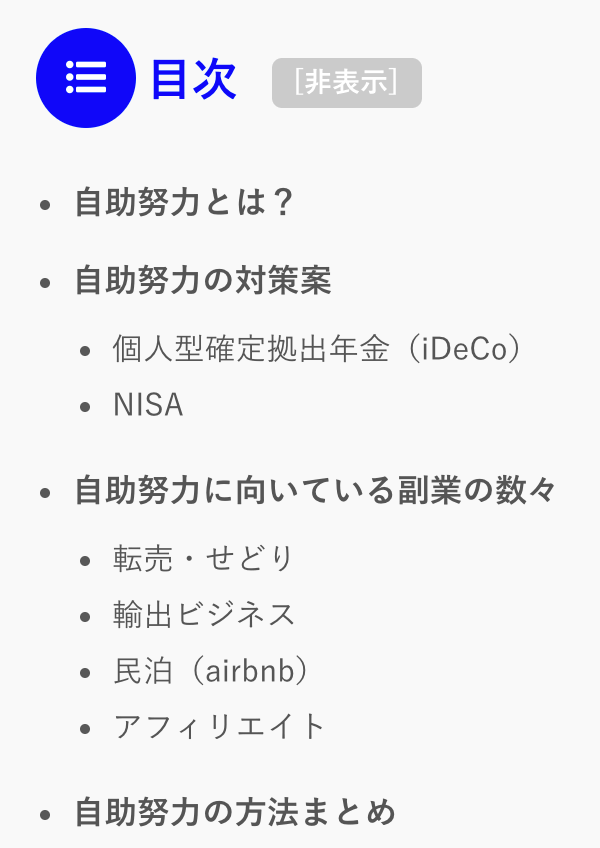
当サイトでも以下のような目次を記事の出だしに設置してあるんですが、こうしておくなら読者がピンポイントで知りたい情報を見つけやすくなり重宝されます。(※ 目次は専用のテンプレートやプラグインの導入が必要です。)
 目次の1例
目次の1例
こう考えていくとユーザービリティ(利用者の使いやすさ)を向上させるには見出しを設けてあげることが如何に大切であることがわかるんじゃないでしょうか。
- 各パートの要点がハッキリして閲覧者が読みやすくなる
- SEO対策にも有効
- 目次から知りたい情報をすぐに見つけられ便利
見出しを付けるなら少なくとも以上のメリットが狙えます◎
見出しタグの付け方
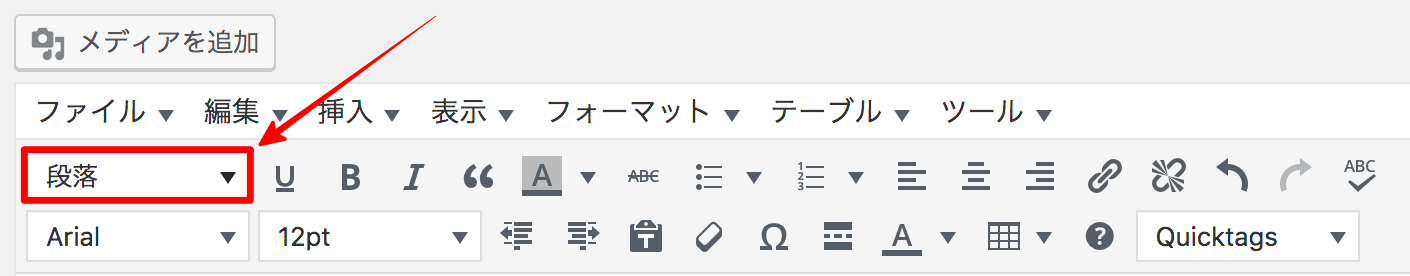
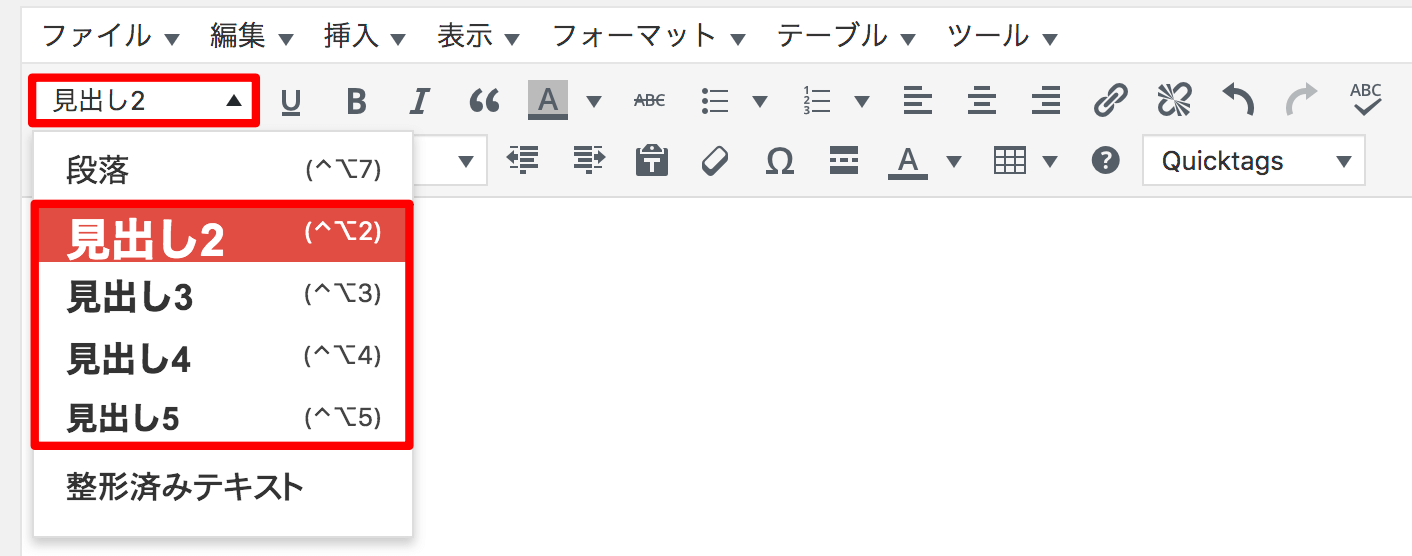
Classic Editor(クラシックエディター)の場合、投稿画面の左上にある「段落」の項目をクリックすると見出しタグが出てきます。

見出し2〜見出し5(お使いのテーマによっては見出し4まで)がありますので、任意で選ぶことが可能です。(※ 見出し2〜5の違いについては後述。)

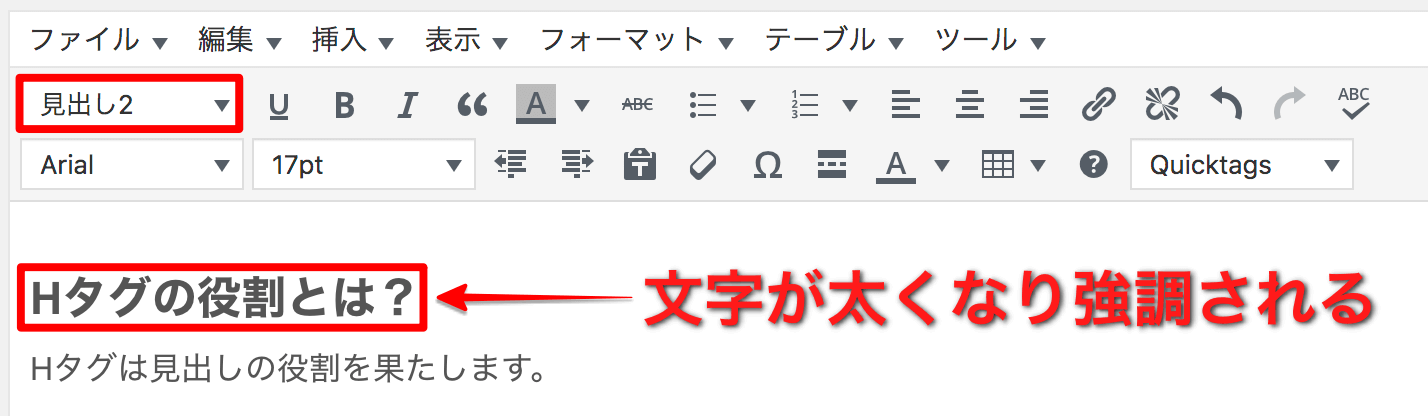
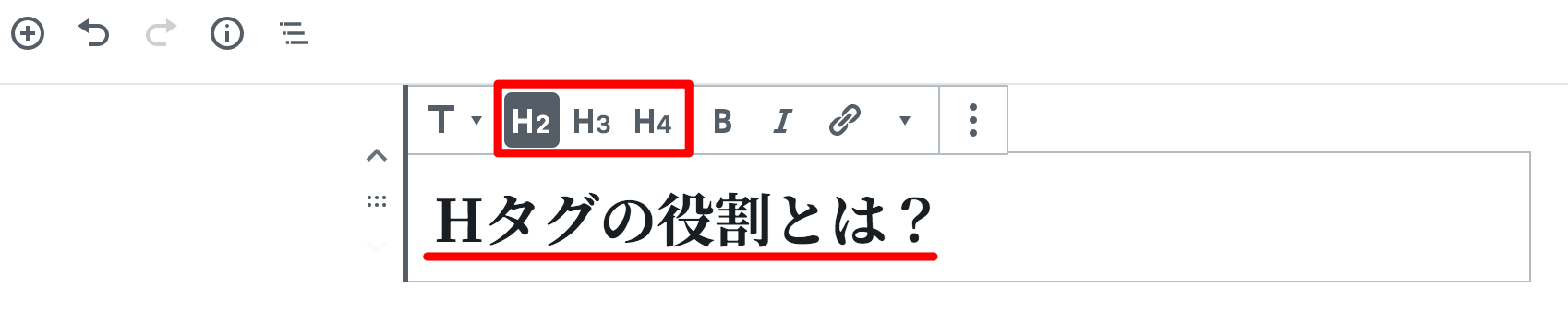
見出しタグを選択した文字列は色が濃くて太くなり強調された形に変化しますので、投稿画面で編集する時にもひと目で識別できます。

ちなみに、プレビュー画面で見るとご覧のとおり、ちゃんと見出しっぽくなっていますよね。当然ですがw(※ 見出しデザインはテンプレートによって変わります。)

新エディターGutenbergによる見出しタグの付け方
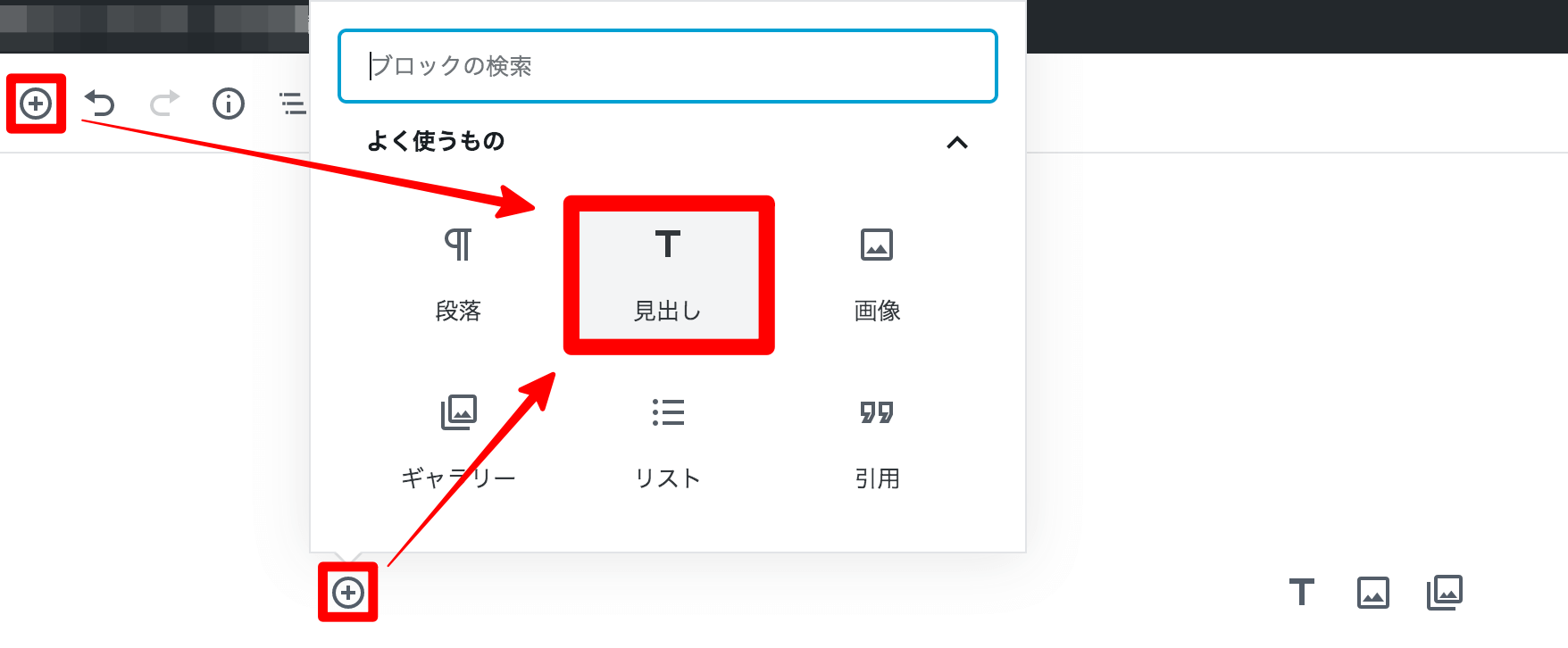
新エディターGutenberg(グーテンベルク)をお使いの場合は、ブロックの追加ボタン「![]() 」を押した後に「
」を押した後に「![]() 」ボタンを選択すると見出しタグが出てくる要領です。
」ボタンを選択すると見出しタグが出てくる要領です。

H2〜H4のいずれかを選択して、下の囲みに見出しタイトルを入力すれば完了です。

非常に簡単ですね^^
見出しタグの正しい選び方
先ほど見出しタグにはH2〜H5くらいまでがあるとお伝えしましたが、ここではそれぞれどのように選んだら良いのかについて解説します。
Hタグの基本的な考え方としては、数字が若い順番になればなるほど重要度が高く、大きな分類となります。
実のところ、Hタグは「H1」から始まっているんですが、これは一番の中心となるため、記事のタイトルにだけ使われます。
そのため、H1タグは一度使用したら他の箇所では使わないように気をつける必要があります。(※ 通常はタイトル文を書くだけで自動設定されるため、H2〜H5のように選択して設定する作業はいりません。)
 H1タグは記事タイトルにだけ使う
H1タグは記事タイトルにだけ使う
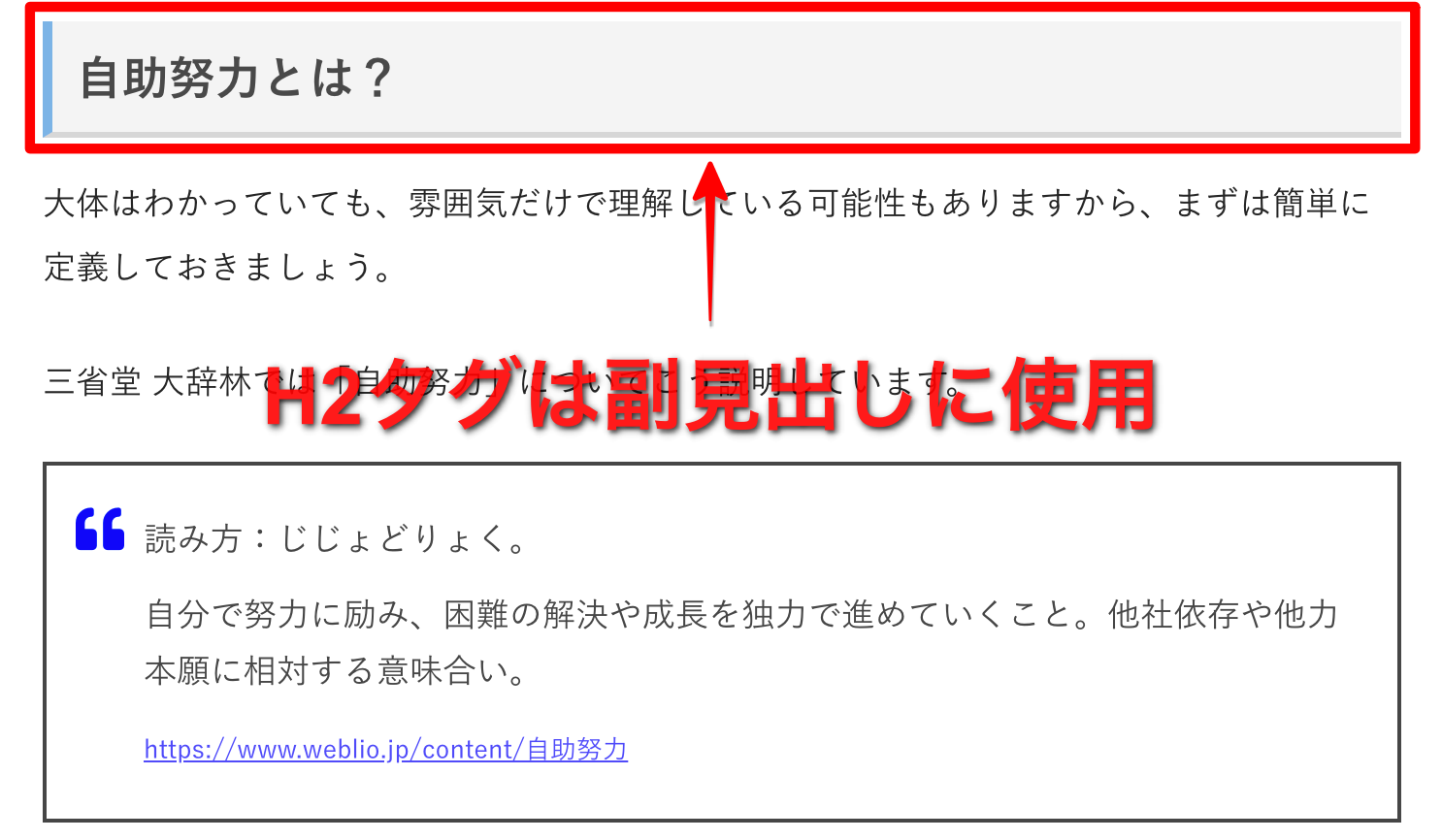
H2タグはタイトルの次に重要な要素で各見出しを設ける際に使用します。

H3タグはH2タグ見出し下の内容に設置するもので、H2見出しの構成要素を成すものです。
例えば、H2タグで「自助努力の対策案」という見出しを付けた場合、幾つかの対策案を網羅する必要がありますから、それぞれの対策案をH3タグで分けてあげるようにするといった具合です。
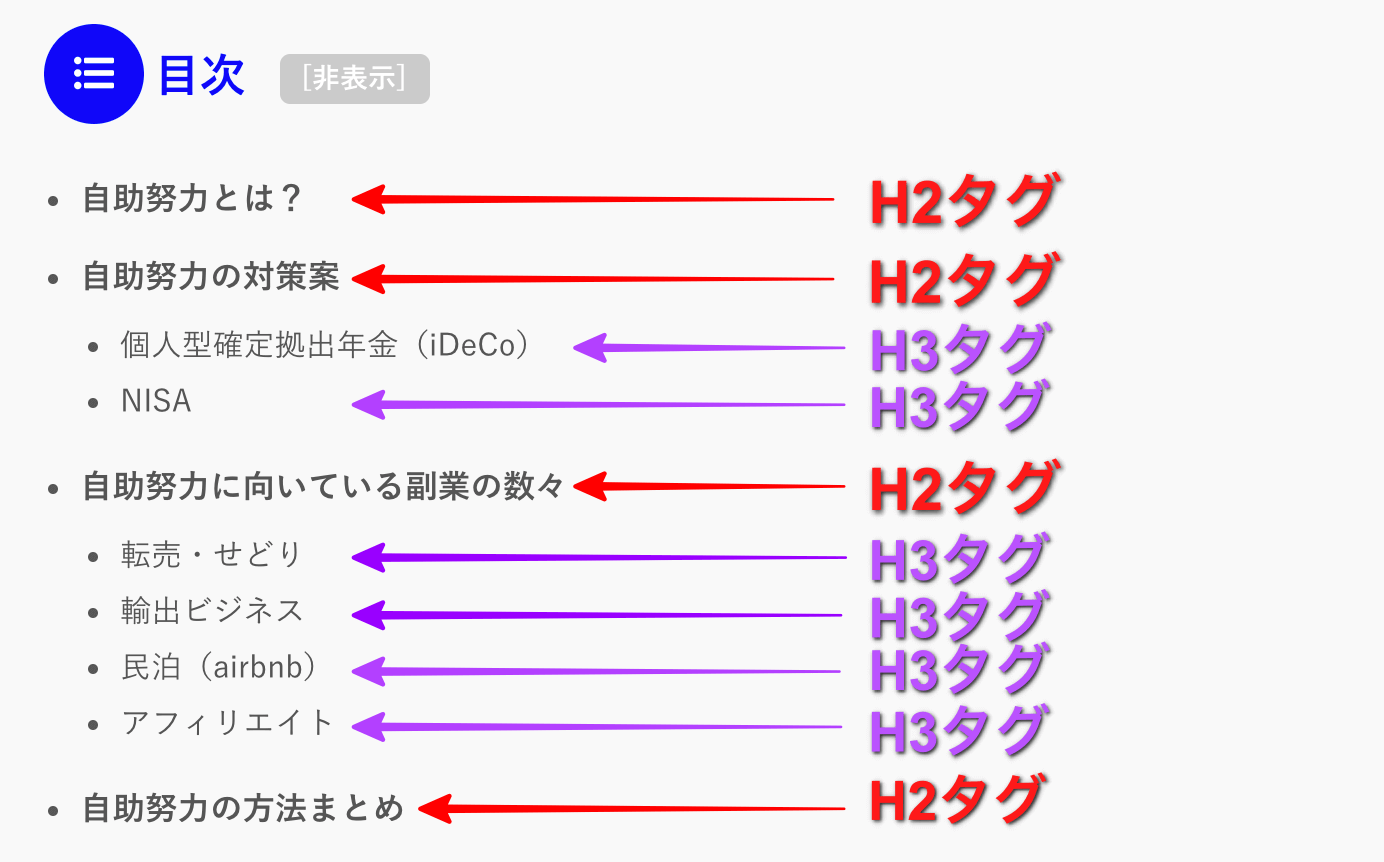
 H2タグとH3タグの使い方の1例
H2タグとH3タグの使い方の1例
このようにすることで各ポイントの要点と関係性が分類され、検索エンジンがサイトコンテンツ内容を正しく評価できるようになり、閲覧者自身も内容を論理的に捉えやすくなります。
もしH3以降の見出しで更に詳細な項目に分けて説明が必要となる場合には、H4・H5と区分けをしていけばOKです。
ただ、大半はH3くらいまでの派生で収まり、多くてもH4までで十分に網羅可能なはずです。
無理して全部を使う必要はありません。
見出しを付ける際の注意点
ここまでお読みになられたのであれば大丈夫かと思いますが、Hタグを単に見た目だけで判断し、「これがカッコいいからたくさん使おう」といった見出しの付け方はしないように注意してください。
というのは僕自身、Hタグの使い方を知らなかった一定期間、デザインだけで選んで記事を書いていたことがあったんですね(´∀`;)
結果、H3タグの中にH2タグを挟むようなヘンテコリンな構成にしてしまい…後からいろいろ修正しなければならなくなったため、同じ間違いをしないようにくれぐれも気をつけていただければと思います。
H3 → H2 → H4といったふうにHタグの順番を間違えると、分類の仕方がおかしいと判断されてしまい、サイトが上位表示され可能性が出てきます。
あくまでもH1 → H2 → H3 → H4…と、番号が若い順から見出しを設け網羅していくようにしましょう◎
ワードプレスによる見出しの使い方まとめ
いかがだったでしょうか?
大抵の場合、基本の見出しはH2の見出しタグを使い、更に細かく分けたい項目ができたらH3でまとめていく要領でOKです。
- H1 → 記事タイトルのみ(※ 1記事に1回でOK)
- H2 → 大分類見出し (※ 各パートで複数OK)
- H3 → 中分類見出し (※ H2の構成要素で複数OK)
- H4 → 小分類見出し (※ H3の構成要素で複数OK)
- H5 → 最小分類見出し (※ H4の構成要素で複数OK)
これらの原則を守りながら、ユーザーとグーグル両方共にわかりやすく伝わる記事コンテンツを製作していくのが理想です^^




コメントを残す