アフィリエイトで収益を得るには、サイトやブログ内に広告を貼る必要がありますよね。
でもASPが提供している画像はいかにも広告っぽくて敬遠したいと感じる人もおられるんじゃないでしょうか。
実際にFUMIが運営しているアフィリエイトサイトの9割以上は広告画像を使わず、文章内や自分で準備した画像内にアフィリエイトリンクを設定して、そこから販売ページに飛ぶようにしてあるんですね。
こういうやり方をして100万円を超えるサイトを複数産み出してきましたので、「これは間違いない方法ですよ^^」とも胸を張って言えてしまいます◎
それでこのページでは、アフィリエイトリンクの設置方法や効果的な貼り付け方をお伝えしますので、よかったら参考にしてみてください^^
アフィリエイトリンクを画像に埋め込む方法
アフィリエイトリンクを画像内に設置するときは2つのモノが必要です。
- 画像
- アフィリエイトリンク
使用する画像は何でもOKですが、基本は飛び先の商品販売ページと親和性があるものを選ぶべきです。
お気に入りのページから画像を切り取ったり加工したりする方法は別の記事で扱い済みですのでそちらを参考にして製作してみてくださいね。
 アフィリエイトで使う画像の見つけ方と加工する方法
アフィリエイトで使う画像の見つけ方と加工する方法
アフィリエイトリンクはASP内にあります。
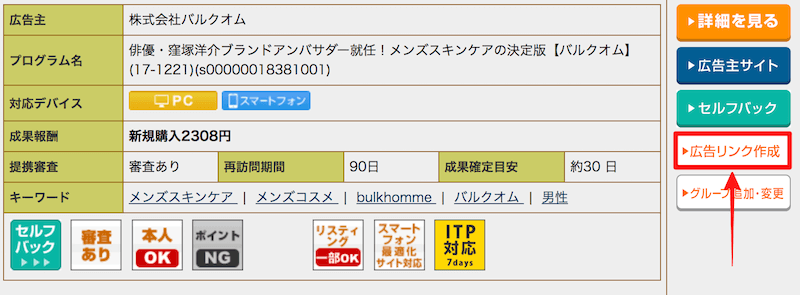
A8の場合はまず「広告リンク作成」ボタンを押します。

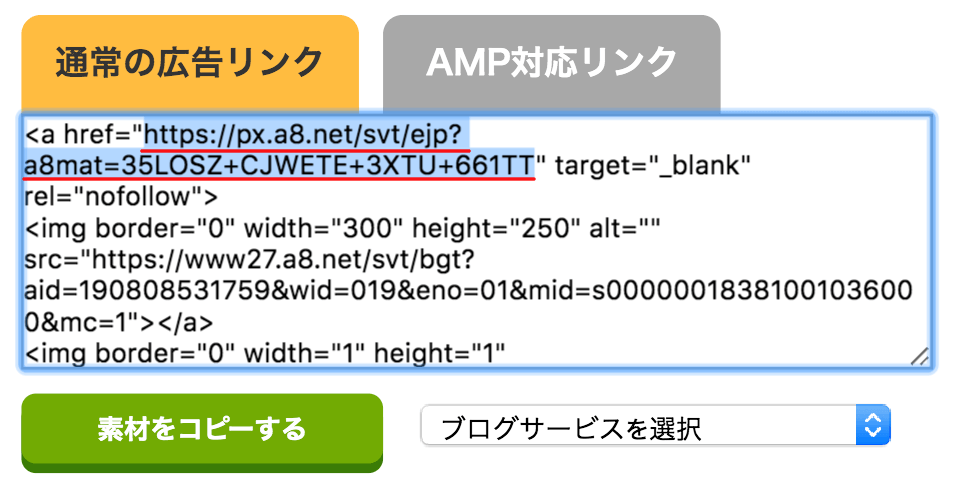
<a href=”https://px.a8.net/〜” target=”_blank” rel=”nofollow”>といった文字列の中の「https:〜」の部分がアフィリエイトリンクになりますので、そこだけをコピーしましょう。(※ 赤線で示した箇所だけ)

- Windows → Ctrl+C
- MAC → Command+C
コピーしましたら、後はそれを画像に設置すればOKです。
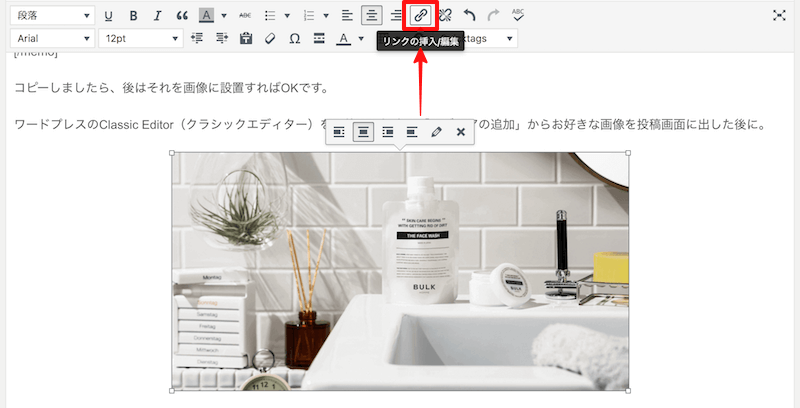
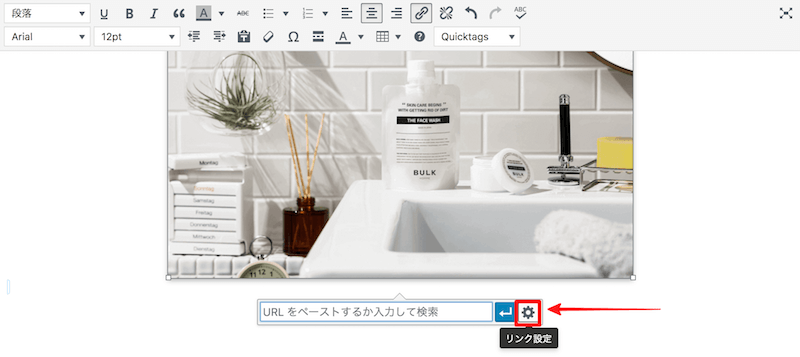
ワードプレスのClassic Editor(クラシックエディター)の場合、「メディアの追加」から画像を選択後に上部の「リンクの挿入/編集」ボタンを押します。

するとURLを入力するバーが出現するので、右側にある歯車の「リンク設定」ボタンを押します。

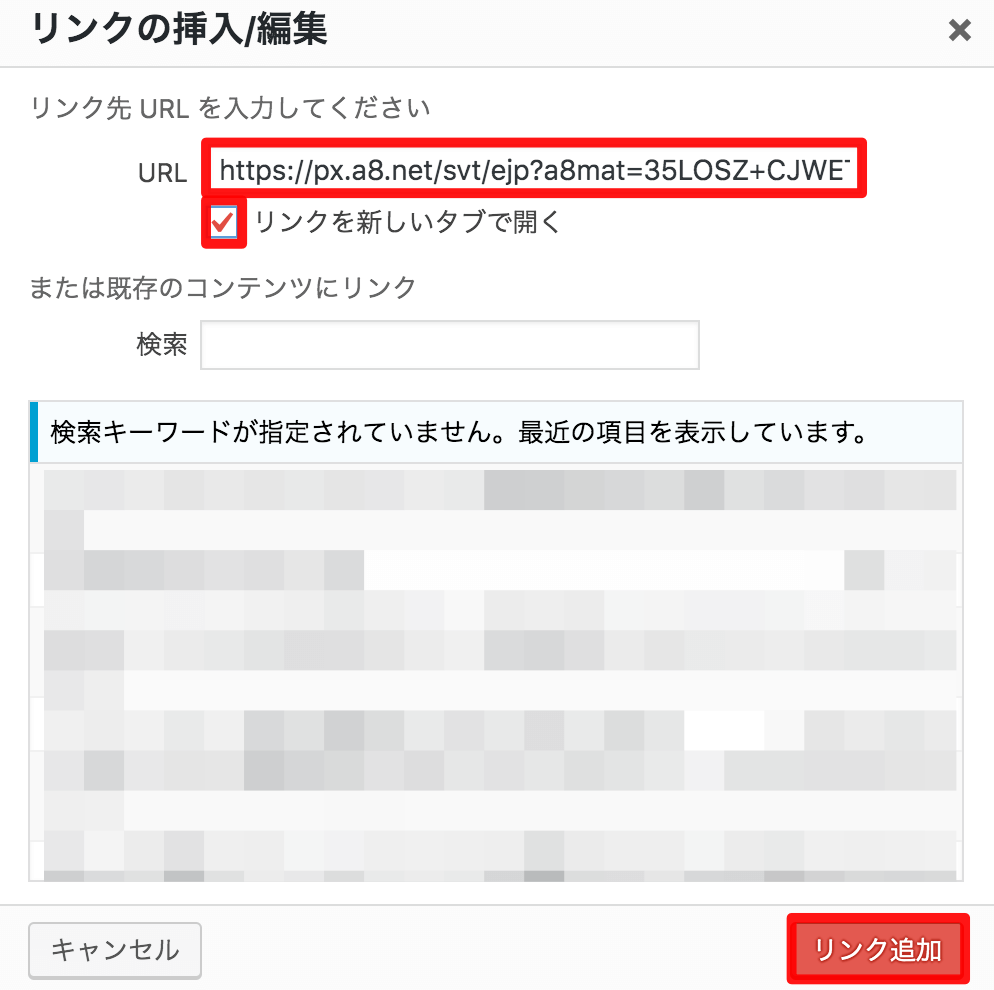
URL欄にはコピーしてきたリンクURLを貼り付け、「リンクを新しいタブで開く」にチェックを入れて、最後に「リンクを追加」をクリックすれば設定完了です。

プレビューで実際に画像をクリックして、販売ページに飛ぶかチェックしてみましょう◎
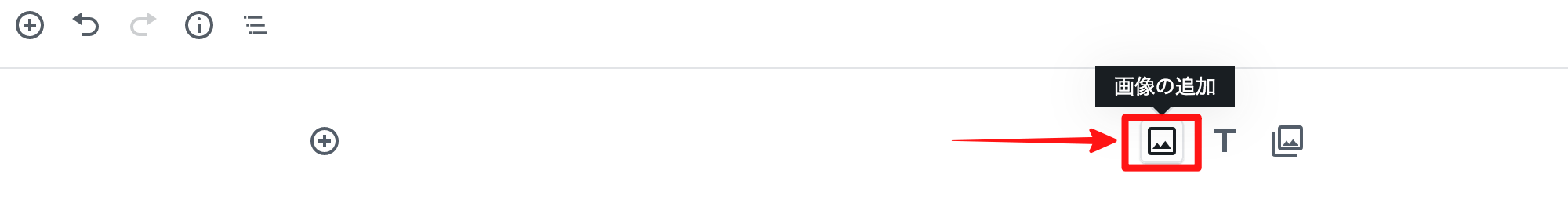
新エディターのGutenberg(グーテンベルク)の場合は、任意の場所で「画像の追加」ボタンをクリックします。

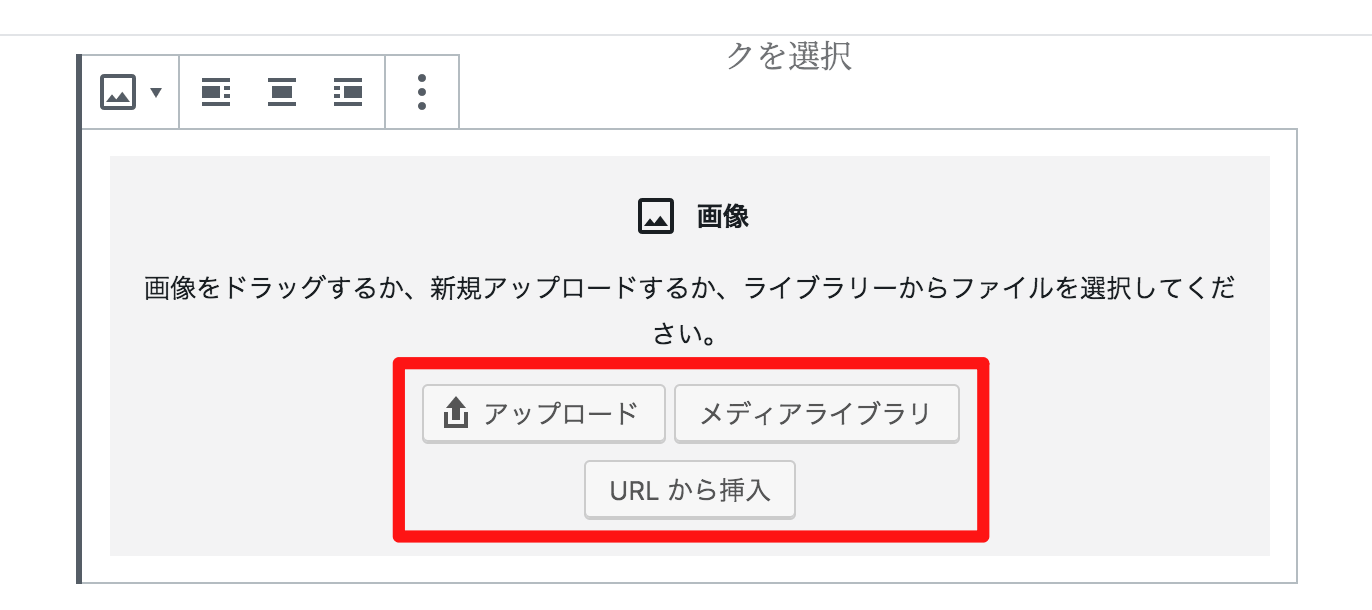
画像をドラッグするか、新しくアップロードするか、すでに使用済みのファイルから選ぶのであればメディアライブラリ…と、お好きな方法で画像を選択してください。

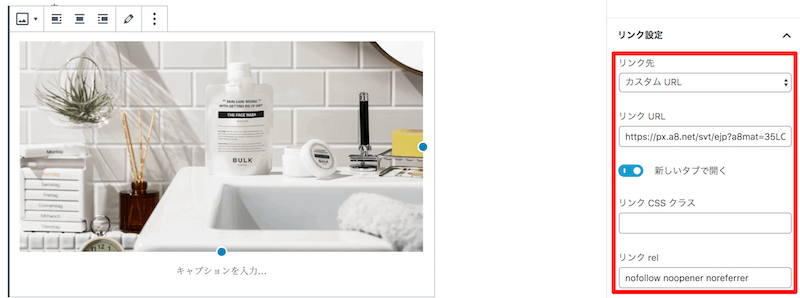
画像を選んだら、右側にある「リンク設定」欄に必要な情報を入力します。

- リンク先 → カスタムURLを選択
- リンクURL → アフィリエイトリンクを貼る
- 新しいタブで開く → クリックしてONにする
- リンク rel → 「nofollow noopener noreferrer」と記入する(※ nofollowはクロールさせない、noopenerは別窓で開く、noreferrerは参照元リンク情報を渡さない役割を意味する。 )
こちらも設定を終えたら画像をクリックして販売ページに飛ぶかどうか一度チェックしておくことをオススメします^^
アフィリエイトリンクを文章内に埋め込む方法
文章内にアフィリリンクを設定する場合は、ドラッグして文字を選択してからリンクURLを入力すればOKです。
例えば、以下のような文章を作ってリンクを付けたい場合を解説してみますね。(※ クリックすると販売ページに飛びますよw)
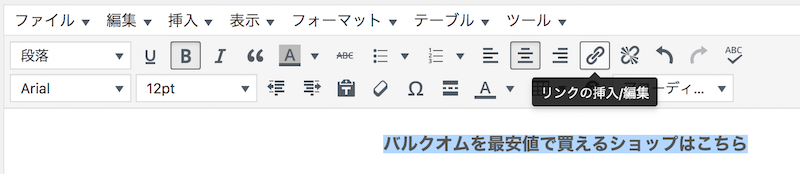
ワードプレスのClassic Editor(クラシックエディター)では、下記のように文章をドラッグしてから「リンクの挿入/編入」ボタンを押します。

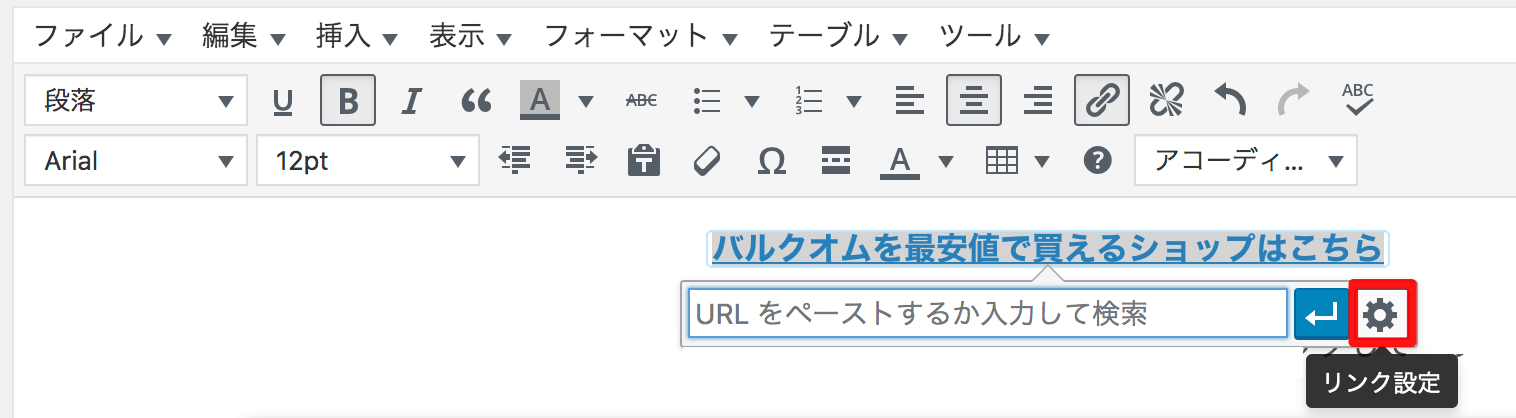
右側の「リンク設定」ボタンをクリックします。

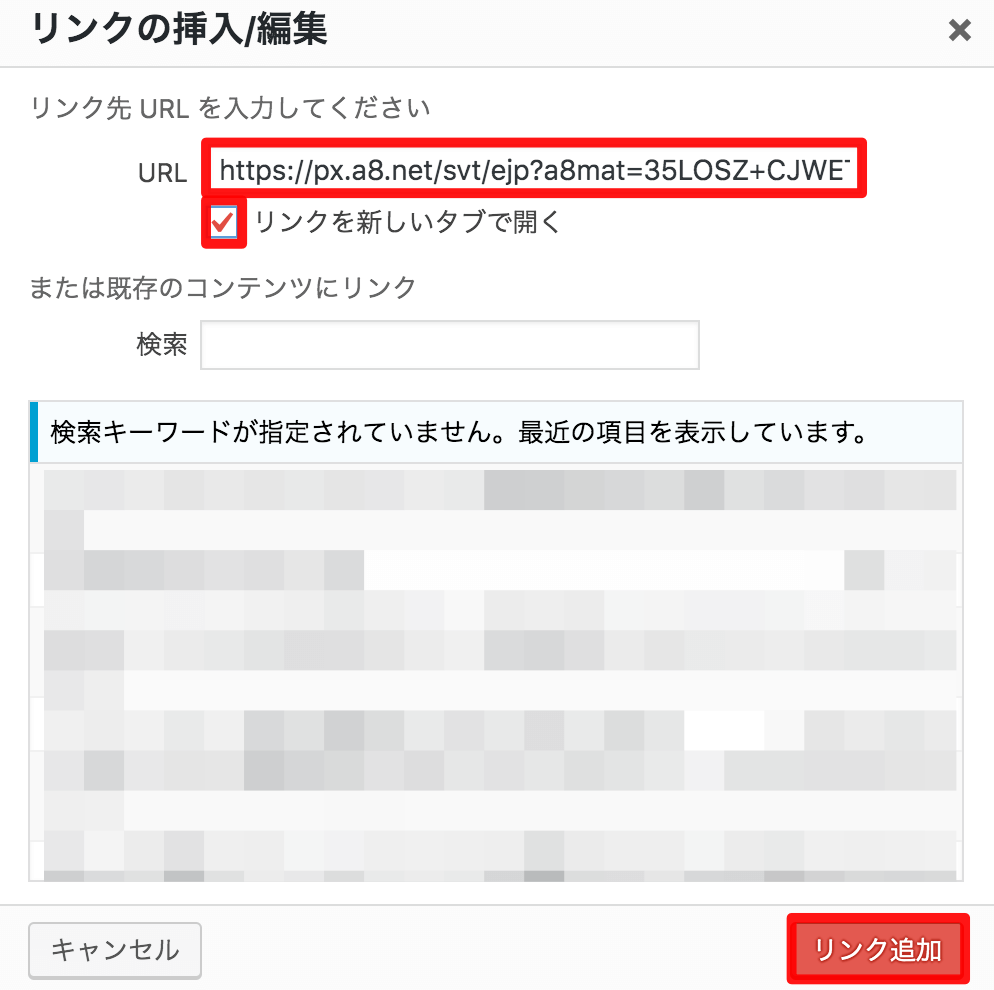
先ほどと同じく、アフィリエイトリンクをコピペして、「リンクを新しいタブで開く」にチェックを入れ、最後に「リンクを追加」で完了です。

ちなみに、「リンクを新しいタブで開く」にチェックを入れるのは、他のサイトに移動する場合には別窓で開くようにしておくのがネットマナーとして定着しているからです。(※ 同じサイト内の記事に移動する場合は同窓。)
設定が上手く完了しましたら、文字の色がブルーに変化しているはずですが、実際にプレビュー画面でクリックしてみて販売ページに移動できるか確認しておきましょう◎

新エディターのGutenberg(グーテンベルク)の場合も似ていて、まずは任意の文章を入力した後にリンクボタンを押します。

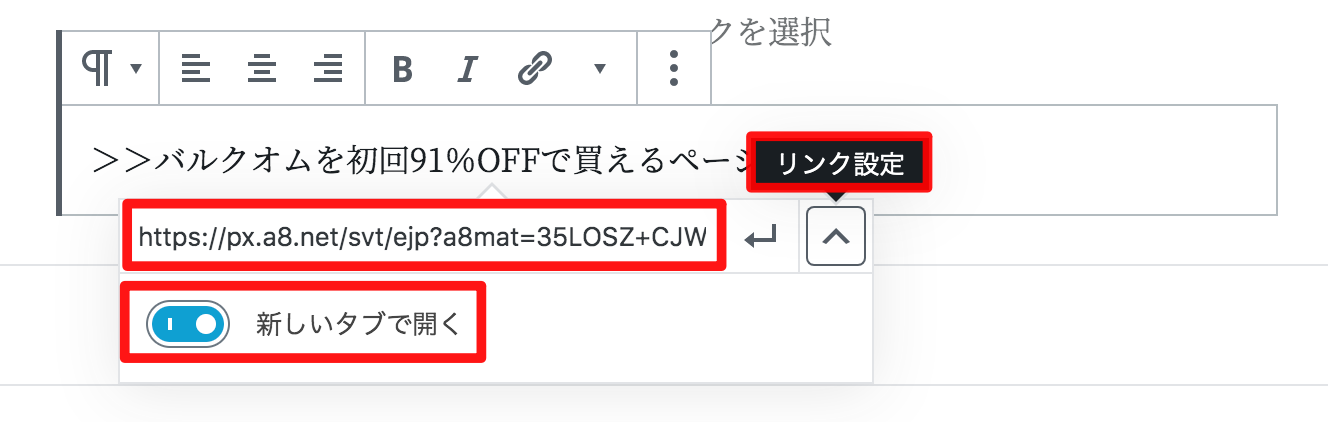
右側のリンク設定ボタンを押すと、URL入力欄と「新しいタブで開く」のスイッチが出現するので入力してONにします。

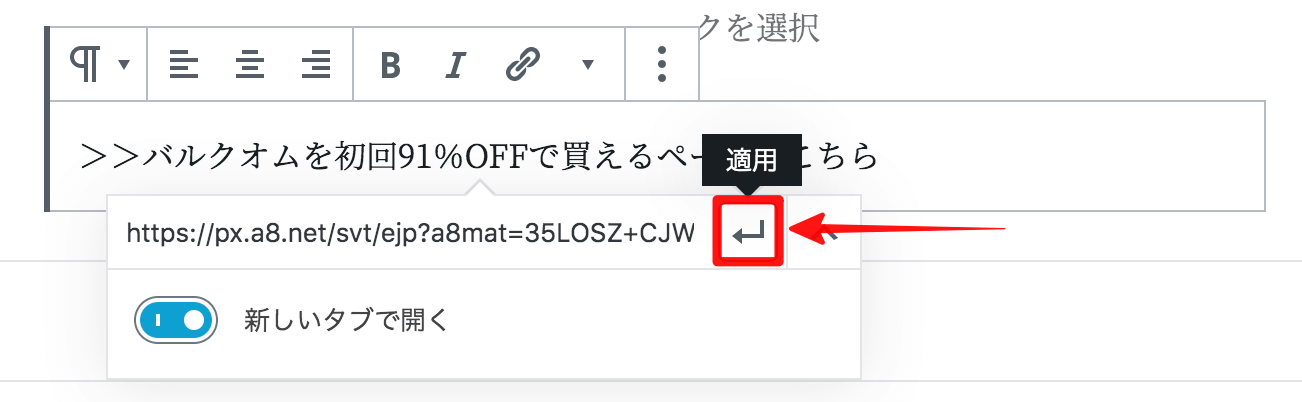
最後に「![]() 」のマークをクリックして適用させましょう。
」のマークをクリックして適用させましょう。

設定が滞りなくできていれば以下のように青文字に変わりますので、こちらも最後にプレビュー画面で確認してみてくださいね。

ユーザーにアフィリエイトリンクをクリックさせる秘訣
ここまでで画像と文章にアフィリエイトリンクを設置する方法についてお伝えしてきました。
ただ、現実は上手にリンク先を設定しておかなければ、ユーザーも気持ちよくクリックしてはくれません。
アフィリエイトリンクを踏ませて販売ページに移動させるやり方としては、
などがあります。
これらを記事内の前半・中盤・後半に設置しておけば、基本的にはOKです。
不自然な紹介でないかぎりは記事を読んで満足した一定のユーザーがアフィリエイトリンクをクリックして商品を注文してくれるようになります。
しかし、他にも幾つかテクニックがありまして、
- 画像の出典先としてリンクを付ける
- 間接的な文言で好奇心を引き起こす
といった方法もかなり有効です。
例えば、販売ページから切り取ってきた画像を使用する場合、その前後に「出典:バルクオム」とか「出典:https://bulk.co.jp/lp」などと記述してアフィリエイトリンクを設定しておくわけです。

表向きには公式HPのURLとして見えますが、設置しているのはアフィリエイトリンクです。
もし飛び先URLの中身が同じコンテンツであれば辻褄が合いますので、ユーザーも違和感を覚えず販売ページへ移動することができます。
他にも、「バルクオムは有名な俳優さんも使っているんですが、ご存知でしたでしょうか?」などと、飛び先ページに行くと謎が解けるような好奇心を誘う文言にアフィリエイトリンクを埋め込んでおくのも効果的です。
このようにしておけば、ユーザーも思わずチェックしたいと思ってクリックしたくなり、結果的にクッキーが残っていく可能性が高まります。
アフィリエイトリンクを設定する方法まとめ
いかがだったでしょうか?
アフィリエイトリンクは上手に設定しておくなら、ユーザーがクリックしてくれる確率がグンと高くなります。
単にASPの広告をペタッと貼っておくのではなくて、いろいろ工夫して警戒心を引き起こさないように設定するのがベストです。
ユーザーにとって益となるコンテンツを提供しながら、ナチュラルにアフィリエイトリンクを踏ませるように設計していきましょう^^




コメントを残す